Heim >Web-Frontend >Front-End-Fragen und Antworten >So überprüfen Sie das CSS der Website
So überprüfen Sie das CSS der Website
- 青灯夜游Original
- 2021-05-19 14:21:454493Durchsuche
Anzeigemethode: Öffnen Sie zuerst den Browser und geben Sie die Website-Seite ein, die Sie anzeigen möchten. Klicken Sie dann mit der rechten Maustaste und suchen Sie nach Optionen wie „Ansicht“ oder „Elemente prüfen“ oder drücken Sie „F12“, um das Bedienfeld für den Entwicklermodus aufzurufen. Wählen Sie abschließend die Registerkarte „Elemente“ und klicken Sie auf das Webseitenelement, um den entsprechenden CSS-Code auf der rechten Seite des Bedienfelds anzuzeigen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Öffnen Sie den Browser, geben Sie die Website-Seite ein, die Sie anzeigen möchten, klicken Sie mit der rechten Maustaste auf die aktuelle Seite, um Optionen wie „Ansicht“ oder „Elemente prüfen“ zu finden, oder drücken Sie „F12“, um das Kontrollfeld für den Entwicklermodus aufzurufen.

Wählen Sie die Registerkarte „Elemente“ und klicken Sie auf das Webelement, um den entsprechenden CSS-Code auf der rechten Seite des Bedienfelds anzuzeigen.

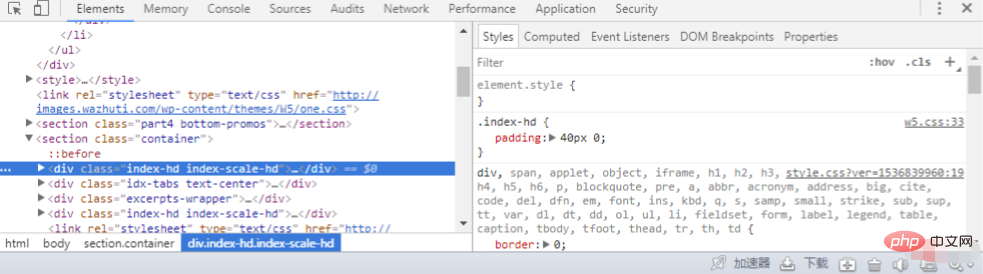
Wie im Bild oben gezeigt:
Wir können die Codeposition auf der linken Seite des Bedienfelds mit der DIV-Ebene der Website vergleichen, um den entsprechenden CSS-Stil, den Stylesheet-Namen und die Stylesheet-Zeile anzuzeigen Position auf der rechten Seite. Wie in der Abbildung gezeigt, ist der Registrierungsname eindeutig als w5.css gekennzeichnet und der Speicherort des Stylesheet-Codes befindet sich in Zeile 33 von w5.css.
Gleichzeitig können wir auch eine Front-End-Testbearbeitung am CSS-Stil oder HTML-Code-Div-Stil in der Systemsteuerung durchführen, um den Effekt zu debuggen. Natürlich wird Ihr Vorgang den serverseitigen Stil oder die Webseite nicht ändern der Website handelt es sich lediglich um Ihre lokale Testseite. Der Standardstil wird nach dem Aktualisieren mit F5 wiederhergestellt.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo überprüfen Sie das CSS der Website. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

