Heim >Web-Frontend >View.js >Installieren Sie die neueste Version von vue-devtools in Chome in einem Schritt
Installieren Sie die neueste Version von vue-devtools in Chome in einem Schritt
- 醉折花枝作酒筹nach vorne
- 2021-04-12 11:27:492962Durchsuche
In diesem Artikel erfahren Sie, wie Sie die neueste Version von vue-devtools in Chome installieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
Vorbereitung
$ node -v # v14.16.0 $ npm -v # 6.14.11 $ yarn -v # 1.22.10 $ git --version # git version 2.31.0.windows.1 $ code -v # 1.55.1 x64
Spezifische Schritte
# 1. 克隆 Git 库到本地
$ git clone git@gitee.com:mirrors/vue-devtools.git
# 2. VSCode 打开文件夹
$ code ./vue-devtools/
# 3. 用 yarn 初始化项目
$ yarn install
# 4. 用 yarn 编译
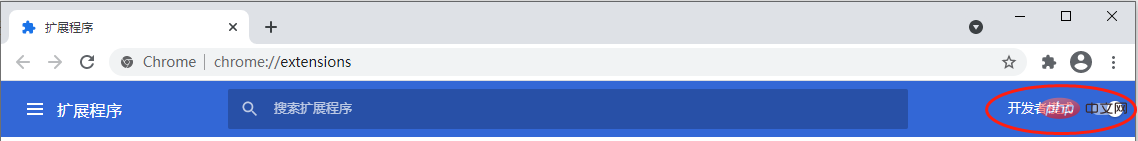
$ yarn run build- Öffnen Sie die Chrome-Erweiterung (chrome://extensions/) und aktivieren Sie den Entwicklermodus:

-
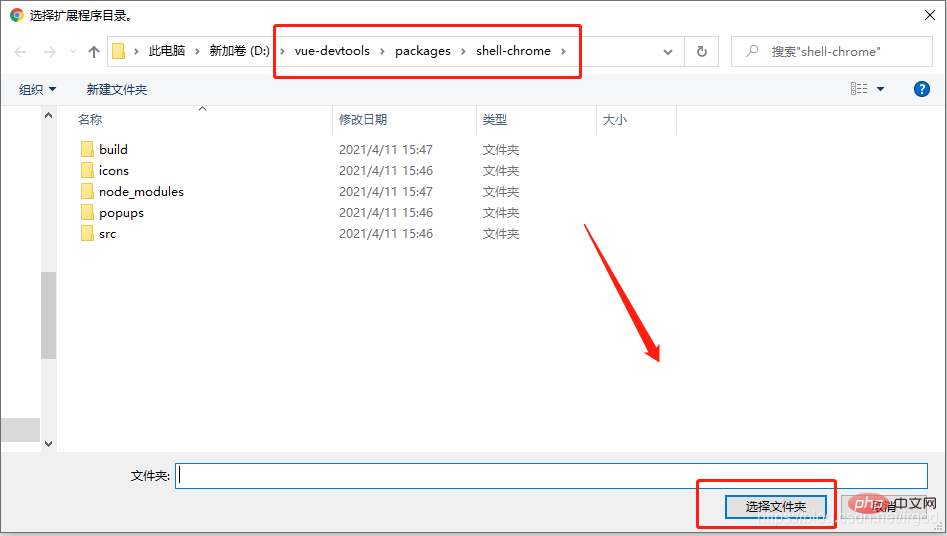
Klicken Sie zum Laden. Entpacken Sie die Datei Erweiterungsschaltfläche und wählen Sie im Popup-Dialogfeld den folgenden Ordner aus: vue-devtools/packages/shell-chrome/

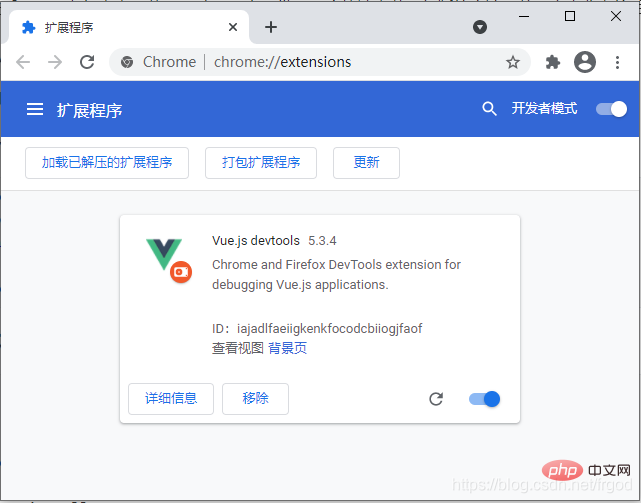
Sie sind fertig.

Hinweise
- Es wird empfohlen, das Gitee-Repository zu verwenden, da das Image jeden Tag mit vue-devtools auf GitHub synchronisiert wird. Wenn es später eine aktualisierte Version gibt, wird es einfach neu synchronisiert zusammengestellt. Warum nicht?
Laut offizieller Dokumentation eignet sich diese Methode für die manuelle Kompilierung und Installation von Node 6+ und NPM 3+.
Empfohlenes Lernen: Vue-Tutorial
Das obige ist der detaillierte Inhalt vonInstallieren Sie die neueste Version von vue-devtools in Chome in einem Schritt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!