Heim >Web-Frontend >js-Tutorial >So konvertieren Sie Zeit in Javascript in Zeitstempel
So konvertieren Sie Zeit in Javascript in Zeitstempel
- 青灯夜游Original
- 2021-05-18 13:41:356885Durchsuche
Konvertierungsmethode: 1. Verwenden Sie die Anweisung „Date.parse(new Date())“ 2. Verwenden Sie die Anweisung „(new Date()).valueOf()“; () "; 4. Verwenden Sie „Number(new Date())".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Es gibt vier Möglichkeiten, den Zeitstempel in JavaScript zu erhalten, alle durch Instanziieren des Zeitobjekts new Date(), um den aktuellen Zeitstempel weiter zu erhalten
Methode 1:
var timestamp1 = Date.parse(new Date()); // 不推荐这种办法,毫秒级别的数值被转化为000 console.log(timestamp1);
Methode 2:
var timestamp2 = (new Date()).valueOf(); // 通过valueOf()函数返回指定对象的原始值获得准确的时间戳值 console.log(timestamp2);
Methode 3:
var timestamp3 = new Date().getTime(); // 通过原型方法直接获得当前时间的毫秒值,准确 console.log(timestamp3);
Methode 4:
var timetamp4 = Number(new Date()) ; //将时间转化为一个number类型的数值,即时间戳 console.log(timetamp4);
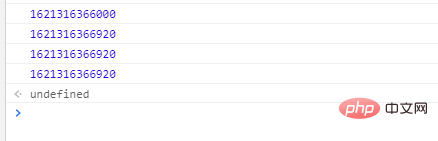
Das Druckergebnis ist wie folgt:

[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie Zeit in Javascript in Zeitstempel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

