Heim >WeChat-Applet >Mini-Programmentwicklung >Zusammenfassung des WeChat Mini-Programmentwicklungs-Tutorial-Handbuchdokuments
Zusammenfassung des WeChat Mini-Programmentwicklungs-Tutorial-Handbuchdokuments
- coldplay.xixinach vorne
- 2021-04-09 10:57:023416Durchsuche

Tutorial-Dokument zur Entwicklung des WeChat Mini-Programms
Was ist das WeChat Mini-Programm? Wie entwickelt man das WeChat-Miniprogramm? Was sind die Tutorials zur Entwicklung von WeChat-Miniprogrammen? Dieses Tutorial führt Sie vom WeChat-Applet selbst in Kombination mit dem offiziellen WeChat-WeChat-Applet-Entwicklungstool Schritt für Schritt durch die Erstellung eines WeChat-Applets und zeigt eine Vorschau der tatsächlichen Wirkung des Applets auf Ihrem Mobiltelefon. Auf der Startseite dieses Miniprogramms werden die Willkommensnachricht und der WeChat-Avatar des aktuellen Benutzers angezeigt. Klicken Sie auf den Avatar, um das Startprotokoll des aktuellen Miniprogramms auf der neu geöffneten Seite anzuzeigen. Laden Sie den Quellcode herunter
Verwandte Lernempfehlungen: Tutorial zur Miniprogrammentwicklung
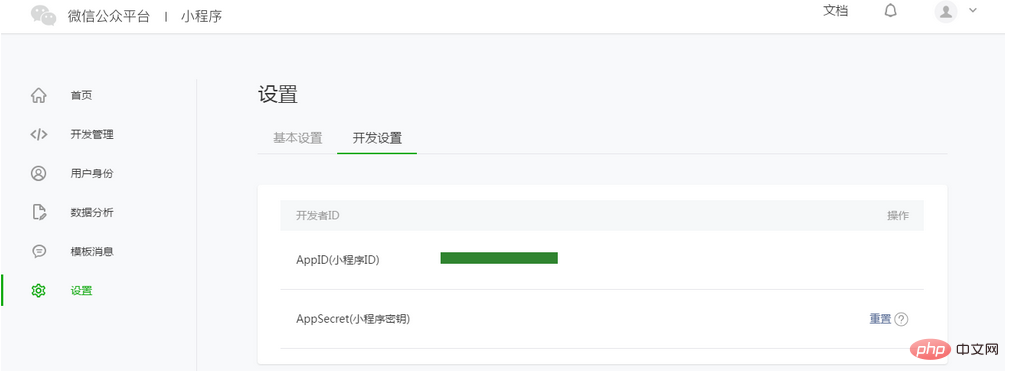
Schritt 1. Holen Sie sich die AppID des WeChat-MiniprogrammsMelden Sie sich unter https://mp.weixin.qq.com an und Sie können zu „ Unter „Einstellungen“ – „Entwicklereinstellungen“ gehen und die AppID des WeChat-Applets sehen. Beachten Sie, dass Sie die AppID des Dienstkontos oder Abonnementkontos nicht direkt verwenden können.
Entwicklertools verwenden, um die Erstellung und Codebearbeitung des Miniprogramms abzuschließen.
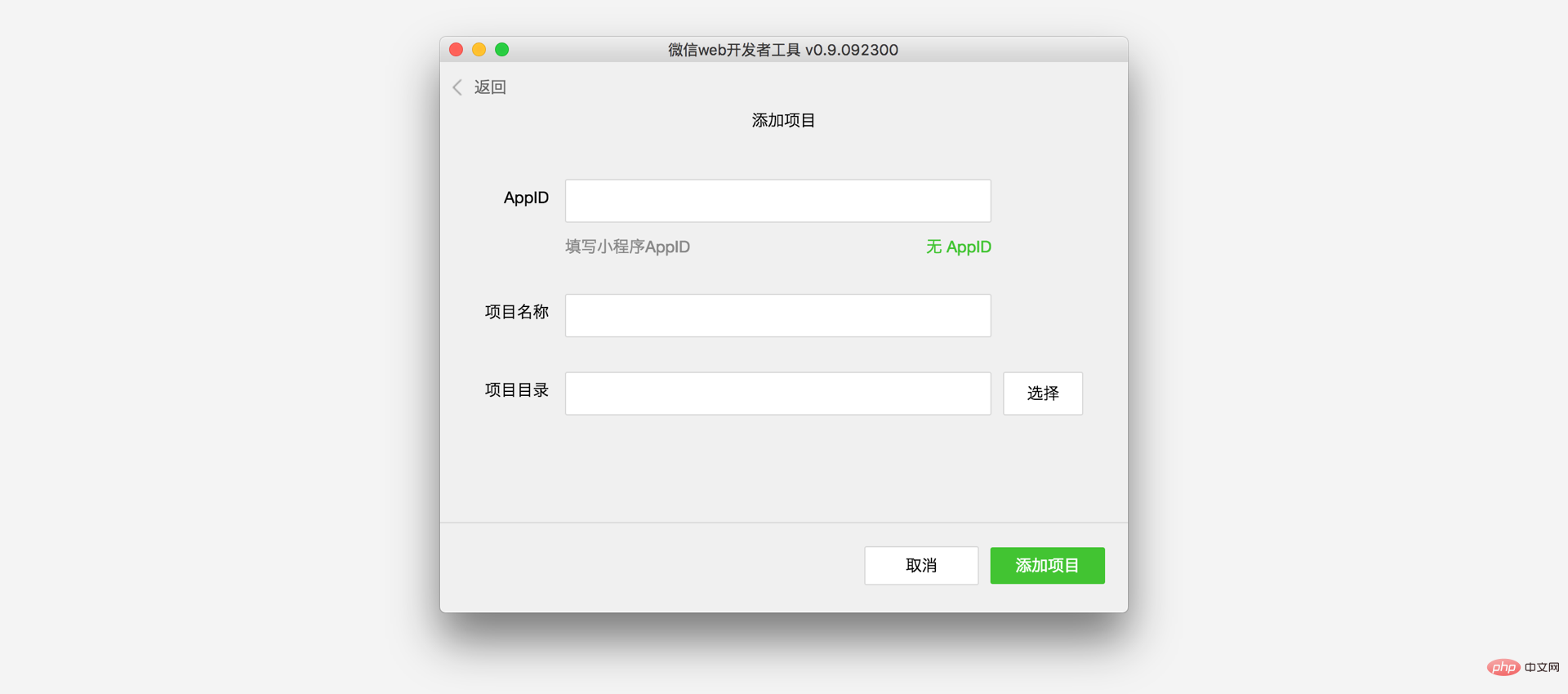
Nachdem die Entwicklertools installiert sind, öffnen Sie WeChat und scannen Sie den QR-Code, um sich anzumelden. Wählen Sie „Projekt erstellen“, geben Sie die oben erhaltene AppID ein, legen Sie einen lokalen Projektnamen (keinen Miniprogrammnamen) fest, z. B. „Mein erstes Projekt“, und wählen Sie einen lokalen Ordner als Verzeichnis aus, in dem der Code gespeichert wird. Klicken Sie einfach „Neues Projekt“. Um Anfängern das Verständnis der grundlegenden Codestruktur des WeChat-Applets zu erleichtern, fragen die Entwicklertools während des Erstellungsprozesses, ob der ausgewählte lokale Ordner ein leerer Ordner ist, ob die Erstellung eines Schnellstartprojekts erforderlich ist. Wählen Sie „Ja“. Die Entwicklertools helfen uns dabei, eine einfache Demo im Entwicklungsverzeichnis zu erstellen.
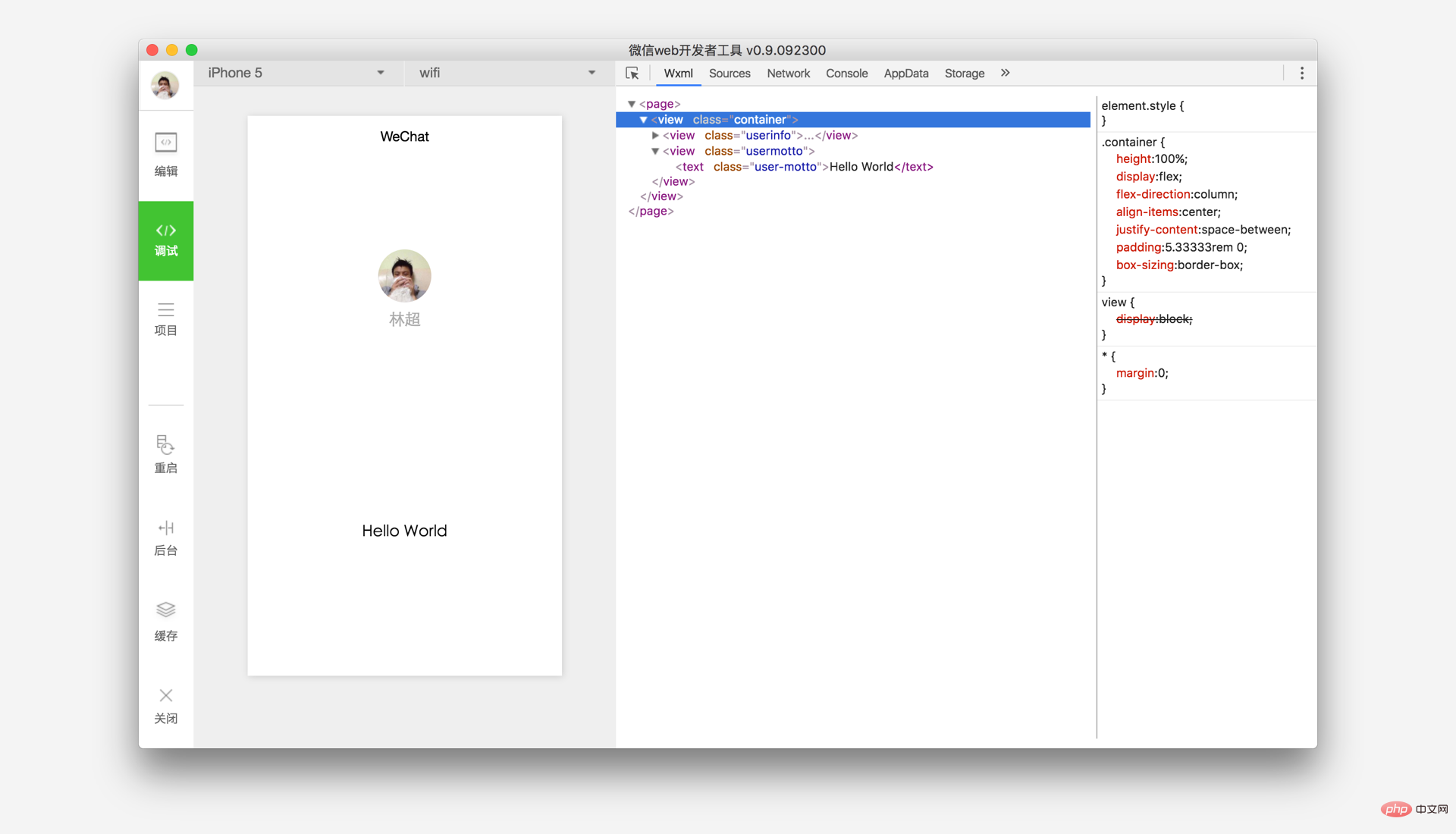
Nachdem das Projekt erfolgreich erstellt wurde, können wir auf das Projekt klicken, um die vollständige Entwicklertool-Oberfläche aufzurufen und anzuzeigen. Klicken Sie auf die linke Navigation, um unseren Code unter „Bearbeiten“ anzuzeigen und zu bearbeiten und den Code unter „Debuggen“ zu testen Wirkung des Miniprogramms auf dem WeChat-Client können Sie es an Ihr Mobiltelefon senden, um eine Vorschau der tatsächlichen Wirkung zu erhalten.
Schritt 3. Code schreiben
Eine Miniprogramminstanz erstellen
Klicken Sie in der linken Navigation des WeChat-Miniprogrammentwicklertools auf „Bearbeiten“. Wir können sehen, dass dieses Projekt initialisiert wurde und einige einfache Codedateien enthält. Unter den Codedateien des WeChat-Applets sind die drei Dateien app.js, app.json und app.wxss wesentlich und werden im Allgemeinen standardmäßig generiert. Unter ihnen ist das Suffix .js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss die Stylesheet-Datei. Das WeChat-Miniprogramm liest diese Dateien und generiert Miniprogramminstanzen.
Lassen Sie uns kurz die Funktionen dieser drei Dateien verstehen, um die Änderung zu erleichtern und Ihr eigenes WeChat-Applet von Grund auf zu entwickeln.
app.js ist der Skriptcode des Miniprogramms. Wir können die Lebenszyklusfunktionen des Applets überwachen und verarbeiten und in dieser Datei globale Variablen deklarieren. Rufen Sie die vom Framework bereitgestellte umfangreiche API auf, z. B. in diesem Beispiel die synchrone Speicherung und das synchrone Lesen lokaler Daten. Weitere Informationen zu den verfügbaren APIs finden Sie im API-Dokument
//app.jsApp({
onLaunch: function () { //调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){ var that = this; if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})
app.json ist die globale Konfiguration für das gesamte WeChat-Applet. In dieser Datei können wir konfigurieren, aus welchen Seiten das Miniprogramm besteht, die Fensterhintergrundfarbe des Miniprogramms konfigurieren, den Stil der Navigationsleiste konfigurieren und den Standardtitel konfigurieren. Beachten Sie, dass dieser Datei keine Kommentare hinzugefügt werden können. Weitere konfigurierbare Elemente finden Sie unter Konfigurationsdetails
{ "pages":[ "pages/index/index", "pages/logs/logs"
], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black"
}
}
app.wxss ist das öffentliche Stylesheet für das gesamte WeChat-Applet. Wir können die in app.wxss deklarierten Stilregeln direkt für das Klassenattribut der Seitenkomponente verwenden.
/**app.wxss**/.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box;
}
Erstellen einer Seite
In diesem Tutorial verfügt unser WeChat-Applet über zwei Seiten, die Indexseite und die Protokollseite, nämlich die Begrüßungsseite und die Anzeigeseite des WeChat-Applet-Startprotokolls. Sie befinden sich beide im Seitenverzeichnis. Der [Pfad + Seitenname] jeder Seite im WeChat-Miniprogramm muss in Seiten von app.json geschrieben werden, und die erste Seite in Seiten ist die Homepage des Miniprogramms.
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:
<!--index.wxml--><view>
<view>
<image></image>
<text>{{userInfo.nickName}}</text>
</view>
<view>
<text>{{motto}}</text>
</view></view>
本例中使用了<view></view>、<image></image>、<text></text>来搭建页面结构,绑定数据和交互处理函数。
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () { console.log('onLoad') var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){ //更新数据
that.setData({
userInfo:userInfo
})
})
}
})
index.wxss 是页面的样式表:
/**index.wxss**/.userinfo { display: flex; flex-direction: column; align-items: center;
}.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%;
}.userinfo-nickname { color: #aaa;
}.usermotto { margin-top: 200px;
}
微信小程序页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
微信小程序页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<!--logs.wxml--><view>
<block>
<text>{{index + 1}}. {{log}}</text>
</block></view>
logs 页面使用 <block></block> 控制标签来组织代码,在 <block></block> 上使用 wx:for 绑定 logs 数据,并将 logs 数据循环展开节点。
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () { this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) { return util.formatTime(new Date(log))
})
})
}
})
该微信小程序测试的运行结果如下:

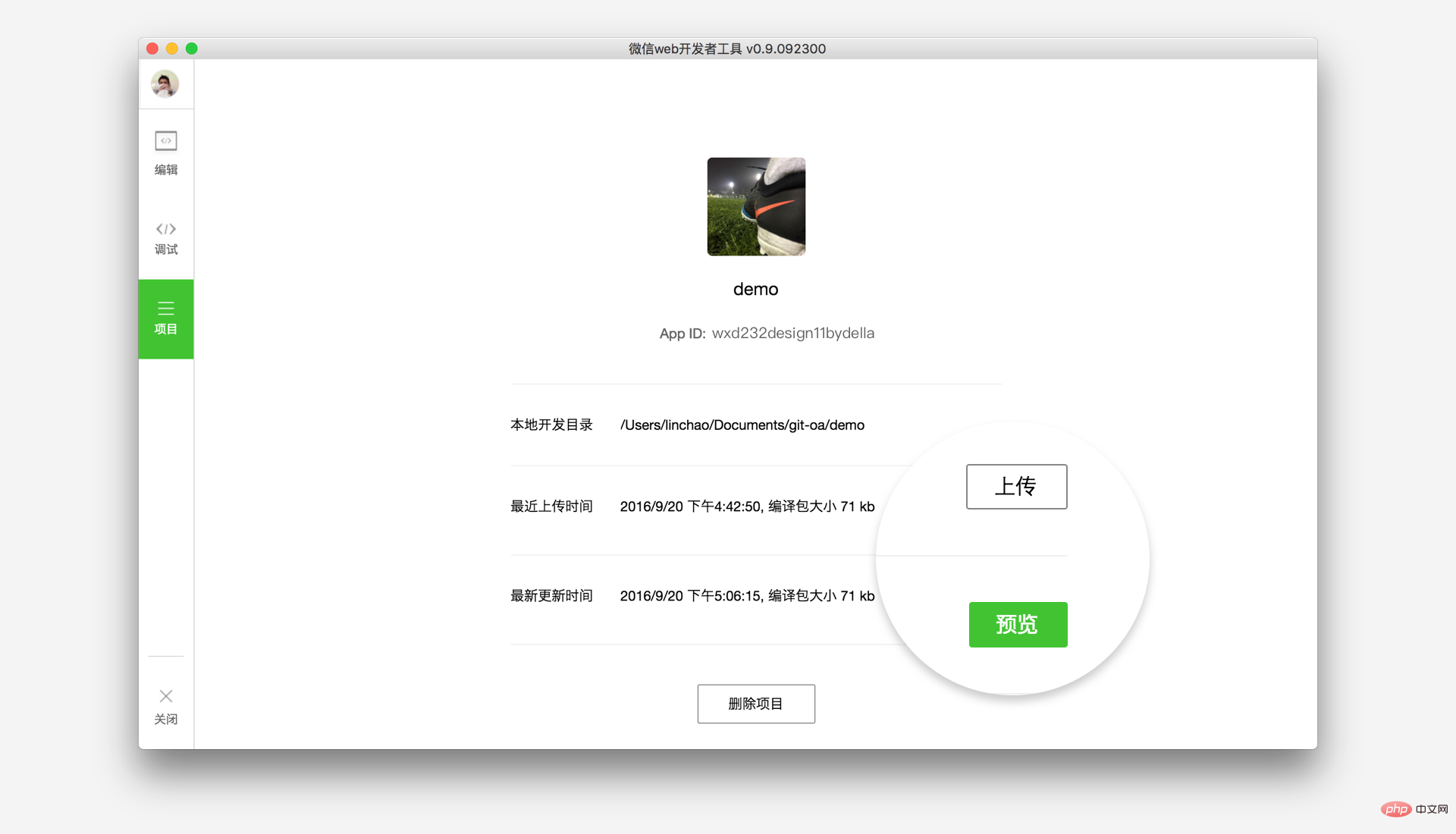
Schritt 4. Mobile Vorschau
Wählen Sie „Projekt“ in der linken Menüleiste des WeChat Mini Program Developer Tools, klicken Sie auf „Vorschau“ und scannen Sie den QR-Code, um es im WeChat-Client zu erleben.

Verwandte Lernempfehlungen: WeChat Mini-Programm-Tutorial
Das obige ist der detaillierte Inhalt vonZusammenfassung des WeChat Mini-Programmentwicklungs-Tutorial-Handbuchdokuments. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Umgang mit Escape-Zeichen im WeChat-Applet
- So bewerben Sie das WeChat-Miniprogramm besser
- Was soll ich tun, wenn die Einstellung der Schaltflächenbreite im WeChat-Applet ungültig ist?
- Benutzerautorisierungsanmeldung für die WeChat-Applet-Entwicklung
- WeChat Mini-Programmentwicklung (1) Einführung in die WeChat-Entwicklertools und das Mini-Programm-Framework

