Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie die HTML-Grenzlinie fest
So legen Sie die HTML-Grenzlinie fest
- 藏色散人Original
- 2021-04-29 10:14:5523051Durchsuche
So legen Sie die Rahmenlinie in HTML fest: Erstellen Sie zunächst ein neues HTML-Dokument und erstellen Sie dann einen neuen div-Tag. Legen Sie dann den Rahmenlinienstil über das Attribut „border:1px solid red;“ fest.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
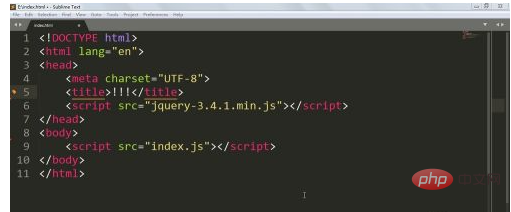
Öffnen Sie den Editor, erstellen Sie ein neues HTML-Dokument und schreiben Sie das Grundgerüst.

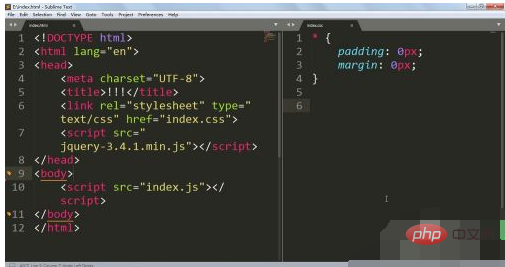
Erstellen Sie ein neues CSS-Dokument und verknüpfen Sie es mit dem gerade erstellten HTML-Dokument.

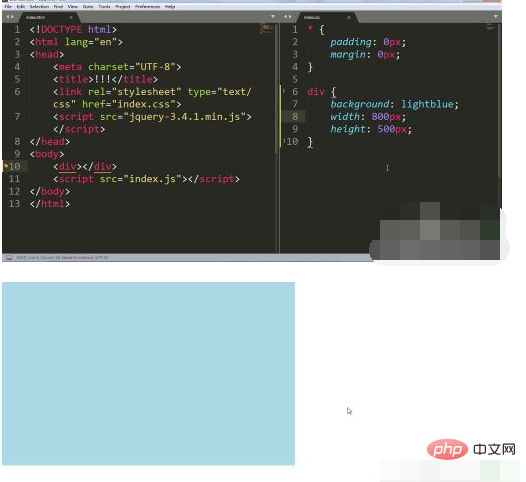
Erstellen Sie ein neues Div-Tag. Sie können sehen, dass dieses Div standardmäßig keinen Rand hat.

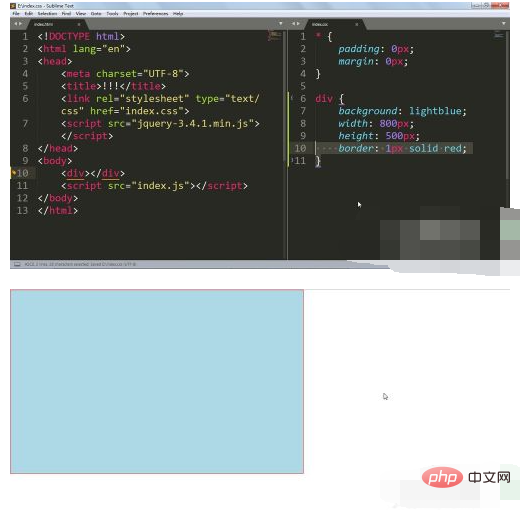
border: 1px solid red;
Dies ist unser gemeinsames Format zum Festlegen von Grenzen.

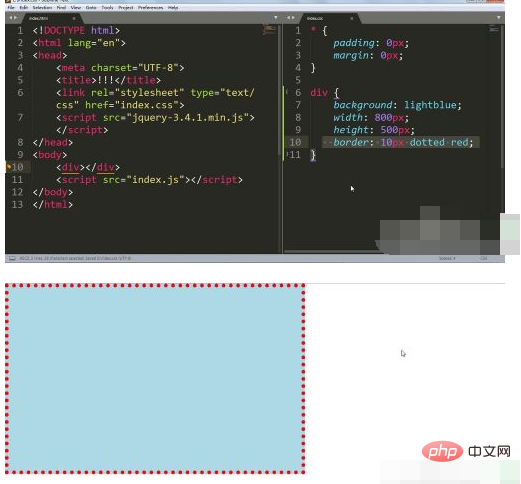
Wir können den Rand in einen gepunkteten Stil ändern.

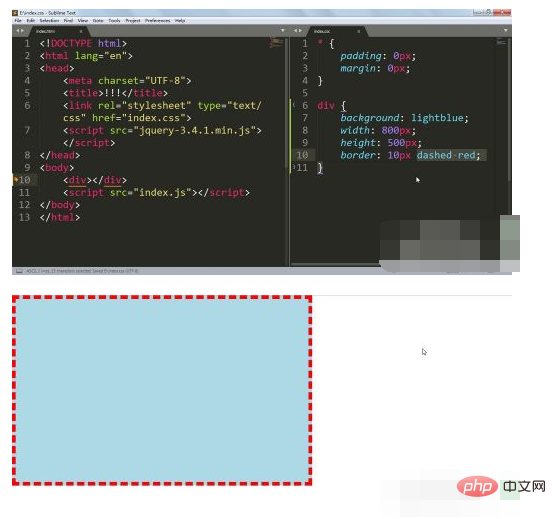
kann auch in eine gepunktete Linienform geändert werden.

Für detailliertere HTML/CSS-Kenntnisse besuchen Sie bitte die Rubrik „CSS-Video-Tutorial“!
Das obige ist der detaillierte Inhalt vonSo legen Sie die HTML-Grenzlinie fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

