Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion zur Ereignisdelegation in JavaScript
Eine kurze Diskussion zur Ereignisdelegation in JavaScript
- 青灯夜游nach vorne
- 2021-05-26 10:41:321879Durchsuche
Dieser Artikel führt Sie in die Ereignisdelegierung in JavaScript ein. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Ereignisdelegation
Verwenden Sie Event-Bubbling, um einen Event-Handler anzugeben, der eine Reihe aller Ereignisse verwaltet.
Event-Delegation verwendet Event-Bubbling von DOM-Elementen, um verwandte Ereignisse von Unterelementen an das übergeordnete Element zu delegieren (Proxy). wartet auf Verarbeitung.
Was ist Event-Bubbling?
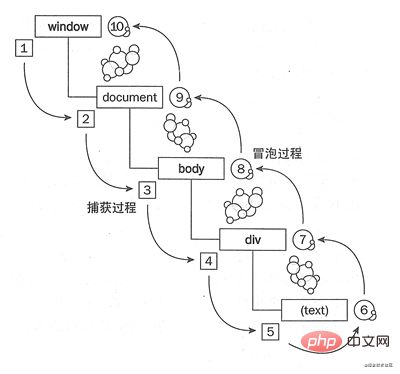
Wenn in JavaScript ein Ereignis ausgelöst wird, wird es zwischen untergeordneten und übergeordneten Elementen weitergegeben.

- Ereigniserfassung (von oben nach unten)
Nachdem das Elementereignis ausgelöst wurde, wird das Ereignis vom Fensterobjekt an den Zielknoten übertragen - Zielphase
Trigger auf dem Zielknoten - Ereignis-Bubbling (von unten nach oben)
Nachdem das Elementereignis ausgelöst wurde, wird es vom Zielknoten zurück an das Fensterobjekt übertragen. Die Ereignisdelegation ist der verwendete Bubbling-Mechanismus Das Ereignis wird immer an das übergeordnete Element weitergeleitet, und das übergeordnete Element erhält relevante Informationen über den Knoten des untergeordneten Elements, der dem ausgelösten Ereignis entspricht, sowie über die Ereignisattribute im Ereignis, sodass Sie nur eine Ereignisdelegierung für das übergeordnete Element durchführen müssen des Zielknotens, um das entsprechende Ereignis zu verarbeiten. -
Vorteile der Ereignisdelegierung -Ändern Sie die Ereignisbindung
Zum Beispiel:
- Binden Sie Ereignisse an das li-Element. Sie müssen die entsprechenden li-Elemente durchlaufen und Ereignisse binden
Sie müssen Ereignisse nur an das übergeordnete Element ul binden Element durch Ereignisdelegation. Wenn das Ereignis ausgelöst wird, werden die entsprechenden untergeordneten Elementereignisse an den ul-Ereignishandler weitergeleitet. Sie müssen lediglich feststellen, ob das Ziel im entsprechenden Ereignis ein li-Unterelement ist, und dann das entsprechende ausführen logische Verarbeitung.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zur Ereignisdelegation in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

