Heim >Web-Frontend >View.js >So implementieren Sie die Benutzeranmeldefunktion
So implementieren Sie die Benutzeranmeldefunktion
- 醉折花枝作酒筹nach vorne
- 2021-05-07 09:29:034182Durchsuche
In diesem Artikel erfahren Sie, wie Sie die Benutzeranmeldefunktion implementieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Implementierung der Benutzeranmeldefunktion
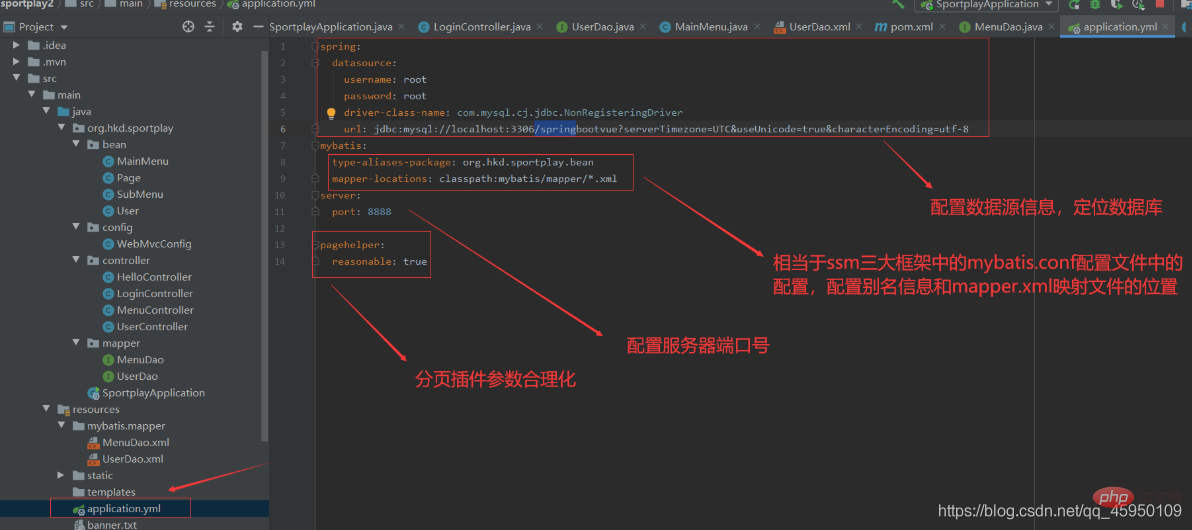
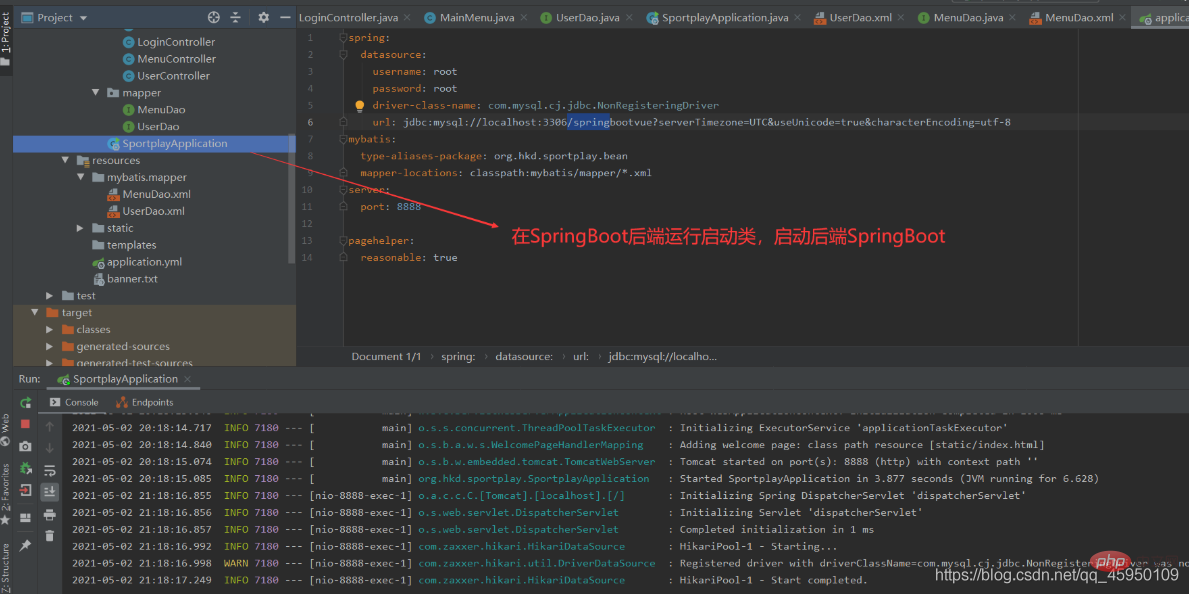
Datenbankinformationen und Mybatis-bezogene Informationen in SpringBoot konfigurieren
wie unten gezeigt:

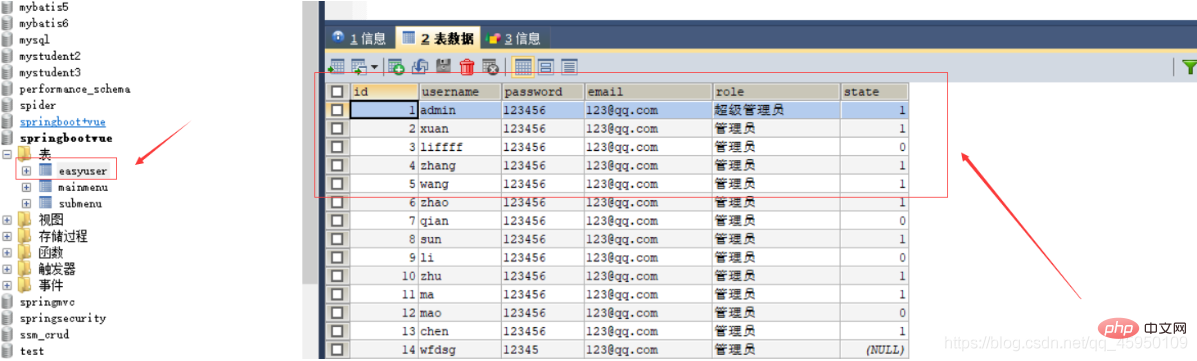
Datenbank-Easyuser-Tabelle und Benutzer-Entitätsklasse
Easyuser-Tabelle in der Datenbank, wie unten gezeigt :

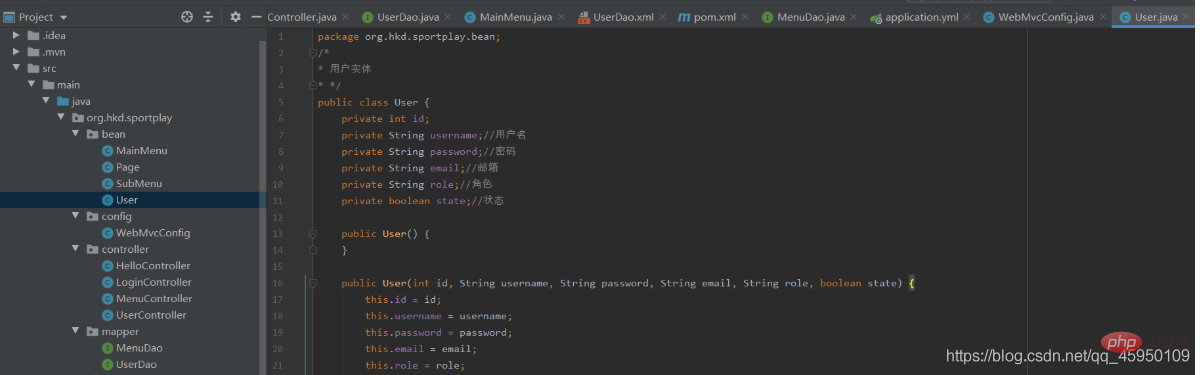
javabean-Klasse Benutzer, wie unten gezeigt:

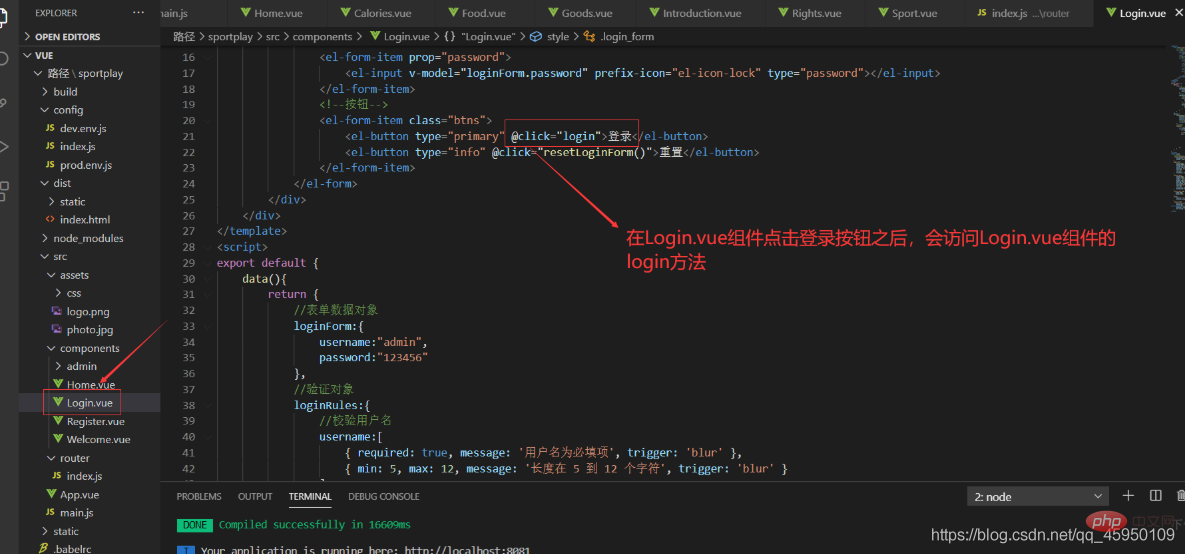
Das Front-End-Vue-Gerüst sendet eine Anmeldeanforderung an das SpringBoot-Backend

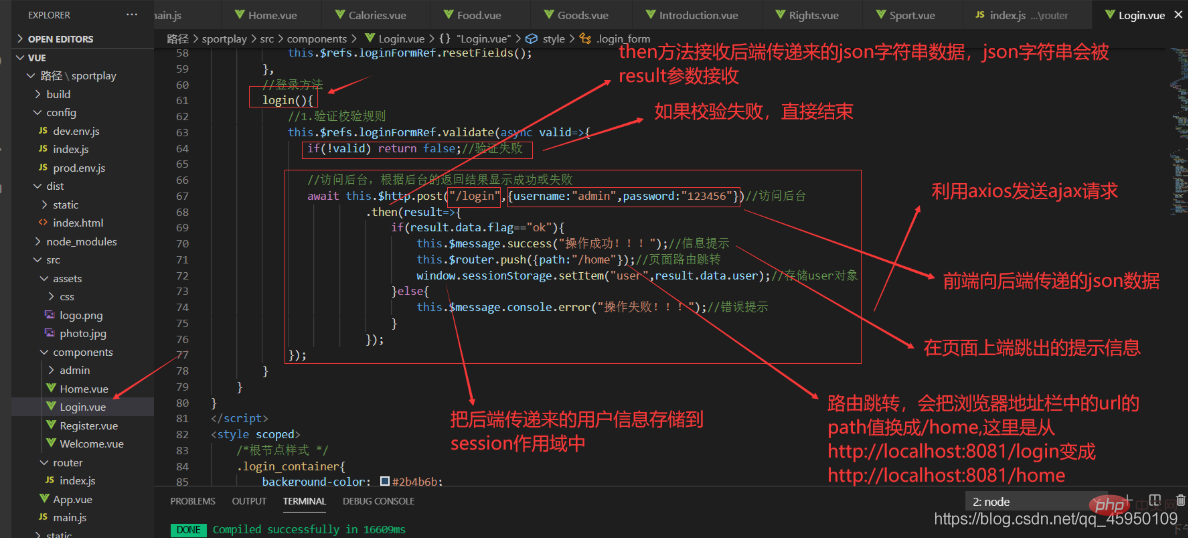
Der Code der Anmeldemethode ist wie unten gezeigt:

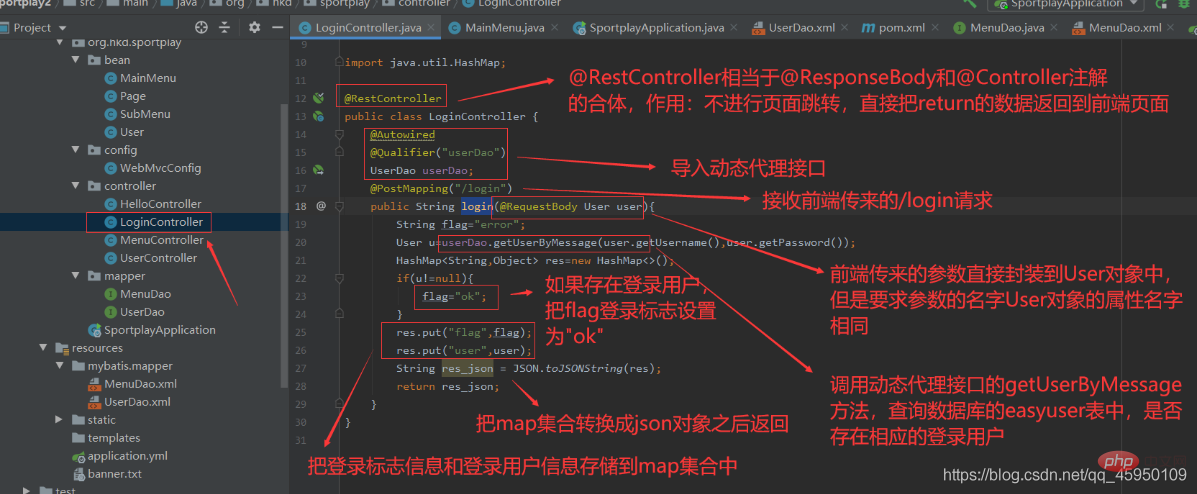
SpringBoot Backend LoginController-Steuerung Die Anmeldemethode des Servers
Der Code der Anmeldemethode lautet wie folgt:

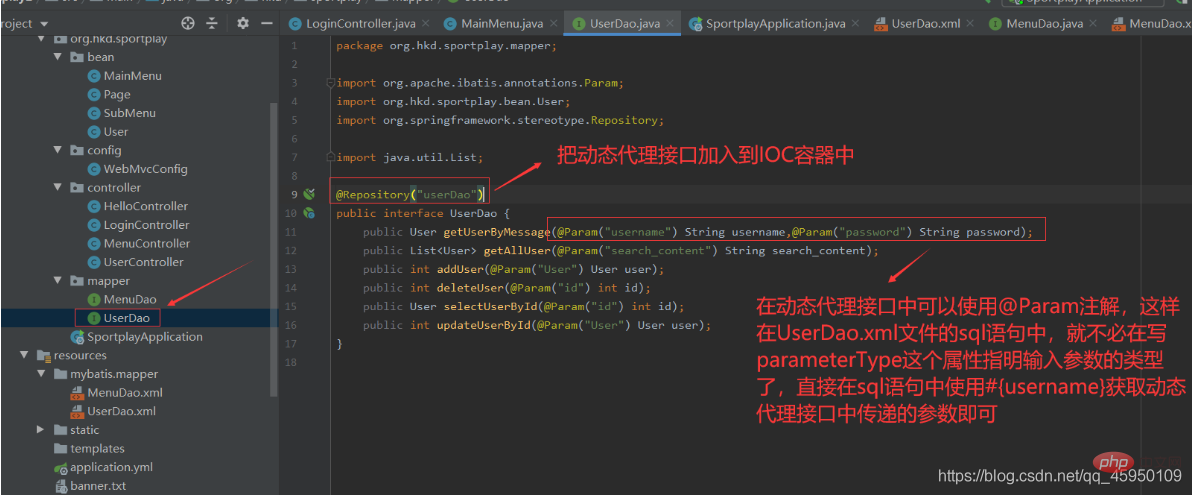
getUserByMessage-Methode in der dynamischen Proxy-Schnittstelle von UserDao
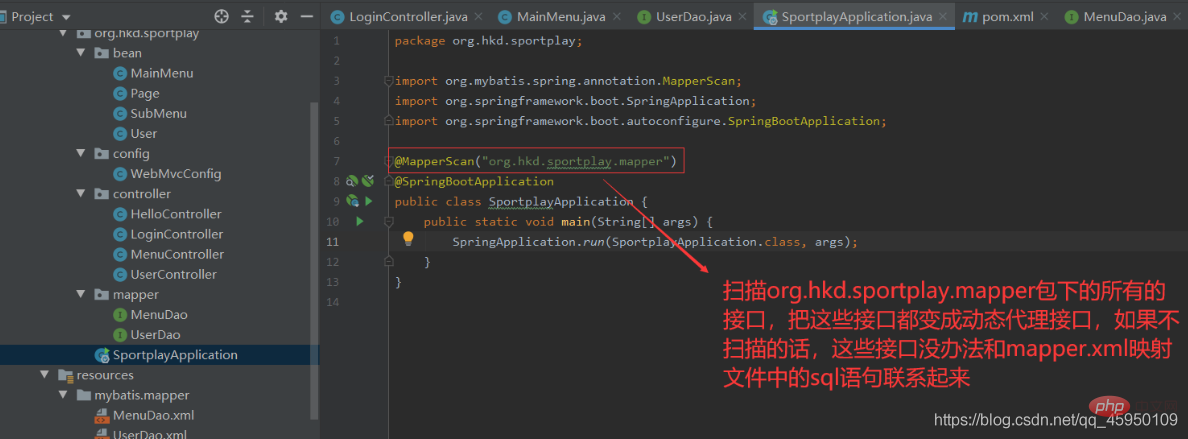
Zunächst müssen Sie den dynamischen Proxy scannen Schnittstelle für die Startup-Klasse, wie unten gezeigt:


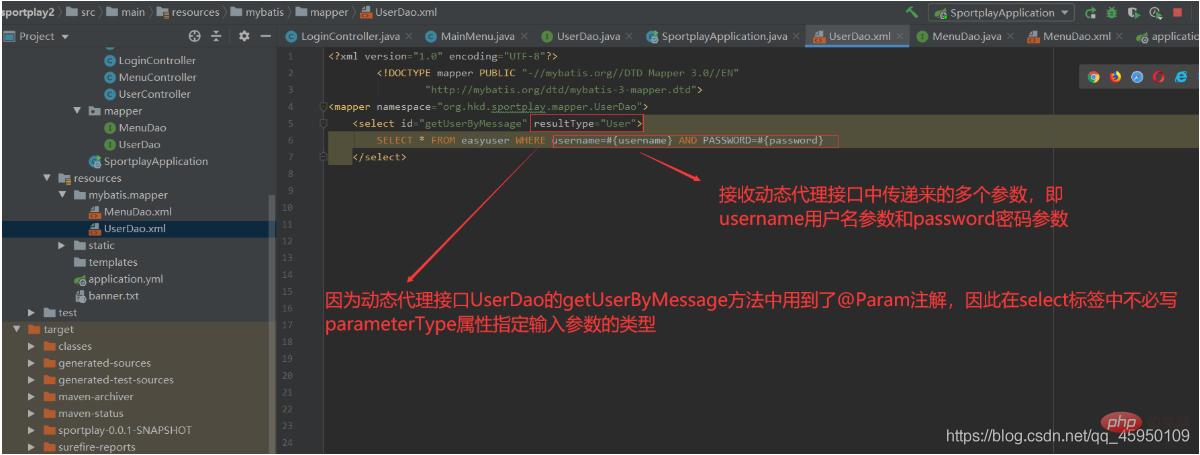
UserDao.xml-Zuordnungsdatei

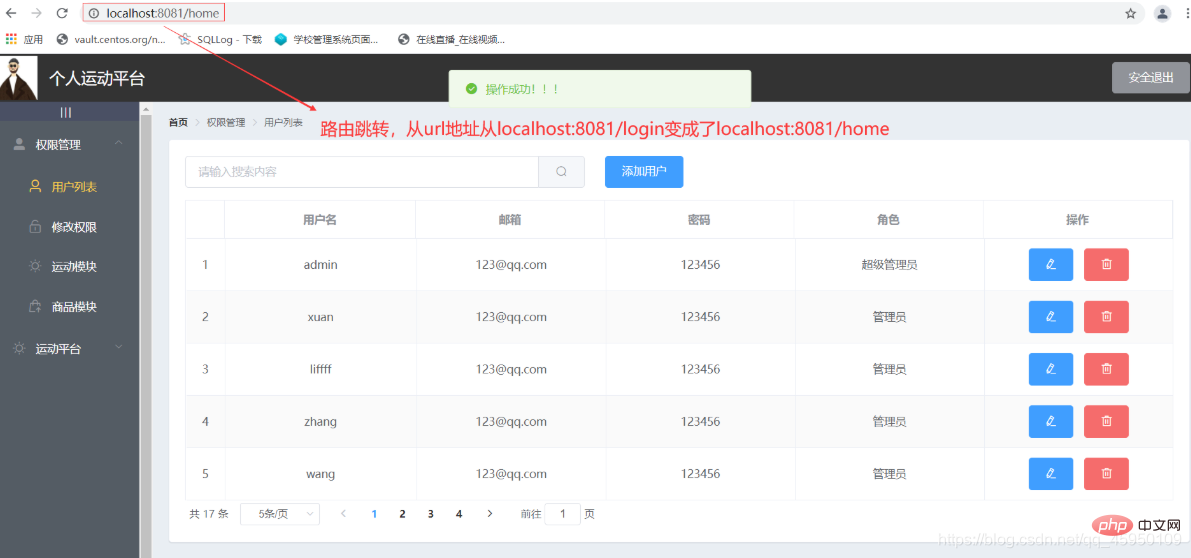
Die Route springt zur Home.vue-Komponente
Nachdem das Frontend eine Axios-Anfrage an die Rückseite gesendet hat Am Ende gibt das Back-End JSON-String-Daten an das Front-End zurück und das Front-End analysiert diesen JSON-String. Wenn das Flag-Login-Flag „ok“ ist, wird die Route übersprungen, der Localhost:8081 des Browsers Die Adresse /login wird zur Adresse localhost:8081/home, und der Pfad „/home“ entspricht der Home-Vue-Komponente, sodass die Home.vue-Komponente mit der Bezeichnung „Home“ gerendert wird Die .vue-Komponente lautet wie folgt:

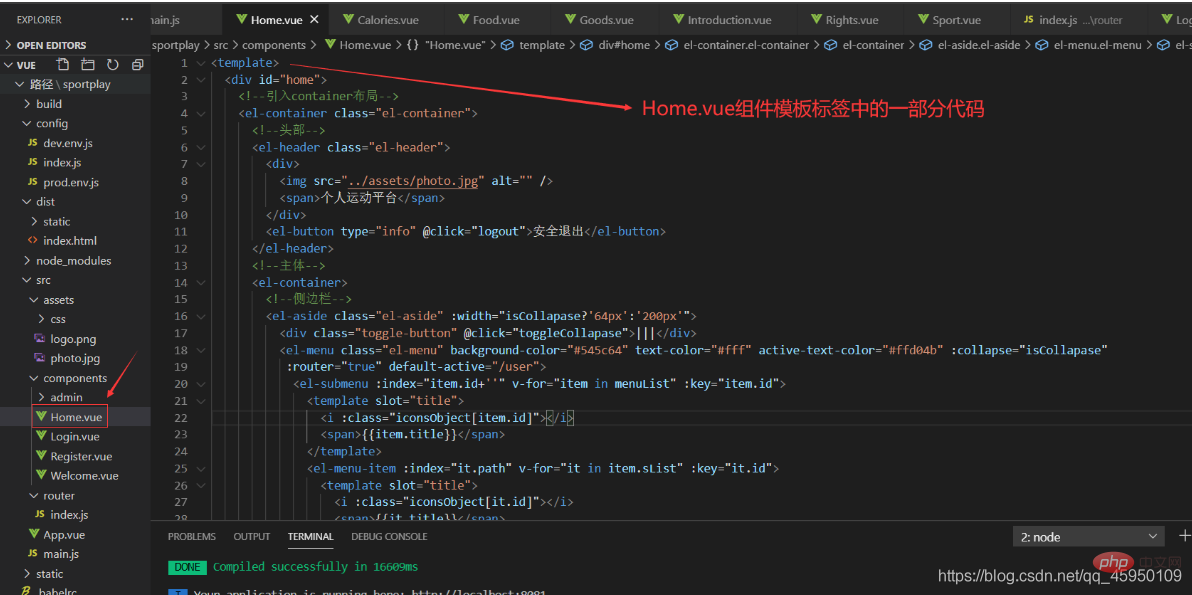
Der Code der Home.vue-Komponente lautet wie folgt:

Test
Starten Sie die Front-End- bzw. Back-End-Projekte, wie unten gezeigt:


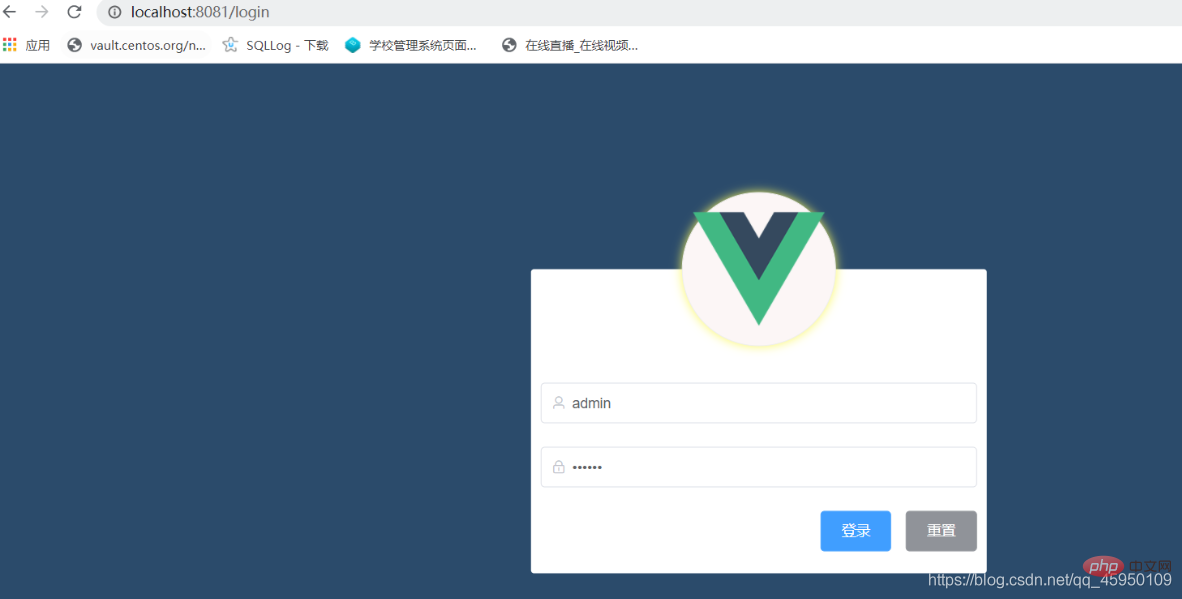
Geben Sie die Generierungsadresse des Gerüstprojekts in den Browser ein und greifen Sie auf die Front-End-Standardhomepage zu, wie unten gezeigt:

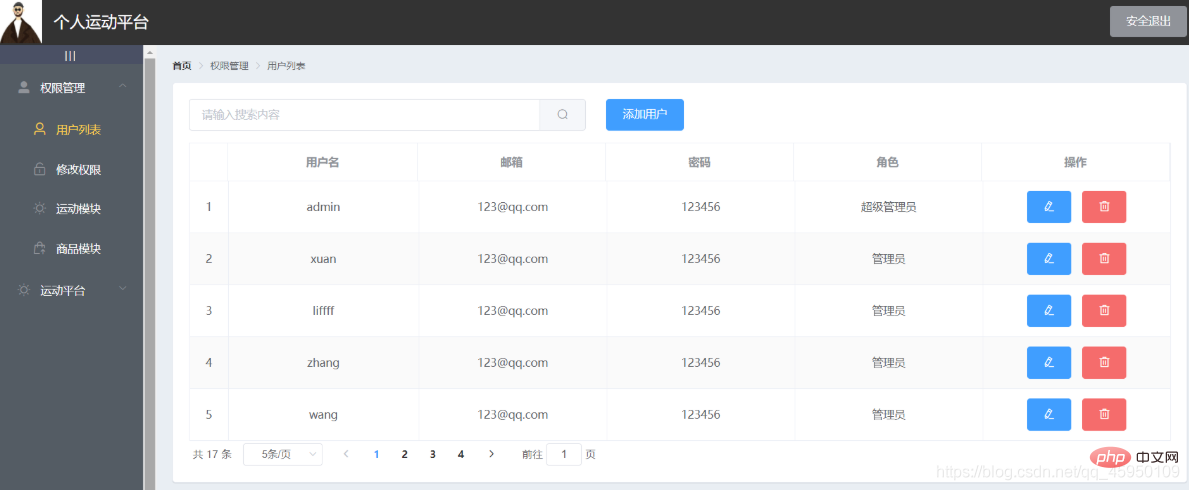
Nachdem Sie auf die Anmeldeschaltfläche geklickt haben, wie unten gezeigt:

【Verwandte Empfehlung: „vue.js Tutorial“】
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Benutzeranmeldefunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Häufig verwendete Komponentenkommunikationsmethoden in Vue
- Detaillierte Erklärung der 8 Vue-Komponenten-Kommunikationsmethoden, kommen Sie und holen Sie sie ab!
- 7 vscode-Plug-ins, die Vue-Entwickler nicht verpassen dürfen
- Welche 8 Möglichkeiten gibt es, Werte in Vue zu übergeben?
- 4 sehr schöne Vue Router-Übergangseffekte, kommen Sie und holen Sie sie ab!

