Heim >Web-Frontend >HTML-Tutorial >So legen Sie die Schriftfarbe in HTML fest
So legen Sie die Schriftfarbe in HTML fest
- coldplay.xixiOriginal
- 2021-04-28 15:14:0334683Durchsuche
So legen Sie die Schriftfarbe in HTML fest: 1. Legen Sie den externen CSS-Stil fest. 2. Legen Sie den internen CSS-Stil fest. 3. Legen Sie den Schriftart-Tag fest.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So legen Sie die Schriftfarbe in HTML fest:
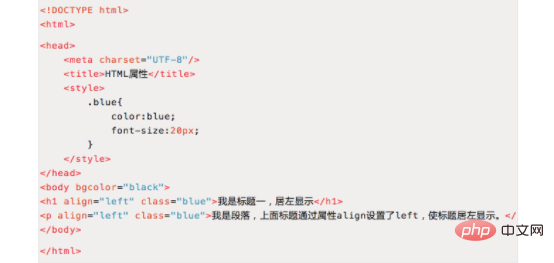
1. Stellen Sie sie über den externen CSS-Stil ein. Sie können dem Head-Tag einen Stil hinzufügen und class="den im obigen Stil definierten Namen, z. B. blau", zu anderen Tags im Körper hinzufügen, z. B. h1, p, div und anderen Start-Tags. Der Code wird wie folgt implementiert:

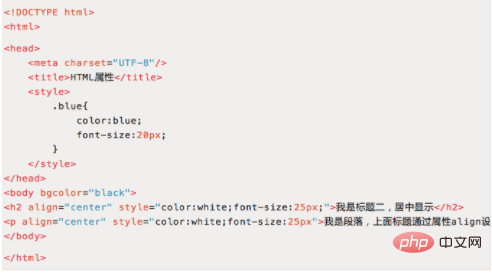
2. Wird durch interne CSS-Stile festgelegt. Fügen Sie in anderen Tags im Textkörper, wie z. B. h1, p, div und anderen Start-Tags, einfach style="color:white;font-size:25px;" hinzu. Der Code wird wie folgt implementiert:

3. Wird über das Font-Tag festgelegt. Fügen Sie im Inhalt anderer Tags im Textkörper das Schriftart-Tag hinzu, um die Schriftfarbe und -größe festzulegen, z. B. color="gelb" size="5". Es ist zu beachten, dass der maximale Wert für die Größe 7 beträgt und die Schriftfarbe und -größe mithilfe des Gleichheitszeichens zugewiesen werden. Die ersten beiden CSS-Stile werden mithilfe englischer Doppelpunkte zugewiesen. Der Code wird wie folgt implementiert:

Verwandte Lernempfehlungen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Schriftfarbe in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

