Heim >Web-Frontend >HTML-Tutorial >So legen Sie den CSS-Stil im div-Tag fest
So legen Sie den CSS-Stil im div-Tag fest
- 青灯夜游Original
- 2021-05-20 17:34:499703Durchsuche
Im div-Tag können Sie das Attribut „style“ verwenden, um den CSS-Stil festzulegen; das Attribut „style“ wird verwendet, um den Inline-Stil des Tag-Elements anzugeben. Das Syntaxformat ist „
Tag-Inhalt".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Im div-Tag können Sie das style-Attribut verwenden, um den CSS-Stil festzulegen. Das
style-Attribut gibt den Inline-Stil des Elements an. Das
style-Attribut überschreibt alle globalen Stileinstellungen, z. B. die im
Beispiel:
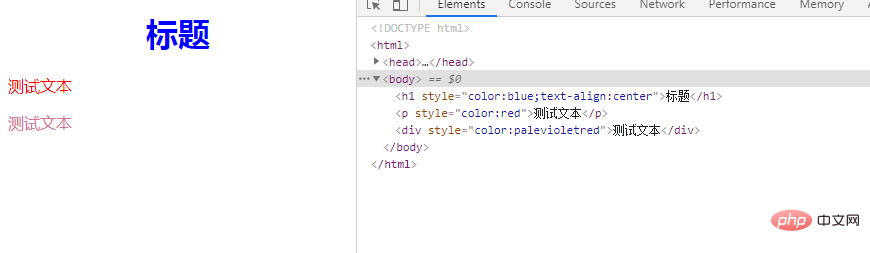
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <h1 style="color:blue;text-align:center">标题</h1> <p style="color:red">测试文本</p> <div style="color:palevioletred">测试文本</div> </body> </html>
Rendering:

Empfohlene Tutorials: HTML-Video-Tutorial, CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den CSS-Stil im div-Tag fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

