Heim >Web-Frontend >CSS-Tutorial >css bfc was bedeutet das?
css bfc was bedeutet das?
- 青灯夜游Original
- 2021-05-11 17:14:515299Durchsuche
In CSS bedeutet bfc auf Chinesisch „Formatierungskontext auf Blockebene“. Es handelt sich um den CSS-Rendering-Modus des Box-Modell-Layouts auf der Webseite. Er bezieht sich auf einen unabhängigen Rendering-Bereich oder einen isolierten unabhängigen Container. Ein Blockformatierungskontext enthält den gesamten Inhalt innerhalb des Elements, das ihn erstellt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist BFC?
Der Formatierungskontext auf Blockebene (Block Formatting Context) ist der CSS-Rendering-Modus des Box-Modell-Layouts auf der Webseite. Er bezieht sich auf einen unabhängigen Rendering-Bereich oder einen isolierten unabhängigen Container.
BFC ist Blockformatierungskontexte (Formatierungskontext auf Blockebene), bei dem es sich um einen normalen Stream handelt.
BFC kann als große geschlossene Box verstanden werden, egal wie viele Elemente sich in der Box befinden, sie haben keinen Einfluss auf die Außenseite.
Bedingungen für die Bildung von BFC
1. Floating-Element, Float-Wert anders als keiner;
2. Absolut positioniertes Element, Position (absolut, fest);
3. Anzeige ist einer der folgenden Werte im Inline-Block , Tabellenzelle, Tabellenüberschrift, Flex;
4. Überlaufwerte außer sichtbar (versteckt, automatisch, scrollen); Platziert sie nacheinander in vertikaler Richtung.
3. Die Fläche von bfc überlappt nicht mit der Elementfläche von float.
4. Bei der Berechnung der Bfc-Höhe sind auch schwebende Elemente an der Berechnung beteiligt.5. Bfc ist ein unabhängiger Container auf der Seite, und die untergeordneten Elemente innerhalb des Containers haben keinen Einfluss auf die äußeren Elemente.
Übung ist das einzige Kriterium für die Wahrheitsprüfung
(1) Boxausrichtung in BFC
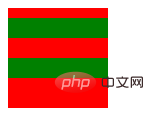
Das erste Merkmal ist: Interne Boxen werden nacheinander in vertikaler Richtung platziert.
Dasselbe gilt für schwebende Elemente. Wenn Box3 schwebt, ist es immer noch vertikal nach der vorherigen Box angeordnet. Und alle Kästchen sind linksbündig.
html:<div class="container">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>div {
height: 20px;
}
.container {
position: absolute; /* 创建一个BFC环境*/
height: auto;
background-color: #eee;
}
.box1 {
width: 400px;
background-color: red;
}
.box2 {
width: 300px;
background-color: green;
}
.box3 {
width: 100px;
background-color: yellow;
float: left;
}
.box4 {
width: 200px;
height: 30px;
background-color: purple;
}
(2) Randfaltung
Das zweite Merkmal: Der Abstand in vertikaler Richtung wird durch den Rand bestimmt
Im regulären Dokumentenfluss wird der vertikale Abstand zwischen zwei Geschwisterboxen durch deren Außenränder bestimmt bestimmt, aber nicht die Summe ihrer beiden Außenränder, sondern der größere.
html:
a3d26fddad773596419d66c0738d6f77 47eabecc5a4cd172f9cb299731b3ed2316b28748ea4df4d9c2150843fecfba68 47eabecc5a4cd172f9cb299731b3ed2316b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: red;
}
.box1 {
height: 20px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 20px;
margin: 20px 0;
background-color: green;
}
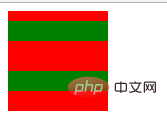
Hier können wir sehen, dass das erste Unterfeld einen oberen Rand hat (das Problem der Randdurchdringung tritt nicht auf); der vertikale Abstand zwischen den beiden Unterfeldern beträgt 20 Pixel statt 30 Pixel, weil die vertikale Außenkante Der Abstand wird gefaltet und der Abstand wird größer.
Gibt es also eine Möglichkeit zu verhindern, dass vertikale Ränder zusammenfallen? Die Antwort lautet: Ja. Punkt 5 der Funktion besagt: bfc ist ein unabhängiger Container auf der Seite. Die Unterelemente innerhalb des Containers wirken sich nicht auf die Elemente außerhalb aus, und die Elemente außerhalb haben keinen Einfluss auf die Elemente innerhalb des BFC. Lassen Sie Box1 oder Box2 also einfach in einem anderen BFC sein. 
a3d26fddad773596419d66c0738d6f77 aaf411da7fde49db5a49b0a9b01f4d41 1f21a04392360a5408f934fbf168f5d816b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 ee529a61502c5a764330db9fa3a751dd16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: red;
}
.wrapper {
overflow: hidden;
}
.box1 {
height: 20px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 20px;
margin: 20px 0;
background-color: green;
} (3) Nicht durch schwebende Elemente abgedeckt
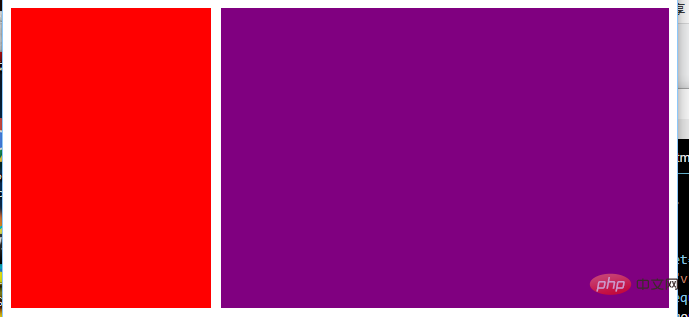
 Nehmen Sie als Beispiel das übliche zweispaltige Layout.
Nehmen Sie als Beispiel das übliche zweispaltige Layout.
Die linke Seite hat eine feste Breite und die rechte Seite hat keine Breite, sodass die Breite auf der rechten Seite adaptiv ist und sich mit der Größe des Browserfensters ändert.
html:<div class="column"></div> <div class="column"></div>
.column:nth-of-type(1) {
float: left;
width: 200px;
height: 300px;
margin-right: 10px;
background-color: red;
}
.column:nth-of-type(2) {
overflow: hidden;/*创建bfc */
height: 300px;
background-color: purple;
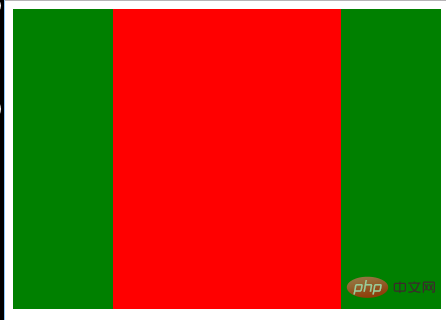
}Hat auch ein dreispaltiges Layout. Die linke und rechte Seite haben eine feste Breite und in der Mitte gibt es keine Breite. Daher ist die Breite in der Mitte anpassbar und ändert sich mit der Größe des Browsers. 
<div class="contain">
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
</div>
.column:nth-of-type(1),
.column:nth-of-type(2) {
float: left;
width: 100px;
height: 300px;
background-color: green;
}
.column:nth-of-type(2) {
float: right;
}
.column:nth-of-type(3) {
overflow: hidden; /*创建bfc*/
height: 300px;
background-color: red;
} kann auch verwendet werden, um das Umbrechen von Schriftarten zu verhindern: Wie wir alle wissen, überdecken schwebende Kästchen die darunter liegenden Kästchen, der Text in den darunter liegenden Kästchen wird jedoch nicht abgedeckt, der Text hingegen schon stattdessen einwickeln und schweben lassen. Auch das ist ein interessantes Feature. 
这个是大家再熟悉不过的了,利用overflow:hidden清除浮动嘛,因为浮动的盒子无法撑出处于标准文档流的父盒子的height。这个就不过多解释了,相信大家都早已理解。
⑵ BFC可以包含浮动的元素(清除浮动)
浮动的元素会脱离普通文档流,来看下下面一个例子:
bfdab0d52686a485177ae020655c39d7 125c848aa533dd5f71dfa7540a29e7b516b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68

由于容器内元素浮动脱离文档流,导致容器只剩下2px边距高度,我们这时候可以采用BFC:
fe04c549b2a38e3c454f821d06d5c5f1 125c848aa533dd5f71dfa7540a29e7b516b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68

⑶ 可以阻止元素被浮动元素覆盖
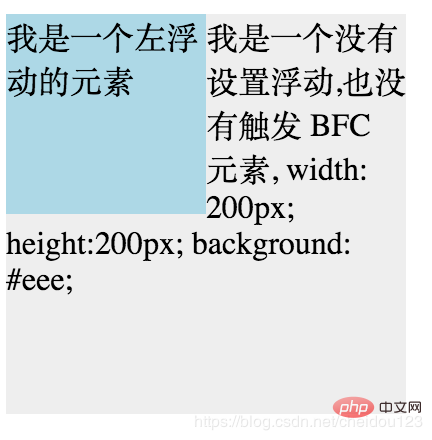
先看一个文字环绕效果:
96543620f078356b10425eff22c346ce我是一个左浮动的元素16b28748ea4df4d9c2150843fecfba68 e927d99e361112ab30576b858ff33779我是一个没有设置浮动, 也没有触发 BFC 元素, width: 200px; height:200px; background: #eee;16b28748ea4df4d9c2150843fecfba68

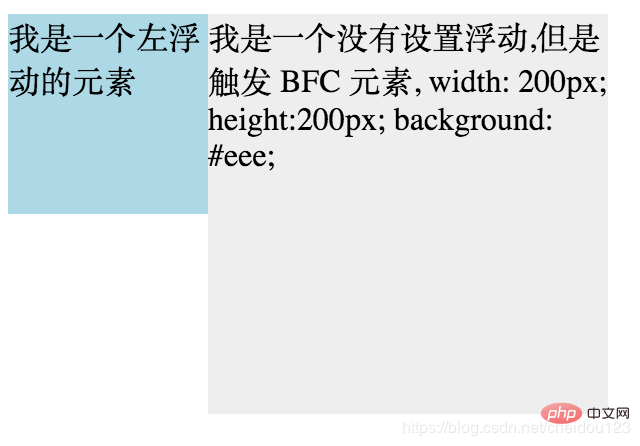
这时候其实第二个元素有部分被浮动元素所覆盖,(但是文本信息不会被浮动元素所覆盖) 如果想避免元素被覆盖,可触第二个元素的 BFC 特性,
在第二个元素中加入 overflow: hidden,就会变成:

学习视频分享:css视频教程
Das obige ist der detaillierte Inhalt voncss bfc was bedeutet das?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So wechseln Sie Bilder durch Klicken auf eine Schaltfläche nur mit CSS
- So zentrieren Sie das Bild in CSS
- Eine kurze Diskussion darüber, wie man mit CSS einen Milchglaseffekt erzielt
- Erstellen Sie ein einfaches Blasendialogfeld mit reinem CSS (ausführliche Erklärung mit Bildern und Text)
- Was Sie über CSS-Variablen wissen sollten! !

