Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Verwendung von relativ in CSS?
Was ist die Verwendung von relativ in CSS?
- 醉折花枝作酒筹Original
- 2021-05-21 17:26:485774Durchsuche
In CSS lautet die Verwendung von „relativ“ „position: relativ“. Relativ stellt die relative Positionierung dar. Wenn ein Element relativ positioniert ist, wird es an seiner Position angezeigt. Sie können die vertikale oder horizontale Position festlegen, um das Element „relativ zu“ seinem Startpunkt zu verschieben.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Werfen wir zunächst einen kurzen Blick auf das Konzept der relativen Positionierung
Gemäß der Definition des W3C können wir wissen, dass die relative Positionierung ein sehr leicht zu verstehendes Konzept ist. Wenn ein Element relativ positioniert ist, erscheint es dort, wo es ist. Anschließend können Sie das Element „relativ“ zu seinem Ursprung verschieben, indem Sie eine vertikale oder horizontale Position festlegen.
Kurz gesagt, die auf relative Positionierung eingestellte Elementbox wird um einen bestimmten Abstand versetzt. Das Element behält seine unpositionierte Form und den Platz, den es ursprünglich einnahm.
Nachdem wir das Konzept der relativen Positionierung in CSS gelesen haben, sprechen wir nun ausführlich über die Verwendung von relativ.
Wir alle verwenden relative Positionierung in CSS wie folgt: position:relative;
Beispiel:
<html>
<head>
<style type="text/css">
h2.pos_left {
position: relative;
left: -20px;
}
h2.pos_right {
position: relative;
left: 20px;
}
</style>
</head>
<body>
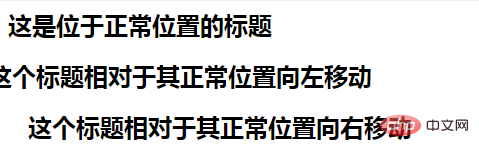
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
</body>
</html> Effekt:

Nachdem wir die obigen Beispiele gelesen haben, kennen wir wahrscheinlich eine einfache Verwendung der relativen Positionierung. Schauen wir uns als Nächstes andere Verwendungsmöglichkeiten der relativen Positionierung an.
Die restriktive Wirkung von „relativ“ auf „absolut“
Wir wissen, dass „absolut“ das Positionierungsattribut seines ersten Vorfahrenelements lokalisiert, das kein statisches Attribut ist. Wenn es keine relative oder feste Positionierung gibt, fügen Sie „oben/links“, „rechts/unten“ zu „absolut“ hinzu Andere Attribute können versetzt werden, aber wenn position: relative zum übergeordneten Element hinzugefügt wird, wird die Offset-Fähigkeit von absolute durch das übergeordnete Element begrenzt.
relatives begrenzender Effekt auf den Überlauf
Sehen wir uns ein Beispiel an:
<html>
<head>
<style type="text/css">
.box {
overflow: hidden;
width: 50px;
height: 50px;
background-color: #dddddd;
}
.son {
position: absolute;
width: 100px;
height: 100px;
background-color: #cd0000;
}
</style>
</head>
<body>
<div class="box">
<div class="son"></div>
</div>
<div class="box" style="position: relative">
<div class="son"></div>
</div>
</body>
</html>Effekt:

In diesem Beispiel betragen Breite und Höhe von .box jeweils 50 Pixel, während Breite und Höhe von .son Obwohl das .box-Element mit overflow:hidden festgelegt ist, kann es die Größe des .son-Elements immer noch nicht begrenzen. Wenn .box mit dem Positionierungsattribut relativ festgelegt ist Breite und Höhe des .son-Elements betragen 100 Pixel. Daraus wurden 50 Pixel.
Relatives begrenzender Effekt auf den hierarchischen Z-Index
Die beiden Absolutwerte auf der Seite haben unterschiedliche Z-Indizes und ihre eigenen Ebenen. Wenn die übergeordneten Klassen dieser beiden Absolutwerte relative Werte haben, hängen ihre Ebenen vom relativen Z-Index ab die übergeordnete Klasse.
Das Obige ist der gesamte Inhalt dieses Artikels. Weitere Informationen zur relativen CSS-Positionierung finden Sie im CSS-Video-Tutorial.
Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von relativ in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

