Heim >Web-Frontend >CSS-Tutorial >5 neue CSS-Funktionen, die Sie bereits ausprobieren können
5 neue CSS-Funktionen, die Sie bereits ausprobieren können
- 青灯夜游nach vorne
- 2021-05-21 10:00:312265Durchsuche
Dieser Artikel stellt Ihnen 5 neue CSS-Funktionen vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Neue CSS-Funktionen müssen oft nach langen Diskussionen in den Spezifikationen des W3Konsortiums definiert werden, bevor Browser mit der Implementierung beginnen. Es gibt viele neue CSS-Funktionen, die es wert sind, erwähnt zu werden, aber in diesem Artikel konzentrieren wir uns auf fünf Funktionen, die in der stabilen Version des Browsers getestet werden können:
CSS Subgrid
-
Flex Gaps
content-visibility-Attributcontent-visibility属性contains-intrinsic-size属性:is和:where伪类
浏览器对这些特性的支持一直在变化,可以通过 Can I Use 来查看支持情况。
1、CSS Subgrid
CSS 网格是一个灵活的布局模块,允许开发人员创建复杂的布局,无需使用JavaScript或使用复杂的 CSS hack。
使用 CSS 网格的语法很简单,如下所示:
.grid-container {
display: grid;
}可以使用几个特定于网格的属性来设置所需的确切布局。
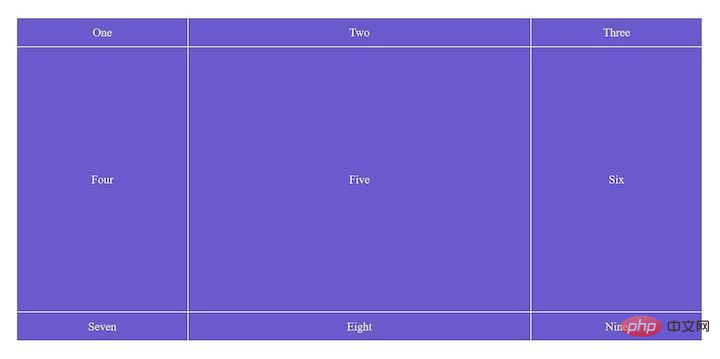
例如,在上面的示例中,.grid-container的子元素将是网格项,它们将根据使用grid-template-columns和grid-template-rows属性定义的规则进行布局:
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 50px 70vh 50px;
}运行结果如下:

但是,如果你也想在网格布局中包括.grid-container的某些(或全部)子孙元素怎么办? 这就是CSS Subgrid 发挥作用的地方。
可以向网格项目添加以下规则,以使其能够采用其父级的网格轨道(包括名称网格线和区域,即使它也可以定义自己的网格轨道和区域)。
.grid-item {
/* 这些规则指定子网格在布局中的位置*/
grid-column: 2 / 4; /* 两列垂直 */
grid-row: 1 / 3; /* 两行水平 */
/* 这些规则属于子网格本身 */
display: grid;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}grid-column和grid-row属性定义了网格项目在网格列或行中的位置。 .grid-item的子元素将形成子网格。 一个网格项目可以跨越多个网格单元。 例如,这里它分布在四个像元上(在上面的示例中grid-column和grid-row的值是任意的)。
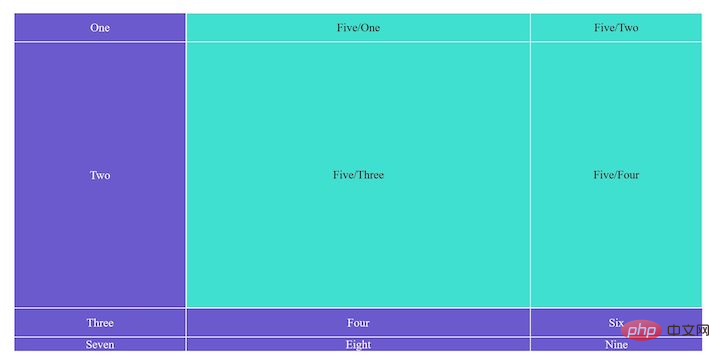
如上所见,subgrid 不是独立的CSS属性,而是可以添加到grid-template-columns和grid-template-rows属性的值。 它使.grid-item的子级包含在网格布局中:

子网格已成为网格布局的一部分,并且已定位到我们想要的确切位置(在第二和第四条垂直网格线之间,以及在第一和第三条水平网格线之间)。
其余的网格项目保持了正常的网格流,第四行也出现在布局的底部。 但是,由于我们仅使用grid-template-rows属性定义了三行,因此第四行没有预设值,因此仅取其内容的自然高度。 如果我们要从最后三个网格项目中删除文本,则它们甚至不会显示,因为它们的自然高度为0。
可以使用下面的CodePen演示来测试上面的示例。
https://codepen.io/amonus/pen/dyMgeLP
我们也可以通过仅采用grid-template-columns或grid-template-rows并为另一项使用新值来创建一维子网格。
例如,在以下情况下,子网格仅采用主网格的列,但为行创建新规则
.grid-item {
display: grid;
grid-template-columns: subgrid;
grid-template-rows: 200px 400px 200px;
}浏览器支持情况
自2020年8月起,CSS 子网格规范已成为W3C的候选推荐标准。目前,Firefox 71+仅支持该子网格规范,但开源 Web 浏览器 Chromium 也已开始使用它,该浏览器被用作主要浏览器(包括Chrome,Opera, Brave,以及新的Microsoft Edge。
2、Flexbox gaps
长期以来,在 felx 布局中的行或列之间添加间隙一直是一个难题。 通常可以通过在 flex 项目中添加 margin 来解决问题,但是margin的问题在于,它们也会被添加到每个行或列的开头和结尾。 即使可以通过 CSS 来解决这些缺陷,但这也不是最理想的解决方案。
目前,浏览器对flexbox gap 的支持越来越好。 gap,row-gap 和column-gap 属性存在于不同的上下文中,具有不同级别的浏览器支持。 我们可以在以下布局模块中使用gap
contains-intrinsic-size-Attribut 🎜🎜🎜🎜:is und :where Pseudo- Klasse 🎜🎜🎜Die Browserunterstützung für diese Funktionen ändert sich ständig. Sie können den Supportstatus unter Can I Use überprüfen. 🎜🎜1. CSS Subgrid🎜
🎜CSS Grid ist ein flexibles Layoutmodul, das es Entwicklern ermöglicht, komplexe Layouts zu erstellen, ohne JavaScript oder den komplizierten 🎜CSS-Hack🎜 zu verwenden. 🎜🎜Die Syntax für die Verwendung von CSS Grid ist einfach und sieht folgendermaßen aus: 🎜.flex-container {
row-gap: 10px;
column-gap: 15px;
}🎜Es gibt mehrere gitterspezifische Eigenschaften, mit denen Sie genau das gewünschte Layout festlegen können. 🎜🎜Im obigen Beispiel sind die untergeordneten Elemente von .grid-container beispielsweise Rasterelemente und basieren auf der Verwendung von grid-template-columns und Das Attribut „grid-template-rows“ wird zum Layouten der Regeln verwendet: 🎜.flex-container {
gap: 10px 15px;
}🎜Die laufenden Ergebnisse sind wie folgt: 🎜🎜 🎜🎜Wenn Sie jedoch auch einige von
🎜🎜Wenn Sie jedoch auch einige von .grid-container einschließen möchten Code> im Rasterlayout (oder alle) Nachkommenelemente? Hier kommt 🎜CSS Subgrid🎜 ins Spiel. 🎜🎜Die folgenden Regeln können einem Rasterelement hinzugefügt werden, damit es die Rasterspuren seines übergeordneten Elements übernehmen kann (einschließlich der Benennung von Rasterlinien und -flächen, obwohl es auch seine eigenen Rasterspuren und -flächen definieren kann). 🎜<pre class="brush:css;toolbar:false;">.flex-container {
gap: 10px;
}</pre>🎜 Die Eigenschaften <code>grid-column und grid-row definieren die Position von Rasterelementen in Rasterspalten oder -zeilen. Die untergeordneten Elemente von .grid-item bilden ein Untergitter. Ein Rasterelement kann sich über mehrere Rasterzellen erstrecken. Hier ist es beispielsweise auf vier Zellen verteilt (die Werte von grid-column und grid-row sind im obigen Beispiel willkürlich). 🎜🎜Wie oben gesehen, ist subgrid keine unabhängige CSS-Eigenschaft, sondern kann zu grid-template-columns und grid-template-rowshinzugefügt werden > Der Wert des Attributs. Dadurch werden die untergeordneten Elemente von .grid-item in das Rasterlayout einbezogen: 🎜🎜 🎜🎜Das Unterraster ist Teil des Rasterlayouts geworden und wird genau dort positioniert, wo wir es haben möchten (im zweiten und vierten Bereich zwischen vertikalen Rasterlinien und zwischen der ersten und dritten horizontalen Gitterlinie). 🎜🎜Die restlichen Rasterelemente behalten den normalen Rasterfluss bei und die vierte Zeile erscheint auch am unteren Rand des Layouts. Da wir jedoch nur drei Zeilen mit dem Attribut
🎜🎜Das Unterraster ist Teil des Rasterlayouts geworden und wird genau dort positioniert, wo wir es haben möchten (im zweiten und vierten Bereich zwischen vertikalen Rasterlinien und zwischen der ersten und dritten horizontalen Gitterlinie). 🎜🎜Die restlichen Rasterelemente behalten den normalen Rasterfluss bei und die vierte Zeile erscheint auch am unteren Rand des Layouts. Da wir jedoch nur drei Zeilen mit dem Attribut grid-template-rows definiert haben, hat die vierte Zeile keinen Standardwert und nimmt daher einfach die natürliche Höhe ihres Inhalts an. Wenn wir den Text aus den letzten drei Rasterelementen entfernen würden, würden diese nicht einmal angezeigt, da ihre natürliche Höhe 0 ist. 🎜🎜Das obige Beispiel kann mit der CodePen-Demo unten getestet werden. 🎜🎜https://codepen.io/amonus/pen/dyMgeLP🎜🎜Wir können auch nur
grid-template-columns oder grid-template-rows Code verwenden > und erstellen Sie ein 1D-Untergitter mit neuen Werten für ein anderes Element. 🎜🎜Im folgenden Fall übernimmt das Unterraster beispielsweise nur die Spalten des Hauptrasters, erstellt aber neue Regeln für die Zeilen 🎜<pre class="brush:css;toolbar:false;">article {
content-visibility: auto;
}</pre><h4>🎜Browser-Unterstützung🎜</h4>🎜Stand August 2020, CSS Das Unterraster Die Spezifikation ist zu einer W3C-Kandidatenempfehlung geworden. Derzeit unterstützt Firefox 71+ nur diese Subgrid-Spezifikation, sie wird jedoch auch vom Open-Source-Webbrowser Chromium verwendet, der als Hauptbrowser verwendet wird (einschließlich Chrome, Opera, Brave und dem neuen Microsoft Edge. 🎜🎜2, Flexbox-Lücken🎜🎜 Das Hinzufügen von Lücken zwischen <code>Zeilen oder Spalten in Felx-Layouts ist seit langem ein Problem und kann normalerweise durch Hinzufügen von margin im Flex-Element löst das Problem, aber das Problem mit margin besteht darin, dass sie auch zu jeder Zeile oder am Anfang und Ende hinzugefügt werden der Spalte Auch wenn diese Mängel durch CSS behoben werden können, ist dies nicht die idealste Lösung 🎜🎜Derzeit nimmt die Browserunterstützung für die Lücke zu Die Eigenschaften Gap, row-gap und column-gap gibt es in unterschiedlichen Kontexten mit unterschiedlichen Ebenen der Browserunterstützung. Verwenden Sie das Attribut gap in den folgenden Layoutmodulen 🎜.- 声明
display: flex;的模块 - 声明
display: grid;的模块 - 多列布局,由
column-count或column-width属性定义
在flexbox上下文中,我们可以这里声明 flex 项目之前的间距:
.flex-container {
row-gap: 10px;
column-gap: 15px;
}gap属性是row-gap和column-gap的简写。 如果将它与两个值一起使用,则第一个表示row-gap,第二个表示column-gap。
.flex-container {
gap: 10px 15px;
}如果仅使用一个值,则row-gap和column-gap将采用相同的值。
.flex-container {
gap: 10px;
}浏览器支持情况
Edge 84+,Firefox 63+,Chrome 84+和Opera 70+当前支持 gap属性。 Internet Explorer 和 Safari 目前还不支持它。
3、content-visibility 属性
在Chromium 85中,content-visibility属性可能是在提高页面加载性能方面最具影响力的新CSS属性之一。因为content-visibility可跳过不在屏幕上的内容渲染,包括布局和渲染,直到真正需要布局渲染的时候为止。所以利用它可以使初始用户加载速度更快,还能与屏幕上的内容进行更快的交互。
它有三个值:
-
visible— 元素渲染正常进行 -
hidden— 跳过元素渲染时,无论是在屏幕外还是在屏幕上 -
auto— 当元素在屏幕外时,将跳过其渲染; 当它出现在屏幕上时,将自动渲染
可以简单地将content-visibility属性添加到我们希望更改其渲染过程的元素中。
article {
content-visibility: auto;
}一个具有content-visibility: auto属性的元素可以获得布局、样式和绘制的限制(区域)。如果该元素不在屏幕上(并且与用户无关,则相关元素将是在其子树中具有焦点或已选择的元素),它也会获得大小限制(containment)(并且停止绘制和对其内容进行命中测试)。
这意味着什么呢?简而言之,如果元素不在屏幕上,这不会渲染其后代。浏览器在不考虑元素任何内容的情况下确定元素的大小,在此处则跳过大多数渲染(例如元素子树的样式和布局)。
当元素接近视口时,浏览器不再增加大小限制,而是开始绘制并命中测试元素的内容。这使得渲染工作能够及时被用户看到。
浏览器支持
content-visibility依赖于CSS Containement Spec中的原语(primitives)。虽然截止到目前只有Chromium 85中支持content-visibility属性(and deemed "worth prototyping" for Firefox),但是大多数现代浏览器均支持Containement Spec。
4、contain-intrinsic-size 属性
contains-intrinsic-size属性定义激活大小限制的元素的显式宽度和高度,这意味着元素的大小不受子元素大小的影响。 设置明确的宽度和高度旨在防止这些元素在某些情况下崩溃为零
为了实现content-visibility的潜在好处,浏览器需要应用大小限制,以确保内容的呈现结果不会被任何方式影响元素的大小。 如果元素没有在常规块布局中指定的高度,则其高度为0。
这可能不是理想的,因为滚动条的大小会发生变化,这取决于每个具有非零高度的内容。
所以, CSS 提供了另一个属性contains-intrinsic-size,如果元素受大小限制影响,它可以有效地指定元素的自然大小。
article {
content-visibility: auto;
contain-intrinsic-size: 700px 1000px;
}浏览器支持情况
目前Chrome 83+,和支持contains-intrinsic-size`属性, Firefox不支持。
5、:is 和 :where 伪类
:is() CSS 伪类 函数将选择器列表作为参数,并选择该列表中任意一个选择器可以选择的元素。这对于以更紧凑的形式编写大型选择器非常有用。
:where() CSS 伪类函数接受选择器列表作为它的参数,将会选择所有能被该选择器列表中任何一条规则选中的元素。
:where() 和 :is() 的不同之处在于,:where() 的优先级总是为 0 ,但是 :is() 的优先级是由它的选择器列表中优先级最高的选择器决定的。
例如,有以下选择器列表:
.my-class p em,
.my-class li em,
.my-class section em {
// CSS rules
}如果要保持较高的优先级,以使其更难以用后续声明覆盖所属规则,则可以使用:is()缩短列表。
.my-class :is(p, li, section) em {
// CSS rules
}如果我们希望将优先级保持为0以方便重写所属规则,那么可以使用:where():
.my-class :where(p, li, section) em {
// CSS rules
}在上面的示例中,.my-class em选择器将覆盖:where规则,但不会覆盖:is。
浏览器支持情况
:is伪类目前被Firefox 78+和Safari 14+支持。基于 Chrome 的浏览器(Chrome 15+、Edge 79+、Opera 15+)使用:-webkit-any()前缀支持其前缀语法。你也可以通过设置试验性的网络平台特性标志来启用该功能:在Chrome 68+、Opera 55+和Edge 79+中选中。
:where伪类的支持较少。 目前,只有Firefox 78+支持它。
总结
目前, 目前还需要谨慎使用本文讨论的CSS新功能。 理想情况下,使用带前缀的版本,或者等到它们得到更广泛的实行。
但是,如果你想进行测试,则可以使用content-visibility和contains-intrinsic-size属性。 你可以在已经支持该功能的浏览器中实现性能上的优化(可以使用@supports规则测试浏览器支持),并且不会影响尚不支持该功能的浏览器。
总而言之,CSS新特性的标准化和实现过程值得我们不断关注。有许多有用的功能将最终使前端开发更容易和更快。
英文原文地址:https://blog.logrocket.com/5-new-css-features-you-can-already-test/
作者: Anna Monus
译文地址:https://segmentfault.com/a/1190000040031049
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt von5 neue CSS-Funktionen, die Sie bereits ausprobieren können. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So legen Sie die Farbe des Schaltflächenrahmens in CSS fest
- Reines CSS, um einen dynamischen Bar-Loading-Bar-Effekt zu erzielen (Quellcode beigefügt)
- So zeichnen Sie einen Doppelpfeil mit reinem CSS (Codebeispiel)
- Eine kurze Diskussion über die Lösung für das Fehlen intelligenter CSS-Eingabeaufforderungen in vscode
- Wie erzielt man Texteffekte mit reinem CSS3? 8 Texteffekte zum Teilen

