Heim >Web-Frontend >CSS-Tutorial >Eine kurze Diskussion über die Idee, CSS geschickt zu nutzen, um Welleneffekte zu erzeugen
Eine kurze Diskussion über die Idee, CSS geschickt zu nutzen, um Welleneffekte zu erzeugen
- 青灯夜游nach vorne
- 2021-05-25 09:55:312277Durchsuche
In diesem Artikel erfahren Sie, wie Sie mit CSS einen Welleneffekt erstellen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

In diesem Artikel wird ein weiterer Welleneffekt vorgestellt, der mit CSS erzielt wird. Die Idee ist sehr interessant.
Erkennen Sie zunächst die Fläche eines Dreiecks mit gekrümmter Seite durch bestimmtes Integral. Bevor wir mit dem Thema beginnen, werfen wir einen Blick darauf. In der fortgeschrittenen Mathematik können wir die Fläche einer gekrümmten quadratischen Funktion ermitteln -seitiges Dreieck durch bestimmtes Integral.
Wir können die Fläche unter der Kurve in n dünne und hohe Rechtecke unterteilen. Wenn sich n der Unendlichkeit nähert, ist die Fläche aller Rechtecke gleich der Fläche der gekrümmten Kantenfigur. Zwei einfache schematische Diagramme, die Bilder stammen vonWarum können bestimmte Integrale zur Flächenermittlung verwendet werden?
:Wenn sich n unendlich der Unendlichkeit nähert, ist die Fläche aller Rechtecke gleich der Fläche der gekrümmten Grafiken: 
Mit dieser Idee können wir auch eine Linie in CSS durch simulieren mehrere Divs Gekrümmte Kanten, also Wellenlinien. 
Schritt 1. Schneiden Sie die Grafik in mehrere Teile
Zuerst können wir einen übergeordneten Container mit 12 untergeordneten Divs unter dem übergeordneten Container definieren: <div class="g-container">
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
</div>
Verwenden Sie das flex-Layout, um es einfach anzuordnen. Holen Sie sich eine solche Grafik, jedes Unterelement hat die gleiche Höhe: .g-container {
width: 200px;
height: 200px;
border: 2px solid #fff;
display: flex;
align-items: flex-end;
}
.g-item {
flex-grow: 1;
height: 60px;
background-color: #fff;
}Der Effekt ist wie folgt: flex 布局,简单布局一下,得到这样一个图形,每个子元素等高:
.g-item {
flex-grow: 1;
height: 60px;
background-color: #000;
animation: heightChange 1s infinite ease-in-out alternate;
}
@keyframes heightChange {
from {
height: 60px;
}
to {
height: 90px;
}
}效果如下:

Step 2. 让每个子元素以不同负延迟运行高度变换动画
接下来,简单改造下,我们需要让这个图动起来,通过改变每个子元素的高度实现:
$count: 12;
$speed: 1s;
.g-item {
--f: #{$speed / -12};
flex-grow: 1;
height: 60px;
background-color: #000;
animation: heightChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i + 1}) {
animation-delay: calc(var(--f) * #{$i});
}
}
@keyframes heightChange {
from {
height: 60px;
}
to {
height: 90px;
}
}效果如下:

接下来,只需要,让每个子元素的动画顺序设定一个不同时间的负延迟即可,就可以得到一个初步的波浪效果,这里为了减少工作量,我们借助 SASS 实现:
div.g-container
-for(var i=0; i<120; i++)
div.g-item这样,我们就得到了一个初步的波浪效果:

Step 3. 消除锯齿
可以看到,上述的波浪动画是存在一定的锯齿的,接下来我们要做的就是尽可能的消除掉这些锯齿。
法一:增加 div 的数量
按照一开始使用定积分求曲边图形面积的思想,我们只需要尽可能增加子 div 的数量即可,当 div 的数量无穷多的时候,锯齿也就会消失不见。
我们可以尝试将上述的 12 个子 div,替换成 120 个试下,一个一个写 120 个 div 太费力了,我们这里借助 Pug 模板引擎:
// 12 -- 120
$count: 120;
$speed: 1s;
.g-item {
// 注意,只有这里发生了变化
--f: #{$speed / -120};
flex-grow: 1;
height: 60px;
background-color: #000;
animation: heightChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i + 1}) {
animation-delay: calc(var(--f) * #{$i});
}
}对于 CSS 代码,只需要改动动画延迟的时间即可,120 个子 div 的负延迟都控制在 1s 内:
div.g-container
-for(var i=0; i<24; i++)
div.g-item这样,我们就可以得到一条比较光滑的曲线啦:

法二:通过 transform: skew() 模拟弧度
当然,实际情况,使用那么多个 div 实在是太浪费了,那么有没有其它方法在 div 数量比较少的情况下,也能够尽可能的消除锯齿呢?
这里,我们可以尝试给子元素在运动变换的过程中添加不同的 transform: skewY() 去模拟弧度。
再改造下代码,我们将 div 的数量调低,并且给每个子 div 再添加一个 transform: skewY() 的动画效果:
$count: 24;
$speed: 1s;
.g-item {
// 注意,只有这里发生了变化
--f: #{$speed / -24};
flex-grow: 1;
height: 60px;
background-color: #000;
animation:
heightChange $speed infinite ease-in-out alternate,
skewChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i + 1}) {
animation-delay:
calc(var(--f) * #{$i}),
calc(var(--f) * #{$i} - #{$speed / 2});
}
}
@keyframes heightChange {
from {
height: var(--h);
}
to {
height: calc(var(--h) + 30px);
}
}
@keyframes skewChange {
from {
transform: skewY(20deg);
}
to {
transform: skewY(-20deg);
}
}完整的 CSS 代码如下:
rrreee为了方便理解,首先看看,高度变换动画一致的情况下,子 div 的添加了 skewY()
Schritt 2. Lassen Sie jedes untergeordnete Element die Höhentransformationsanimation mit unterschiedlichen negativen Verzögerungen ausführen
Als nächstes, einfache Transformation, müssen wir dieses Bild bewegen, indem wir die Höhe jedes untergeordneten Elements ändern:
rrreeeDer Effekt ist wie folgt: 
 Als nächstes müssen Sie nur noch eine negative Verzögerung unterschiedlicher Zeiten für die Animationssequenz jedes Kindes festlegen Element, und Sie können einen vorläufigen Welleneffekt erhalten: 🎜🎜
Als nächstes müssen Sie nur noch eine negative Verzögerung unterschiedlicher Zeiten für die Animationssequenz jedes Kindes festlegen Element, und Sie können einen vorläufigen Welleneffekt erhalten: 🎜🎜 🎜
🎜🎜Schritt 3 . Aliasing eliminieren🎜🎜🎜Ja Wie Sie sehen, weist die obige Wellenanimation bestimmte gezackte Kanten auf. Als Nächstes müssen wir diese gezackten Kanten so weit wie möglich beseitigen. 🎜🎜Methode 1: Erhöhen Sie die Anzahl der Divs🎜
🎜Gemäß der Idee, bestimmte Integrale zu verwenden, um die Fläche von Grafiken mit gekrümmten Kanten zu ermitteln Zu Beginn müssen wir nur die Anzahl der Unterteilungen so weit wie möglich erhöhen. Die Anzahl ist ausreichend. Wenn die Anzahl der Unterteilungen unendlich ist, verschwinden die gezackten Kanten. 🎜🎜Wir können versuchen, die oben genannten 12 Unter-Divs durch 120 zu ersetzen. Es ist zu mühsam, 120 Divs einzeln zu schreiben. Hier verwenden wir Pug🎜 Template Engine: 🎜rrreee🎜Für den CSS-Code müssen Sie nur die Animationsverzögerungszeit ändern. Die negative Verzögerung der 120 Sub-Divs wird innerhalb von 1s gesteuert: 🎜rrreee🎜 Auf diese Weise können wir eine glattere Kurve erhalten: 🎜🎜 🎜
🎜🎜Methode 2: Simulieren Sie das Bogenmaß durch transform: skew()🎜
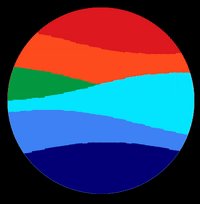
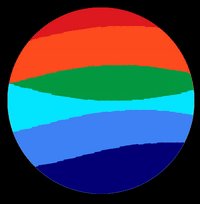
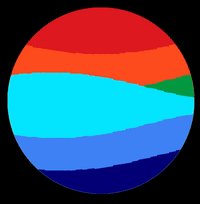
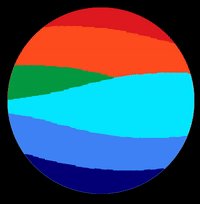
🎜Natürlich ist es in tatsächlichen Situationen wirklich schwierig So viele Divs zu verwenden ist zu verschwenderisch. Gibt es also eine andere Möglichkeit, Aliasing so weit wie möglich zu eliminieren, wenn die Anzahl der Divs relativ gering ist? 🎜🎜Hier können wir versuchen, den untergeordneten Elementen während des Bewegungstransformationsprozesses verschiedene transform: skewY() hinzuzufügen, um das Bogenmaß zu simulieren. 🎜🎜 Lassen Sie uns den Code erneut transformieren. Wir werden die Anzahl der Divs reduzieren und jedem Unter-Div einen weiteren transform: skewY()-Animationseffekt hinzufügen: 🎜rrreee🎜Der vollständige CSS-Code lautet wie folgt: 🎜 rrreee 🎜Um das Verständnis zu erleichtern, werfen Sie zunächst einen Blick auf die Transformation des untergeordneten Div mit hinzugefügtem skewY(), wenn die Höhentransformationsanimation konsistent ist: 🎜🎜🎜🎜🎜Sie können sehen, wie jede Transformation erfolgt ist Für diejenigen mit offensichtlich hervorstehenden gezackten Kanten kann das Hinzufügen einer verzögerten Höhentransformation die meisten gezackten Effekte effektiv beseitigen: 🎜🎜🎜🎜🎜An diesem Punkt haben wir eine weitere Möglichkeit, gezackte Divs mit einer moderaten Anzahl von Divs zu beseitigen! Den vollständigen Code aller oben genannten Effekte finden Sie hier: 🎜CodePen – PureCSS-Welleneffekte
Gemischte Verwendung
Schließlich können wir mehrere verschiedene Welleneffekte kombinieren, indem wir mehrere variable Parameter anpassen, um einige Kombinationseffekte zu erhalten, was ebenfalls sehr gut ist.
Ähnlich:

CodePen – PureCSS Wave Effects 2
Danach fällt mir das LOGO der Sea Group, der Muttergesellschaft unseres Unternehmens (Shopee), ein, das so aussieht:

Verwenden Sie die Lösung in diesem Artikel, um eine dynamische LOGO-Animation zu implementieren:

CodePen Demo -- PureCSS Wave - Sea Group Logo
Nachteile
Die Nachteile dieser Lösung liegen immer noch auf der Hand :
- Zuallererst sind mehr Divs erforderlich, um den Effekt zu erzielen, und je mehr Divs, desto besser ist der Effekt. Wenn er auf ein bestimmtes Niveau ansteigt, ist eine Verzögerung unvermeidlich Dies kann nicht vollständig beseitigt werden. Lassen Sie uns über die Orte sprechen, an denen es wirklich nützlich sein kann. Der Zweck dieses Artikels besteht natürlich eher darin, Ihr Denken zu erweitern, die Vor- und Nachteile dieser Methode zu erkunden und sie zu erkennen den gesamten Prozess der Animation und die Nutzung der negativen Verzögerungszeit der Animation. Sie alle haben eine gewisse Referenz- und Lernbedeutung. CSS ist immer noch sehr interessant~
- Originaladresse: https://segmentfault.com/a/1190000040017751
Autor: chokcoco
Weitere Programmierkenntnisse finden Sie unter:
Programmiervideo! !



Weitere Programmierkenntnisse finden Sie unter:
Programmiervideo! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Idee, CSS geschickt zu nutzen, um Welleneffekte zu erzeugen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

