Heim >WeChat-Applet >Mini-Programmentwicklung >Aufzeichnung der Entwicklung des WeChat-Applets mithilfe der Java-Sprache
Aufzeichnung der Entwicklung des WeChat-Applets mithilfe der Java-Sprache
- coldplay.xixinach vorne
- 2021-04-30 11:29:232476Durchsuche
Registrieren Sie ein Miniprogramm
Zur Entwicklung benötigen Sie natürlich zunächst ein Konto. Suchen Sie in Ihrem Browser nach „WeChat Public Platform“ oder besuchen Sie direkt https://mp.weixin.qq.com/. Sie können sehen, dass Konten in drei Kategorien unterteilt sind: Dienstkonto, Abonnementkonto und Miniprogramm. Zu den ersten beiden gibt es hier nicht viel zu sagen, klicken Sie einfach auf das Miniprogramm, um sich zu registrieren.
Verwandte kostenlose Lernempfehlungen: WeChat-Applet-Entwicklung
Konfigurationsserver
Das Applet selbst bietet viele Schnittstellen, um die meisten Anforderungen von Entwicklern zu erfüllen. Wenn jedoch bereits ein Dienst implementiert ist, müssen Sie nur die Dienstschnittstelle im Applet aufrufen (Sie können sogar eine bereits geschriebene Webseite verwenden). Wenn Sie diesen Bedarf haben, müssen Sie zunächst die entsprechenden Konfigurationen in der Mini-Programmkonsole vornehmen: Appid und geheimer Schlüssel: Rufen Sie das Menü „Einstellungen“ – „Entwicklungseinstellungen“ auf.
Zuerst können Sie die AppID und den geheimen Schlüssel (AppSecret) von der- Entwickler-ID
- erhalten. appid ist die eindeutige Kennung des Miniprogramms und muss während der Entwicklung verwendet werden.
Öffnen Sie das Menü Einstellungen——》Entwicklungseinstellungen.
- Serverdomänennamen
- vor. Der „rechtliche Anforderungsdomänenname“ ist der von der Java-Dienstschnittstelle bereitgestellte Serverdomänenname. Wenn besondere Anforderungen wie das Hoch- und Herunterladen von Dateien bestehen, können Sie auch den entsprechenden Server konfigurieren. Mein Applet verwendet die referenzierte Webansicht, daher ist auch der Geschäftsdomänenname konfiguriert. Wenn Sie sich in einer Testumgebung befinden, können Sie ngrok verwenden, um einen Domänennamen zuzuordnen.
Beachten Sie jedoch, dass die Domänennamen offizieller WeChat-Konten und Miniprogramme das https-Protokoll verwenden müssen, unabhängig davon, ob Sie es selbst generieren oder kaufen , müssen Sie ein SSL-Zertifikat installieren
.
Informationen zum Generieren eines SSL-Zertifikats finden Sie in meinem anderen Artikel (der auch von anderen nachgedruckt wurde). Klicken Sie hier und das offizielle Konto und die offenen Plattformen sind miteinander verbunden. Das macht natürlich Sinn. Beispielsweise unterstützt der offizielle Account den Sprung zum Miniprogramm im Menü, und das Miniprogramm kann auch zum offiziellen Account springen. Der wichtigste Grund ist der Verwendungsmechanismus der Unionid von WeChat. Wenn Sie die Unionid des Benutzers erhalten möchten, müssen Sie das offizielle Konto und das Miniprogramm an die offene Plattform binden. Hier möchte ich über ein Problem sprechen, auf das ich gestoßen bin: Wenn der Benutzer nur Ihr Miniprogramm verwendet und Ihrem offiziellen Konto nicht folgt, kann er die Unionid immer noch nicht erhalten.
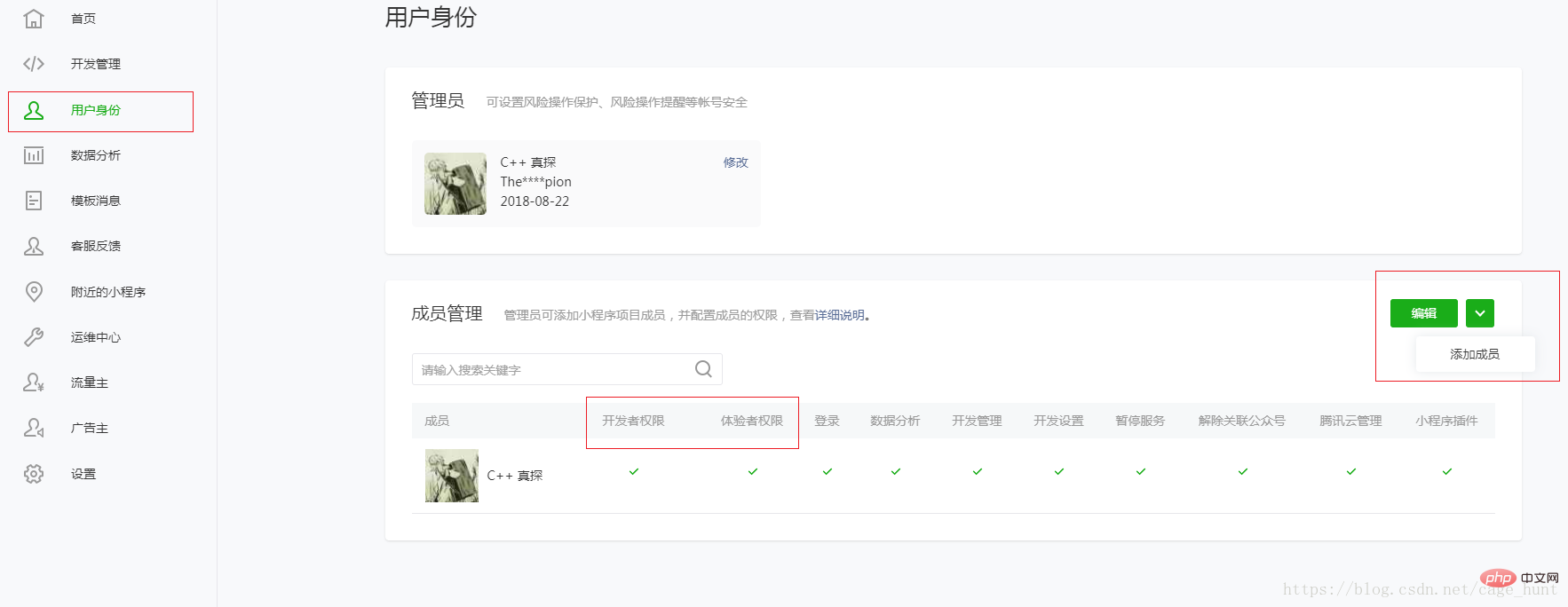
Unterstützung bei der EntwicklungWenn Sie ein Team benötigen, müssen Sie sicherstellen, dass die Mitglieder über Entwicklungsberechtigungen verfügen und auf „Benutzeridentität“ klicken, um Benutzermitglieder hinzuzufügen und ihnen entsprechende Berechtigungen zu erteilen Es sollte ausreichen, die folgenden Entwicklertools
Die offizielle Website der öffentlichen WeChat-Plattform bietetProjektstrukturErstellen Sie über diesen Link ein einfaches kleines Programm, dann können Sie sich die Struktur des Projekts ansehen. Konkrete Details finden Sie in der Dokumentation. Hier sind nur einige Punkte, die ich persönlich für erwähnenswert halte.WeChat-Webentwicklertools
an. Sie können sie direkt herunterladen und installieren. Sie können die offizielle Dokumentation zur Installation von Entwicklertools hier direkt lesen.
project.config.json-Datei
Dem Dokument zufolge speichert diese Datei einige personalisierte Einstellungen, wobei das Attributappid die oben erwähnte App-ID ist. Demnach wird nach Abschluss des Projekts die Identität des Projekts, also zu welchem Konto es gehört, erst bekannt, wenn es vom Entwicklungstool auf die Mini-Programmkonsole hochgeladen wird. Wenn dieser Wert geändert wird, kann der Entwickler das Projekt natürlich überhaupt nicht öffnen. 
app.json-Datei
Alle Seiten müssen in das Seitenarray geschrieben werden. Achten Sie darauf, keine Suffixe zu schreiben. Da der Entwickler keine WXML-Datei erstellt, werden JS-, JSON- und WXSS-Dateien automatisch generiert, sodass die Elemente im Seitenarray diese vier verschiedenen Dateitypen allein anhand der Dateinamen finden.
Das tabBar-Objekt ist das definierte Navigationsmenü, und die klickorientierte Seite muss im Listenarray definiert werden. app.js-Datei- Diese Datei verfügt über ein globalData-Objekt, das die globalen Variablen des Miniprogramms definiert, die auf jeder Seite verwendet werden können. Möglicherweise müssen Sie hier baseurl oder public definieren Daten wie Benutzerinformationen. Beachten Sie, dass Sie, wenn Sie den von app.js definierten Inhalt verwenden möchten, zunächst die Anwendungsinstanz const app = getApp() auf der von Ihnen verwendeten Seite abrufen müssen und dann eine Verwendung wie app verwenden können .globleData.globaler Variablenname
Verwandte kostenlose Lernempfehlungen:
WeChat Mini-Programmentwicklungs-TutorialDas obige ist der detaillierte Inhalt vonAufzeichnung der Entwicklung des WeChat-Applets mithilfe der Java-Sprache. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programmentwicklung (1) Einführung in die WeChat-Entwicklertools und das Mini-Programm-Framework
- Zusammenfassung des WeChat Mini-Programmentwicklungs-Tutorial-Handbuchdokuments
- Werfen wir einen Blick auf die Unterschiede zwischen der Entwicklung des Alipay-Miniprogramms und der Entwicklung des WeChat-Miniprogramms
- Machen Sie die WeChat-Applet-Entwicklung zum Kinderspiel (Beispiel)
- Werfen wir einen Blick auf die Dinge, die bei der Entwicklung von Miniprogrammen und Minispielen zu beachten sind.
- Detaillierte Erläuterung der WeChat-Applet-Entwicklungsumgebung (Alibaba Cloud Service-Erstellung + ausführbare Demo)