Heim >Web-Frontend >Front-End-Fragen und Antworten >So entfernen Sie den Punkt li in HTML
So entfernen Sie den Punkt li in HTML
- 藏色散人Original
- 2021-05-13 10:11:4214922Durchsuche
So entfernen Sie den Punkt von li in HTML: Öffnen Sie zuerst die entsprechende HTML-Datei, suchen Sie dann die Markierung mit ul und li und schreiben Sie schließlich „ul{list-style:noen}“.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer
Suchen Sie die Datei und öffnen Sie sie.

Zuerst finden wir das Logo mit ul und li.

Eröffnung fanden wir etwas vor der Webseite.

Als nächstes gehen wir zurück zum Handler und suchen das CSS- oder Style-Tag. .

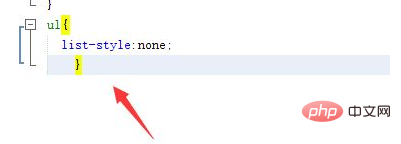
Schreiben Sie wie im Bild gezeigt.

Speichern und aktualisieren Sie dann die Webseite.

Wir haben herausgefunden, dass die Stelle verschwunden ist.

Empfohlenes Lernen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den Punkt li in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

