Heim >Web-Frontend >CSS-Tutorial >Lernen Sie anhand interessanter und lebendiger Bilder, wie man mit reinem CSS ein Herz zeichnet! !
Lernen Sie anhand interessanter und lebendiger Bilder, wie man mit reinem CSS ein Herz zeichnet! !
- 青灯夜游nach vorne
- 2021-04-30 10:15:142339Durchsuche
In diesem Artikel erfahren Sie, wie Sie mit reinem CSS ein Herz zeichnen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Anforderungen/Funktion:
- Wie zeichnet man eine Liebe mit CSS+HTML.
Analyse:
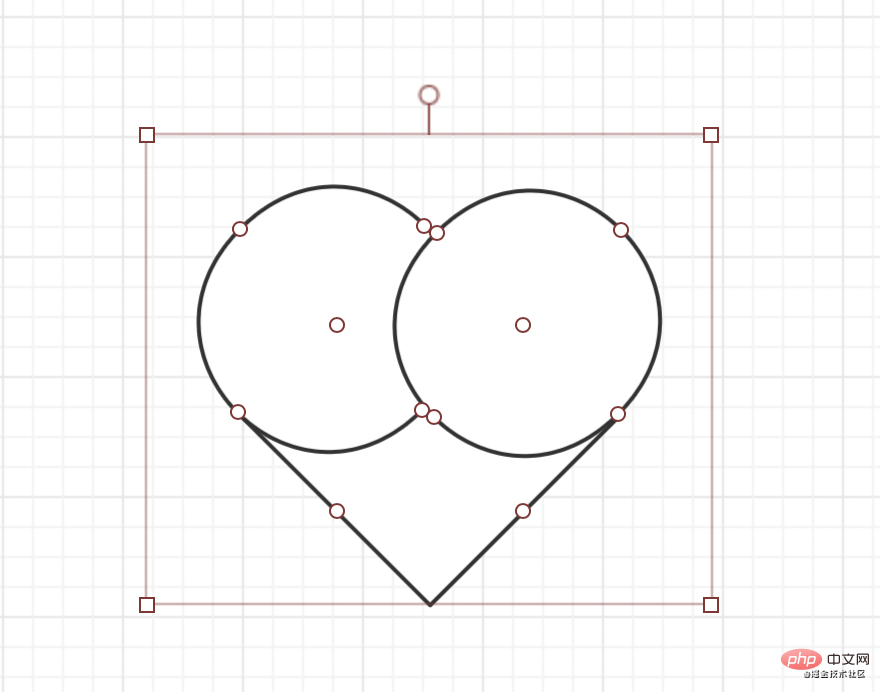
- Eine Liebe kann aus einem Quadrat + zwei Kreisen bestehen. (Lernvideo-Teilen: CSS-Video-Tutorial)


<body>
<div id="heart"></div>
</body>2. Fügen Sie hier Pseudoklassen hinzu, um sie zu implementieren #heart{
height: 300px;
width: 300px;
border: 2px solid black;
}Die Grafik sieht jetzt so aus:
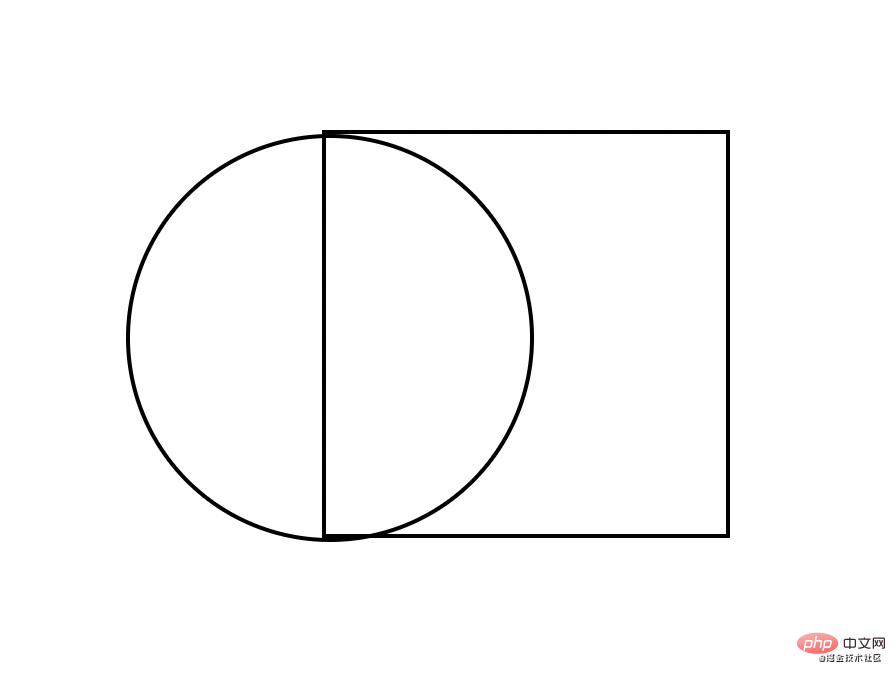
3. Fügen Sie einen weiteren Kreis hinzu, verwenden Sie hier die After-Pseudoklasse, um ihn zu implementieren.
#heart{
height: 200px;
width: 200px;
border: 2px solid black;
position: relative;
}
#heart:before{
content: '';
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%; // 正方形加圆角变成圆
position: absolute;
left: -100px; // 向左位移正方形一半的长度
}
4 Farbe. Entfernen Sie den zuvor hinzugefügten Rand, um klar zu sehen Ersetzen Sie dann die beiden Pseudoklassen und fügen Sie schließlich Farbe hinzu, um ein Herz zu erhalten.  Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
! !
Das obige ist der detaillierte Inhalt vonLernen Sie anhand interessanter und lebendiger Bilder, wie man mit reinem CSS ein Herz zeichnet! !. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was sind die auslösenden Methoden bei der Verwendung von CSS-Übergängen?
- Was soll ich tun, wenn beim Schreiben von CSS-Code in hbuilderx keine Eingabeaufforderung angezeigt wird?
- So wählen Sie das erste Element in CSS aus
- So verwenden Sie CSS, um die Höhe in JQuery festzulegen
- So legen Sie die Farbe der CSS-Bildlaufleiste fest

