Heim >WeChat-Applet >Mini-Programmentwicklung >Eine kurze Diskussion darüber, wie die Bild-Download-Funktion in Miniprogrammen implementiert wird
Eine kurze Diskussion darüber, wie die Bild-Download-Funktion in Miniprogrammen implementiert wird
- 青灯夜游nach vorne
- 2021-05-11 11:47:507847Durchsuche

Miniprogramm-Bilder herunterladen
Während der Entwicklung von Miniprogrammen gibt es manchmal viele schöne Bilder im Miniprogramm, die Benutzer herunterladen möchten, aber langes Drücken zum Speichern hat keine Wirkung. Einen Screenshot machen? Es scheint zu niedrig zu sein, also bieten Sie Benutzern ein gutes Erlebnis und die Funktion zum Herunterladen von Bildern.
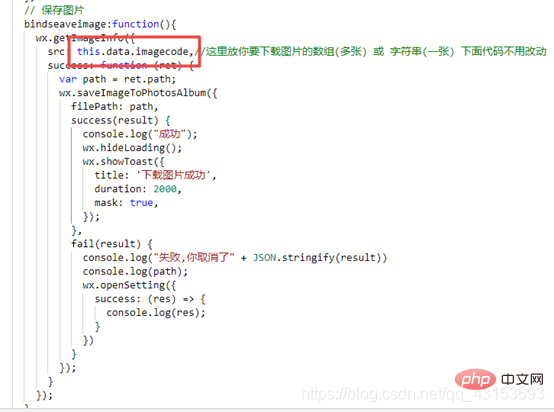
Wie unten gezeigt, können Sie diese Methode auf der Seite auslösen. Der rote Bereich ist der Pfad des Bildes.

Die Darstellung ist wie folgt: 
bindseaveimage:function(){
wx.getImageInfo({
src: this.data.imagecode,//这里放你要下载图片的数组(多张) 或 字符串(一张) 下面代码不用改动
success: function (ret) {
var path = ret.path;
wx.saveImageToPhotosAlbum({
filePath: path,
success(result) {
console.log("成功");
wx.hideLoading();
wx.showToast({
title: '下载图片成功',
duration: 2000,
mask: true,
});
},
fail(result) {
console.log("失败,你取消了" + JSON.stringify(result))
console.log(path);
wx.openSetting({
success: (res) => {
console.log(res);
}
})
}
});
}
});
}Weitere Kenntnisse zum Programmieren finden Sie unter: Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion darüber, wie die Bild-Download-Funktion in Miniprogrammen implementiert wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Werfen wir einen Blick auf die Dinge, die bei der Entwicklung von Miniprogrammen und Minispielen zu beachten sind.
- Detaillierte Erläuterung der WeChat-Applet-Entwicklungsumgebung (Alibaba Cloud Service-Erstellung + ausführbare Demo)
- WeChat-Applet-Entwicklungsprozess für Unternehmen
- Fassen Sie Probleme zusammen, die bei der Entwicklung von Miniprogrammen auftreten, und lösen Sie sie
- Vollständiger Entwicklungsentwurf des WeChat-Miniprogramms
- Aufzeichnung der Entwicklung des WeChat-Applets mithilfe der Java-Sprache

