Heim >Web-Frontend >js-Tutorial >Was bedeutet neu in JavaScript?
Was bedeutet neu in JavaScript?
- 藏色散人Original
- 2021-05-11 15:38:169843Durchsuche
Neu in JavaScript ist ein Operator, der zum Instanziieren eines Objekts verwendet wird. Um beispielsweise eine neue Instanz von Person zu erstellen, müssen Sie den neuen Operator verwenden.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Was bedeutet neu in JavaScript? Was genau macht new() in js?
Um eine neue Instanz von Person zu erstellen, müssen Sie den neuen Operator verwenden. Der Aufruf des Konstruktors auf diese Weise durchläuft tatsächlich die folgenden 4
Schritte:
(1) Erstellen eines neuen Objekts;
(2) Weisen Sie den Bereich des Konstruktors dem neuen Objekt zu (dieser verweist also auf dieses neue Objekt). ;
(3) Führen Sie den Code im Konstruktor aus (fügen Sie Eigenschaften zu diesem neuen Objekt hinzu);
(4) Geben Sie das neue Objekt zurück.
neuer Operator
Nach der Einführung der oben genannten Grundkonzepte und dem Hinzufügen des neuen Operators können wir die traditionelle objektorientierte Klasse + neue Methode zum Erstellen von Objekten in JavaScript vervollständigen Pseudoklassisch.
Basierend auf dem obigen Beispiel führen wir den folgenden Code aus
var obj = new Base();
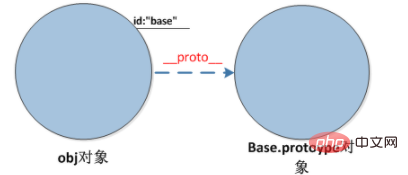
Was ist das Ergebnis dieses Codes? Das Objektmodell, das wir in der Javascript-Engine sehen, ist:

Was genau macht der neue Operator? tun? „Eigentlich ist es ganz einfach, nur drei Dinge.“
var obj = {};
obj.__proto__ = Base.prototype;
Base.call(obj);
In der ersten Zeile erstellen wir ein leeres Objekt obj
In der zweiten Zeile verweisen wir das __proto__-Mitglied dieses leeren Objekts auf das Prototyp-Mitgliedsobjekt des Basisfunktionsobjekts
In der dritten Zeile Wir ersetzen den this-Zeiger des Basisfunktionsobjekts durch obj und rufen dann die Basisfunktion auf, sodass wir dem obj-Objekt eine ID-Mitgliedsvariable zuweisen. Der Wert dieser Mitgliedsvariablen ist „base“ in Bezug auf die Verwendung des Aufrufs Funktion.
Was wird der Effekt sein, wenn wir dem Base.prototype-Objekt einige Funktionen hinzufügen?
Der Code lautet beispielsweise wie folgt:
Base.prototype.toString = function() {
return this.id;
}
Wenn wir dann new verwenden, um ein neues Objekt zu erstellen, kann gemäß den Eigenschaften von __proto__ auch auf die toString-Methode als Methode von zugegriffen werden neues Objekt. Wir sehen also:
Im Konstruktor legen wir die Mitgliedsvariablen der „Klasse“ fest (zum Beispiel: id im Beispiel) und im Konstruktorobjektprototyp legen wir die öffentlichen Methoden der „Klasse“ fest. Daher werden die Auswirkungen von Klassen und Klasseninstanziierungen durch Funktionsobjekte, die eindeutigen __proto__- und Prototyp-Mitglieder von Javascript sowie den neuen Operator simuliert.
Empfohlenes Lernen: „Javascript-Tutorial für Fortgeschrittene“
Das obige ist der detaillierte Inhalt vonWas bedeutet neu in JavaScript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

