Heim >Web-Frontend >View.js >Wie Vue Sprünge mit Parametern implementiert
Wie Vue Sprünge mit Parametern implementiert
- 醉折花枝作酒筹nach vorne
- 2021-04-15 13:40:002470Durchsuche
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die Vue-Methode zur Implementierung von Sprüngen mit Parametern. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

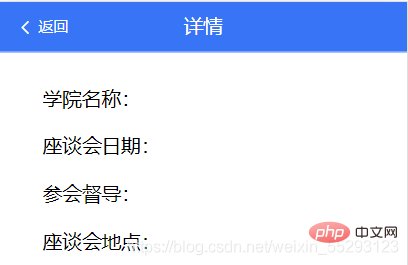
Hauptseite: Name –> shishengzuotanhuichaxun

Die Daten in der Tabelle auf dieser Seite werden vom Backend über die Schnittstelle abgerufen und gerendert. Jede Datenzeile hat eine entsprechende Zeilen-ID Springen Sie entsprechend der Zeilen-ID jeder Datenzeile in der Tabelle zur entsprechenden Unterdetailseite
Unterseite (Detailseite): Name –> Cinfo

Diese Seite dient zum Aufrufen der entsprechenden Schnittstelle nach Erhalt der Zeilen-ID Die zu rendernde Seite
Projekteinführung und der Grund für die Verwendung von Jump mit Parametern:
Dieses System verwendet Vue zum Erstellen des Projektframeworks und verwendet die Komponentenbibliothek des Vant Mobile Framework für die Entwicklung. Die Tabelle auf der Hauptseite wird mit rein nativem HTML th, tr und td implementiert. Um Daten in die Tabelle zu rendern, wird der vue-Befehl v-for zum Durchlaufen von tr verwendet, sodass alle Detailschaltflächen den gerenderten Tabellendaten entsprechen Das Gleiche gilt auch für die Seite, die nach dem Klicken aufgerufen wird, was den Geschäftsanforderungen des Projekts zuwiderläuft. Daher ist die Implementierung der Parameterübergabe besonders wichtig. Das Prinzip der Parameterübergabe besteht darin, dieselbe Vorlage (Cinfo) zu verwenden, aber aufgrund unterschiedlicher URL-Pfade wirkt sich der Inhalt der einzelnen Unterseiten nicht gegenseitig aus.
Implementierungsprozess:
Schritt 1:
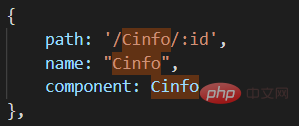
Ändern Sie in der js-Datei unter vue-router die Route der Unterdetailseite wie folgt:

Fügen Sie „/:id“ zum Pfadattribut hinzu und fügen Sie eine hinzu neu Der Zweck des Namensattributs besteht darin, beim Springen die ID nach der URL hinzuzufügen, um verschiedene untergeordnete Detailseiten aufzurufen
Schritt 2:
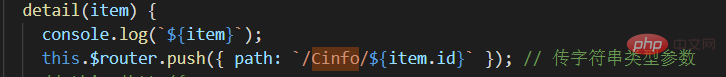
Parameter zum Bindungsereignis der Detailschaltfläche auf der Hauptseite hinzufügen Element in v-for hinzufügen. Das heißt, das über die Schnittstelle erhaltene Array-Objekt wird als formaler Parameter in der Click-Event-Methode verwendet.

Hinweis:
1.@click=detail(item): Vergessen Sie beim Binden eines Klickereignisses an eine Schaltfläche nicht, den Parameter „item“ in Klammern hinzuzufügen!
2. Der Schlüsselwert path in der push()-Methode verwendet hier die ES6-Syntax –> Vorlagenzeichenfolge (Zeichenfolgenliteral, das eingebettete Ausdrücke zulässt)
Zu diesem Zeitpunkt wurde implementiert, dass die Zeilen-ID nach dem Klicken hinzugefügt wird Die Schaltfläche „Details“ wird als Parameter an die untergeordnete Detailseite übergeben, wie unten gezeigt:

Schritt 3:
Als nächstes müssen wir die von der Hauptseite übergebene ID auf der untergeordneten Detailseite abrufen und als verwenden ein Anforderungsparameter zum Aufrufen der Schnittstelle und zum Rendern der Daten.
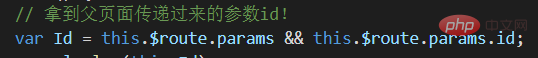
Der Vorgang zum Erhalten der übergebenen ID ist:

Empfohlenes Lernen: vue.js-Tutorial
Das obige ist der detaillierte Inhalt vonWie Vue Sprünge mit Parametern implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist der Unterschied zwischen Uniapp und Vue?
- Was ist der Unterschied zwischen Vue und JS?
- Eine kurze Analyse verschiedener Möglichkeiten zum Erstellen von Komponenten in Vue
- Zusammenfassung häufiger Fragen im Vue-Interview (mit Antwortanalyse)
- Installieren Sie die neueste Version von vue-devtools in Chome in einem Schritt

