Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist CSS-Gewicht?
Was ist CSS-Gewicht?
- 青灯夜游Original
- 2021-05-11 17:24:574174Durchsuche
CSS-Gewicht bezieht sich auf die Priorität des CSS-Selektors. Ein CSS-Stil mit einer höheren Priorität überschreibt einen CSS-Stil mit einer niedrigeren Priorität. Je höher die Priorität, desto höher die Gewichtung und umgekehrt. Die CSS-Gewichtung basiert auf den festgelegten Übereinstimmungsregeln. Der Browser bestimmt anhand der festgelegten Prioritäten, welche Attributwerte DOM-Elemente am relevantesten sind, und wendet diese Werte dann auf das DOM an.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist CSS-Gewicht?
CSS-Gewicht bezieht sich auf die Priorität des CSS-Selektors. Der CSS-Stil mit hoher Priorität überschreibt den CSS-Stil mit niedriger Priorität und umgekehrt .
CSS6-Basisselektoren:
a), ID-Selektor (#box{})
b), Klassenselektor (.box{})
c), Attributselektor (a[href="http ://www. xxx.com"])
d), Pseudoklassen- und Pseudoobjektselektoren (:hoevr{} und ::after{})
e), Tagtypselektoren (p{})
f), Platzhalterselektor (* {})
Die CSS-Gewichtung basiert auf den festgelegten Übereinstimmungsregeln. Der Browser bestimmt anhand der festgelegten Priorität, welche Attributwert-DOM-Elemente am relevantesten sind, und wendet diese Werte dann auf das DOM an.
Ein einfaches Verständnis ist, dass ein bestimmter Attributwert eines DOM mehrere CSS-Stileinstellungen hat und die Anwendung mit der höchsten Priorität verwendet wird. Viele Probleme, wenn CSS-Einstellungen nicht wirksam werden, sind darauf zurückzuführen, dass irgendwo eine höhere Priorität definiert ist, wodurch der Stil dort nicht wirksam wird.
Die Reihenfolge der Prioritäten ist wie folgt:
important > inline (style) > pseudo-class (:hover,:focus...) ) |. Attributauswahl [attr=''] > Pseudoobjekt (:before,:after) >
CSS-GewichtsberechnungsregelnEs gibt bestimmte Regeln für die Berechnung des CSS-Gewichts. Gemäß der von w3c formulierten CSS-Spezifikation lauten die CSS-Gewichtsberechnungsregeln wie folgt:
a) Berechnen Sie die Anzahl der ID-Selektoren im Selektor
eins Der ID-Selektor ist ein a, und ein a ist 100
b), berechnen Sie die Anzahl der Klassenselektoren, Attributselektoren und Pseudoklassenselektoren im Selektor
Ein Klassenselektor, ein Attributselektor und eine Pseudoklasse Selektor ist a b, a b ist 10
c), berechnen Sie die Anzahl der Tag-Typ-Selektoren und Pseudoobjekt-Selektoren
Ein Tag-Typ-Selektor, Pseudo-Objekt-Selektor ist a c und a c ist 1
d), Platzhalter-Selektoren sind ignoriert
Wildcard-Selektoren werden ignoriert
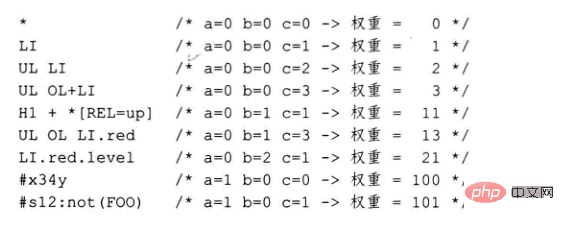
Das Bild unten ist ein Beispiel für die Gewichtung von CSS-Selektoren:
 Wenn die Gewichte zweier Selektoren gleich sind, können Sie dem „nur im Prinzip“-Urteil folgen, dem zuletzt definierten Selektor verwendet wird. Vermeiden Sie jedoch die Situation, in der die Priorität der Selektoren durch die definierte Reihenfolge bestimmt wird, da es schwierig ist sicherzustellen, dass die definierte Reihenfolge bei späteren Wartungsarbeiten nicht gestört wird.
Wenn die Gewichte zweier Selektoren gleich sind, können Sie dem „nur im Prinzip“-Urteil folgen, dem zuletzt definierten Selektor verwendet wird. Vermeiden Sie jedoch die Situation, in der die Priorität der Selektoren durch die definierte Reihenfolge bestimmt wird, da es schwierig ist sicherzustellen, dass die definierte Reihenfolge bei späteren Wartungsarbeiten nicht gestört wird.
1. Gleiches Gewicht: Der Selektor, der später erscheint, ist die letzte Regel.
Wenn Sie dieselbe CSS-Regel zweimal in ein externes Stylesheet schreiben, wird der Selektor verwendet, der früher erscheint Wenn die Gewichtung niedrig ist, wählt Ihr Stil den folgenden Stil aus:
#content h1 { padding: 5px;
}
#content h1 { padding: 10px;
}Die Gewichtungen beider Selektoren sind 0, 1, 0, 1 und die letzte Regel wird wirksam.
2. Je höher der Gewichtungswert ist, desto höher ist die Priorität des ID-Selektors als die des Attributselektors. Im folgenden Beispiel ist das Gewicht von #p123 im Stylesheet offensichtlich höher als das Gewicht von [id=p123] .
a#a-02 { background-image : url(n.gif); }
a[id="a-02"] { background-image : url(n.png); }3. Proximity-Prinzip
Ich habe zum Beispiel Stil A für DOM im Stylesheet definiert und dann auch Stil B für DOM in HTML definiert und B
.A { padding: 5px;
}rreee4 angewendet besteht aus: Keiner der Klassenselektoren hat eine hohe Priorität.
Es ist die oben genannte Ausnahme.
5. Ignorieren Sie den Abstand des DOM-Baums. Der folgende Stil lautet:
<style type="text/css">
.B { padding: 10px;
}
</style> schon seit Das DOM-Negativetikett ist unterschiedlich und wird daher speziell ausgewählt. 6.:nicht Pseudoklassen-Ausnahme:nicht Negierte Pseudoklassen werden bei der Prioritätsberechnung nicht als Pseudoklassen betrachtet. Tatsächlich werden die Selektoren bei der Berechnung der Anzahl der Selektoren weiterhin als gewöhnliche Selektoren behandelt. Count.body h1 { color: green;
}
html h1 { color: purple;
}Wenn es auf den folgenden HTML-Code angewendet wird, handelt es sich um den Textbeschreibungseffekt<html><body> <h1>Here is a title!</h1> </body></html>7.!wichtige Regelausnahme
Wenn die !important-Regel für eine Stildeklaration verwendet wird, überschreibt die Stildeklaration das CSS Irgendeine andere Aussage.
Obwohl !important technisch gesehen nichts mit Priorität zu tun hat, wirken sie sich direkt gegenseitig aus.
Die Verwendung von !important ist eine schlechte Angewohnheit und sollte so weit wie möglich vermieden werden, da sie die inhärenten Kaskadenregeln im Stylesheet bricht und das Debuggen und Finden von Fehlern erschwert.
Wenn zwei widersprüchliche Deklarationen mit !important-Regeln auf dasselbe Element angewendet werden, wird die Deklaration mit der höheren Priorität übernommen.
Lernvideo-Sharing:
CSS-Video-TutorialDas obige ist der detaillierte Inhalt vonWas ist CSS-Gewicht?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So stellen Sie ein, dass das Bild in CSS nicht wiederholt gedehnt wird
- So wechseln Sie Bilder durch Klicken auf eine Schaltfläche nur mit CSS
- Eine kurze Diskussion darüber, wie man mit CSS einen Milchglaseffekt erzielt
- Erstellen Sie ein einfaches Blasendialogfeld mit reinem CSS (ausführliche Erklärung mit Bildern und Text)
- Was Sie über CSS-Variablen wissen sollten! !
- Warum ist CSS komprimiert?

