Heim >Web-Frontend >Front-End-Fragen und Antworten >So verschieben Sie Bilder in HTML
So verschieben Sie Bilder in HTML
- 藏色散人Original
- 2021-05-13 11:06:0117001Durchsuche
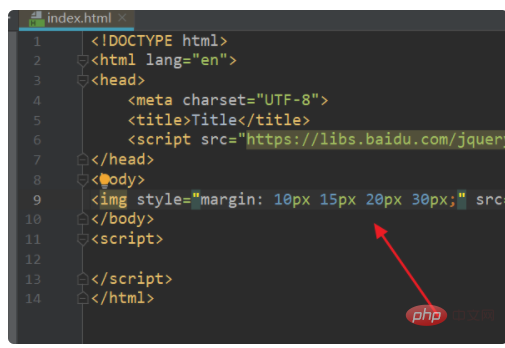
So verschieben Sie Bilder in HTML: Erstellen Sie zunächst eine neue HTML-Datei. Erstellen Sie dann ein Bild über das img-Tag. Verschieben Sie das Bild schließlich, indem Sie den Stil „style="margin: 10px 15px 20px 30px;"“ festlegen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer
Öffnen Sie zunächst den HTML-Editor, erstellen Sie eine neue HTML-Datei, zum Beispiel: index.html, und schreiben Sie den Basiscode von das Problem.

Geben Sie im -Tag in index.html den Stilcode ein: style="max-width:90%".

Der Browser führt die Seite index.html aus und das Bild wurde erfolgreich verschoben.

Empfohlenes Lernen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo verschieben Sie Bilder in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

