Heim >Web-Frontend >js-Tutorial >Lernen Sie diese über 20 JavaScript-Einzeiler, um Code wie ein Profi zu schreiben
Lernen Sie diese über 20 JavaScript-Einzeiler, um Code wie ein Profi zu schreiben
- 青灯夜游nach vorne
- 2021-05-14 10:51:032191Durchsuche
Dieser Artikel stellt Ihnen mehr als 20 einzeilige JavaScript-Codes vor, mit denen Sie Code wie ein Profi schreiben können. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

JavaScript wächst weiter,
weil es eine der am einfachsten zu erlernenden Sprachen ist und so neuen Leuten auf dem Markt die Tür öffnet, Technikfreaks zu werden. (Fragezeichen-Gesicht?) 成为技术怪才打开了大门。(问号脸?)
的确,JavaScript可以做很多出色的事情!还有很多东西要学习。
而且,无论你是JavaScript的新手还是更多的专业开发人员,学习新知识总是一件好事。
本文整理了一些非常有用的单行代码(20+),这些单行代码可以帮助你提高工作效率并可以帮助调试代码。
什么是单行代码?
单行代码是一种代码实践,其中我们仅用一行代码执行某些功能。
01-随机获取布尔值
此函数将使用Math.random()方法返回布尔值(真或假)。Math.random创建一个介于0和1之间的随机数,然后我们检查它是否大于或小于0.5。
这意味着有50/50的机会会得到对或错。

const getRandomBoolean = () => Math.random() >= 0.5; console.log(getRandomBoolean()); // a 50/50 chance of returning true or false
02-检查日期是否为周末
通过此功能,你将能够检查提供的日期是工作日还是周末。

const isWeekend = (date) => [0, 6].indexOf(date.getDay()) !== -1; console.log(isWeekend(new Date(2021, 4, 14))); // false (Friday) console.log(isWeekend(new Date(2021, 4, 15))); // true (Saturday)
03-检查数字是偶数还是奇数
简单的实用程序功能,用于检查数字是偶数还是奇数。

const isEven = (num) => num % 2 === 0; console.log(isEven(5)); // false console.log(isEven(4)); // true
04-获取数组中的唯一值(数组去重)
从数组中删除所有重复值的非常简单的方法。此函数将数组转换为Set,然后返回数组。

const uniqueArr = (arr) => [...new Set(arr)]; console.log(uniqueArr([1, 2, 3, 1, 2, 3, 4, 5])); // [1, 2, 3, 4, 5]
05-检查变量是否为数组
一种检查变量是否为数组的干净简便的方法。
当然,也可以有其他方法

const isArray = (arr) => Array.isArray(arr);
console.log(isArray([1, 2, 3]));
// true
console.log(isArray({ name: 'Ovi' }));
// false
console.log(isArray('Hello World'));
// false06-在两个数字之间生成一个随机数
这将以两个数字为参数,并将在这两个数字之间生成一个随机数!
const random = (min, max) => Math.floor(Math.random() * (max - min + 1) + min); console.log(random(1, 50)); // could be anything from 1 - 50
07-生成随机字符串(唯一ID?)
也许你需要临时的唯一ID,这是一个技巧,你可以使用它在旅途中生成随机字符串。

const randomString = () => Math.random().toString(36).slice(2); console.log(randomString()); // could be anything!!!
08-滚动到页面顶部
所述window.scrollTo()方法把一个X和Y坐标滚动到。
如果将它们设置为零和零,我们将滚动到页面顶部。

const scrollToTop = () => window.scrollTo(0, 0); scrollToTop();
09-切换布尔
切换布尔值是非常基本的编程问题之一,可以通过许多不同的方法来解决。
代替使用if语句来确定将布尔值设置为哪个值,你可以使用函数使用!翻转当前值。非运算符。

// bool is stored somewhere in the upperscope const toggleBool = () => (bool = !bool); //or const toggleBool = b => !b;
10-交换两个变量
下面的代码是不使用第三个变量而仅使用一行代码即可交换两个变量的更简单方法之一。

[foo, bar] = [bar, foo];
11-计算两个日期之间的天数
要计算两个日期之间的天数,
我们首先找到两个日期之间的绝对值,然后将其除以86400000(等于一天中的毫秒数),最后将结果四舍五入并返回。

const daysDiff = (date, date2) => Math.ceil(Math.abs(date - date2) / 86400000); console.log(daysDiff(new Date('2021-05-10'), new Date('2021-11-25'))); // 199
12-将文字复制到剪贴板
PS:你可能需要添加检查以查看是否存在navigator.clipboard.writeText

const copyTextToClipboard = async (text) => {
await navigator.clipboard.writeText(text);
};13-合并多个数组的不同方法
有两种合并数组的方法。其中之一是使用concat方法。另一个使用扩展运算符(…
Und egal, ob Sie JavaScript-Neuling oder eher ein professioneller Entwickler sind, es ist immer eine gute Sache, etwas Neues zu lernen.
Einzeiler ist eine Codierungspraxis, bei der wir bestimmte Funktionen mit nur einer Codezeile ausführen.
01 – Zufällig einen booleschen Wert abrufen
🎜Diese Funktion gibt mithilfe der MethodeMath.random() einen booleschen Wert (wahr oder falsch) zurück. 🎜Math.random erstellt eine Zufallszahl zwischen 0 und 1, dann prüfen wir, ob sie größer oder kleiner als 0,5 ist. 🎜Das bedeutet, dass die Chance, etwas richtig oder falsch zu machen, 50/50 ist. 🎜🎜🎜 🎜
🎜// Merge but don't remove the duplications const merge = (a, b) => a.concat(b); // Or const merge = (a, b) => [...a, ...b]; // Merge and remove the duplications const merge = [...new Set(a.concat(b))]; // Or const merge = [...new Set([...a, ...b])];
02-Überprüfen Sie, ob ein Datum ein Wochenende ist
🎜Mit dieser Funktion können Sie überprüfen, ob ein angegebenes Datum ein Wochentag oder ein Wochenende ist. 🎜🎜🎜 🎜
🎜const trueTypeOf = (obj) => {
return Object.prototype.toString.call(obj).slice(8, -1).toLowerCase();
};
console.log(trueTypeOf(''));
// string
console.log(trueTypeOf(0));
// number
console.log(trueTypeOf());
// undefined
console.log(trueTypeOf(null));
// null
console.log(trueTypeOf({}));
// object
console.log(trueTypeOf([]));
// array
console.log(trueTypeOf(0));
// number
console.log(trueTypeOf(() => {}));
// function 03 – Überprüfen Sie, ob eine Zahl gerade oder ungerade ist
🎜 Einfache Hilfsfunktion zum Überprüfen, ob eine Zahl gerade oder ungerade ist. 🎜🎜🎜 🎜
🎜const truncateString = (string, length) => {
return string.length < length ? string : `${string.slice(0, length - 3)}...`;
};
console.log(
truncateString('Hi, I should be truncated because I am too loooong!', 36),
);
// Hi, I should be truncated because... 04-Eindeutige Werte in einem Array abrufen (Array-Deduplizierung)
🎜Sehr einfache Möglichkeit, alle doppelten Werte aus einem Array zu entfernen. Diese Funktion wandelt ein Array in ein Set um und gibt dann ein Array zurück. 🎜🎜🎜 🎜
🎜const truncateStringMiddle = (string, length, start, end) => {
return `${string.slice(0, start)}...${string.slice(string.length - end)}`;
};
console.log(
truncateStringMiddle(
'A long story goes here but then eventually ends!', // string
25, // 需要的字符串大小
13, // 从原始字符串第几位开始截取
17, // 从原始字符串第几位停止截取
),
);
// A long story ... eventually ends! 05 – Prüfen, ob eine Variable ein Array ist
🎜Eine saubere und einfache Möglichkeit, zu überprüfen, ob eine Variable ein Array ist. 🎜🎜Natürlich kann es auch andere Methoden geben🎜🎜🎜 🎜
🎜const capitalize = (str) => str.charAt(0).toUpperCase() + str.slice(1); console.log(capitalize('hello world')); // Hello world
06 – Erzeuge eine Zufallszahl zwischen zwei Zahlen
🎜Dies nimmt zwei Zahlen als Parameter und generiert eine Zufallszahl zwischen diesen beiden Zahlen! 🎜const isTabInView = () => !document.hidden; // Not hidden isTabInView(); // true/false
07 – Generieren Sie eine zufällige Zeichenfolge (eindeutige ID?)
🎜 Vielleicht benötigen Sie einetemporäre eindeutige ID. Hier ist ein Trick, mit dem Sie unterwegs eine zufällige Zeichenfolge generieren können . 🎜🎜🎜 🎜
🎜const isAppleDevice = () => /Mac|iPod|iPhone|iPad/.test(navigator.platform); console.log(isAppleDevice); // true/false
08-Scrollen Sie zum Seitenanfang
🎜Die Methodewindow.scrollTo() scrollt um X und Y Koordinate ankommen. 🎜Wenn wir sie auf Null und Null setzen, scrollen wir zum Seitenanfang. 🎜🎜 🎜
🎜// Longhand
const age = 18;
let greetings;
if (age < 18) {
greetings = 'You are not old enough';
} else {
greetings = 'You are young!';
}
// Shorthand
const greetings = age < 18 ? 'You are not old enough' : 'You are young!';09 – Toggle Boolean🎜Toggle Boolean ist eines der ganz grundlegenden Programmierprobleme, das auf viele verschiedene Arten gelöst werden kann. 🎜Anstatt eine if-Anweisung zu verwenden, um zu bestimmen, auf welchen Wert ein boolescher Wert gesetzt werden soll, können Sie stattdessen eine Funktion verwenden! Den aktuellen Wert umdrehen. Nicht-Operator. 🎜🎜🎜 🎜
🎜// Longhand
if (name !== null || name !== undefined || name !== '') {
let fullName = name;
}
// Shorthand
const fullName = name || 'buddy'; 10 – Zwei Variablen austauschen
🎜Der folgende Code ist eine der einfacheren Möglichkeiten, zwei Variablen auszutauschen, ohne eine dritte Variable zu verwenden und nur eine Codezeile zu verwenden. 🎜🎜🎜 🎜rrreee
🎜rrreee 11- Berechnen Sie die Anzahl der Tage zwischen zwei Daten
🎜 Um die Anzahl der Tage zwischen zwei Daten zu berechnen, 🎜 ermitteln wir zunächst den absoluten Wert zwischen den beiden Daten und dividieren ihn dann durch 86400000 (entspricht einem Tag). die Anzahl der Millisekunden in) und rundet schließlich das Ergebnis und gibt es zurück. 🎜🎜🎜 🎜rrreee
🎜rrreee 12-Text in die Zwischenablage kopieren
🎜PS: Möglicherweise müssen Sie eine Prüfung hinzufügen, um zu sehen, obnavigator.clipboard.writeText existiert🎜🎜🎜 🎜rrreee
🎜rrreee13-Unterschiede beim Zusammenführen mehrerer Array-Methoden
🎜Es gibt zwei Möglichkeiten, Arrays zusammenzuführen. Eine davon ist die Verwendung der Methodeconcat. Der andere verwendet den Spread-Operator (…). 🎜🎜PS: Wir können das „settings“-Objekt auch verwenden, um alles aus dem endgültigen Array zu kopieren. 🎜🎜
// Merge but don't remove the duplications const merge = (a, b) => a.concat(b); // Or const merge = (a, b) => [...a, ...b]; // Merge and remove the duplications const merge = [...new Set(a.concat(b))]; // Or const merge = [...new Set([...a, ...b])];
14-获取javascript语言的实际类型
人们有时会使用库来查找JavaScript中某些内容的实际类型,这一小技巧可以节省你的时间(和代码大小)。

const trueTypeOf = (obj) => {
return Object.prototype.toString.call(obj).slice(8, -1).toLowerCase();
};
console.log(trueTypeOf(''));
// string
console.log(trueTypeOf(0));
// number
console.log(trueTypeOf());
// undefined
console.log(trueTypeOf(null));
// null
console.log(trueTypeOf({}));
// object
console.log(trueTypeOf([]));
// array
console.log(trueTypeOf(0));
// number
console.log(trueTypeOf(() => {}));
// function15-在结尾处截断字符串
需要从头开始截断字符串,这不是问题!

const truncateString = (string, length) => {
return string.length < length ? string : `${string.slice(0, length - 3)}...`;
};
console.log(
truncateString('Hi, I should be truncated because I am too loooong!', 36),
);
// Hi, I should be truncated because...16-从中间截断字符串
从中间截断字符串怎么样?
该函数将一个字符串作为第一个参数,然后将我们需要的字符串大小作为第二个参数,然后从第3个和第4个参数开始和结束需要多少个字符

const truncateStringMiddle = (string, length, start, end) => {
return `${string.slice(0, start)}...${string.slice(string.length - end)}`;
};
console.log(
truncateStringMiddle(
'A long story goes here but then eventually ends!', // string
25, // 需要的字符串大小
13, // 从原始字符串第几位开始截取
17, // 从原始字符串第几位停止截取
),
);
// A long story ... eventually ends!17-大写字符串
好吧,不幸的是,JavaScript没有内置函数来大写字符串,但是这种解决方法可以实现。

const capitalize = (str) => str.charAt(0).toUpperCase() + str.slice(1); console.log(capitalize('hello world')); // Hello world
18-检查当前选项卡是否在视图/焦点内
此简单的帮助程序方法根据选项卡是否处于视图/焦点状态而返回true或false

const isTabInView = () => !document.hidden; // Not hidden isTabInView(); // true/false
19-检查用户是否在Apple设备上
如果用户使用的是Apple设备,则返回true

const isAppleDevice = () => /Mac|iPod|iPhone|iPad/.test(navigator.platform); console.log(isAppleDevice); // true/false
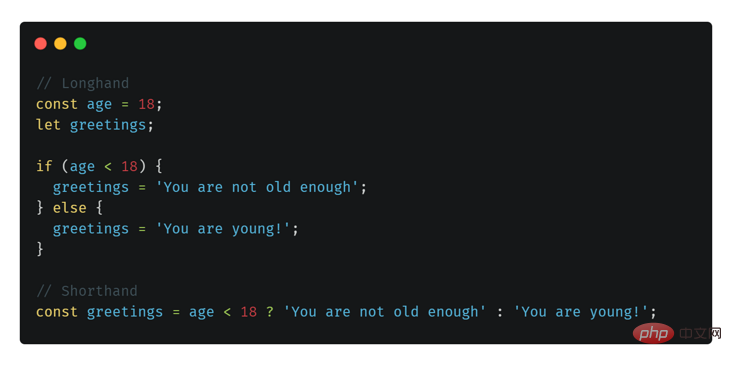
20-三元运算符
当你只想在一行中编写if..else语句时,这是一个很好的代码保护程序。

// Longhand
const age = 18;
let greetings;
if (age < 18) {
greetings = 'You are not old enough';
} else {
greetings = 'You are young!';
}
// Shorthand
const greetings = age < 18 ? 'You are not old enough' : 'You are young!';21-短路评估速记
在将变量值分配给另一个变量时,可能要确保源变量不为null,未定义或为空。
可以编写带有多个条件的long if语句,也可以使用短路评估。
// Longhand
if (name !== null || name !== undefined || name !== '') {
let fullName = name;
}
// Shorthand
const fullName = name || 'buddy';希望对你有所帮助!
英文原文地址:https://dev.to/ovi/20-javascript-one-liners-that-will-help-you-code-like-a-pro-4ddc
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonLernen Sie diese über 20 JavaScript-Einzeiler, um Code wie ein Profi zu schreiben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


