Heim >Web-Frontend >View.js >Häufig verwendete Komponentenkommunikationsmethoden in Vue
Häufig verwendete Komponentenkommunikationsmethoden in Vue
- 醉折花枝作酒筹nach vorne
- 2021-04-22 09:27:192773Durchsuche
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die häufig verwendeten Komponentenkommunikationsmethoden von Vue. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

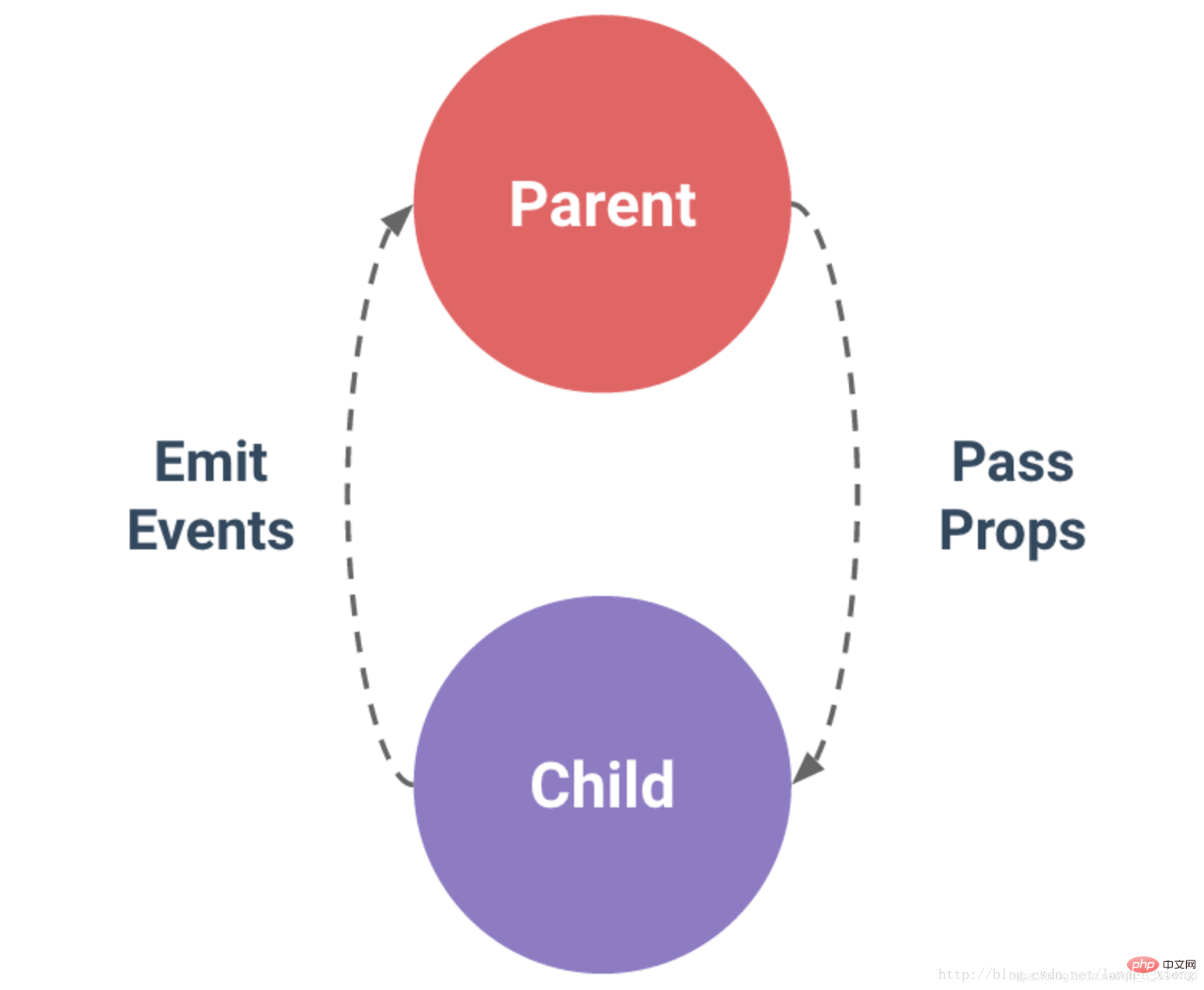
Das Grundmuster der Kommunikation: Die Beziehung zwischen übergeordneten und untergeordneten Komponenten lässt sich so zusammenfassen, dass Requisiten nach unten und Ereignisse nach oben weitergegeben werden. Die übergeordnete Komponente sendet Daten über Requisiten an die untergeordnete Komponente, und die untergeordnete Komponente sendet über Ereignisse Nachrichten an die übergeordnete Komponente

Drei gängige Arten der Komponentenkommunikation
1.props (übergeordnete Komponente übergibt Wert an untergeordnete Komponente)
übergeordnete Komponente Abonnement
bus.js
<template>
<p>
<parent-child :childName="childName"></parent-child>
</p>
</template>
<script>
import child from "./child"
export default {
components: {
"parent-child" : child
},data(){
return {
childName : "我是child哦"
}
}
}
</script>main.js
<template>
<p id="child">
child的名字叫:{{childName}}<br>
</p>
</template>
<script>
export default {
props:{
childName :{
type:String,
default: ""
}
}
}
</script>child.vue
<template>
<p>
<parent-child :childName="childName" @childNotify="childReceive"></parent-child>
</p>
</template>
<script>
import child from "./child"
export default {
components: {
"parent-child" : child
},data(){
return {
childName : "我是child哦"
}
},methods:{
childReceive(params){
this.$message(params)
}
}
}
</script>child2.vue
<template>
<p id="child">
child的名字叫:{{childName}}<br>
</p>
</template>
<script>
export default {
props:{
childName :{
type:String,
default: ""
}
},methods:{
childNotify(params){
this.$emit("childNotify","child的名字叫"+this.childName);
}
}
}
</script>Empfohlenes Lernen:
vue.js TutorialDas obige ist der detaillierte Inhalt vonHäufig verwendete Komponentenkommunikationsmethoden in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

