Heim >Web-Frontend >HTML-Tutorial >So verwenden Sie Leerzeichen in HTML
So verwenden Sie Leerzeichen in HTML
- coldplay.xixiOriginal
- 2021-04-28 15:02:0969448Durchsuche
So erstellen Sie Leerzeichen in HTML: 1. Geben Sie [ oder ] ein, um mehrere Leerzeichen einzufügen. 2. Fügen Sie Leerzeichen unterschiedlicher Breite ein. 3. Verwenden Sie geschützte Leerzeichen, um Tabulatoren zu generieren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So fügen Sie Leerzeichen in HTML ein:
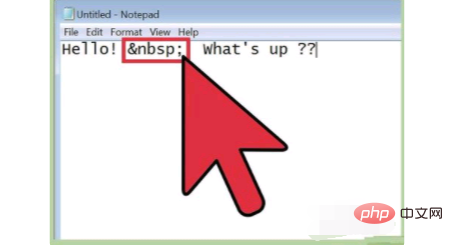
1. Wenn Sie mehrere Leerzeichen einfügen müssen, geben Sie bitte den Code ein. Sie werden „Leerzeichen-Platzhalter“ genannt. Wenn Sie einige eingeben, werden einige Leerzeichen auf der Seite angezeigt.

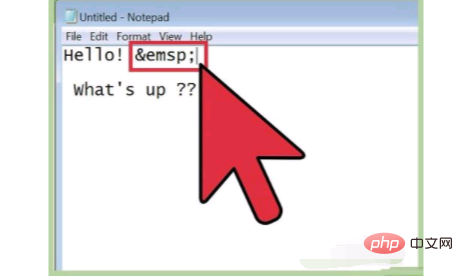
2. Fügen Sie Leerzeichen unterschiedlicher Breite ein. Es gibt verschiedene Zeicheneinheiten, die es Browsern ermöglichen, Leerzeichen anzuzeigen. – „en space“ ist nach einer Maßeinheit in der Typografie benannt. Die Breite ist die Breite von zwei gewöhnlichen Leerzeichen,

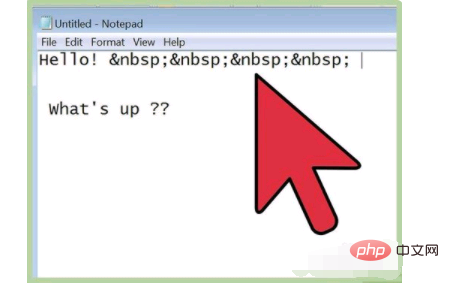
3. Verwenden Sie geschützte Leerzeichen, um Tabulatorzeichen zu simulieren. Eine Möglichkeit, einen Absatz zu generieren, besteht darin, vor der ersten Zeile ein paar Leerzeichen einzufügen.

4 Leerzeichen können auch zum Generieren von Absätzen mithilfe von CSS verwendet werden. Der innere oder äußere Rand von CSS gibt dem Browser das spezifische Anzeigeformat an, sodass der Anzeigeeffekt konsistenter ist. Selbst wenn Sie CSS nicht sehr gut kennen und kein Anleitungsblatt zur Hand haben, kann es problemlos hinzugefügt werden. Im Folgenden wird konkret erklärt, wie der gesamte Absatz nach rechts verschoben wird.

Verwandte Lernempfehlungen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Leerzeichen in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

