Ähnlich wie beim Code-Refactoring sollten Sie scheinbar „nutzlosen“ Code nicht einfach entfernen. Das einfache Ändern unbekannter Dinge kann zu weiteren Problemen führen und die Situation frustrierender machen. Vor ein paar Tagen bin ich durch ein großes Loch gegangen, und nachdem ich mich herumgekämpft hatte, wurde mir klar, dass das „Nutzlose“, das ich vor mir sah, nicht wirklich nutzlos war.
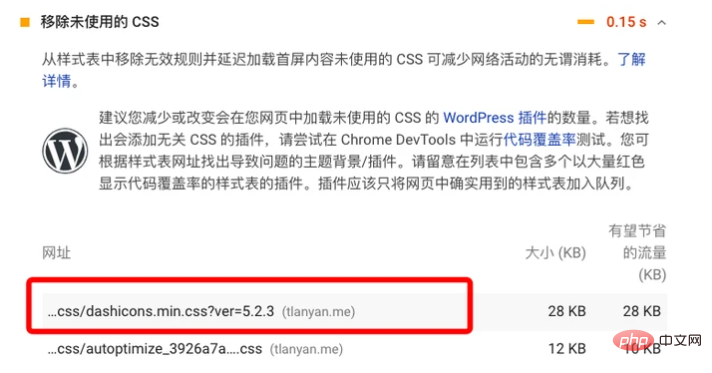
Ich habe vor ein paar Tagen PageSpeed Insights verwendet, um die Ladegeschwindigkeit der Seite zu testen. Den Testergebnissen zufolge gibt es außer der Entfernung des nutzlosen dashicons.min.css derzeit keinen Raum für Optimierungen.

Um höhere Bewertungen und eine schnellere Ladegeschwindigkeit für Benutzer zu erreichen, haben wir uns entschieden, diese „nutzlose“ CSS-Datei zu entfernen. Was ich nicht erwartet hatte, war, dass ich den entsprechenden Link-Tag nicht direkt in der Datei finden konnte. Nach der Suche bei Google habe ich den folgenden Code gefunden und ihn in die Datei grepfunctions.php des aktuellen Themes eingefügt:
// remove dashicons in frontend to non-admin
function wpdocs_dequeue_dashicon() {
if (current_user_can( 'update_core' )) {
return;
}
wp_deregister_style('dashicons');
}
add_action( 'wp_enqueue_scripts', 'wpdocs_dequeue_dashicon' ); Testen Sie erneut, nachdem Sie die Änderungen vorgenommen haben, dashiconsWie erwartet wurde es nicht erneut geladen, perfekt!
Als ich mir heute die Website-Seite angesehen habe, stellte ich fest, dass die Schaltfläche „Zurück nach oben“ in der unteren rechten Ecke fehlte und stattdessen durch den unformatierten Text „Nach oben scrollen“ in der unteren linken Ecke ersetzt wurde. Wo werden die schwebenden Schaltflächen durch das „to top“-Plug-in gesetzt? Als nächstes starten Sie verschiedene Prüfungen: Liegt ein Problem mit dem Autoptimize-Plugin vor? Ist es nicht mit dem „to top“-Plugin kompatibel? Handelt es sich um ein Cache-Problem? Nach der Anmeldung im Backend erscheint die Schaltfläche erneut. Warten auf verschiedene Probleme. Am Ende haben wir beschlossen, das Problem zu lokalisieren, indem wir die Elemente überprüften und die Änderungen vor und nach der Anmeldung verglichen. Was Sie sehen können, ist, dass die HTML-Elemente konsistent sind, aber einige CSS-Attribute fehlen. Nach dem Hinzufügen der fehlenden CSS-Eigenschaften ist es kaum noch verwendbar, aber die Form ist umständlich. Wenn Sie genau hinsehen, können Sie feststellen, dass die CSS-Einstellungen der Klasse „dashicons“ nicht vorhanden sind. Kein Wunder, dass die Symbole falsch sind. Moment, die CSS-Klasse „dashicons“, warum kommt Ihnen das bekannt vor? Wenn Sie sich genau erinnern, haben Siedashicons.min.css nicht schon vor ein paar Tagen entfernt? Könnte das das Problem sein? ! !
Also habe ich dendashicons.min.css-Code, den ich vor ein paar Tagen hinzugefügt habe, auskommentiert und ihn erneut getestet. Das bekannte „Zurück nach oben“-Symbol ist zurück!

