Heim >Web-Frontend >Front-End-Fragen und Antworten >So fügen Sie Links in HTML hinzu
So fügen Sie Links in HTML hinzu
- 藏色散人Original
- 2021-04-28 10:09:089755Durchsuche
So fügen Sie Links zu HTML hinzu: Erstellen Sie zunächst eine HTML-Seite und fügen Sie dann Links im Body-Tag hinzu, indem Sie eine Syntax wie „Linktext“ verwenden.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer.
Wir öffnen den HTML-Editor. (Wählen Sie den Editor nach Ihren Wünschen)

Der HTML-Link erscheint im Body-Tag.

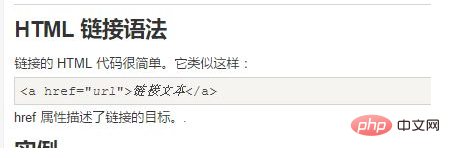
Linkformat Linktext.

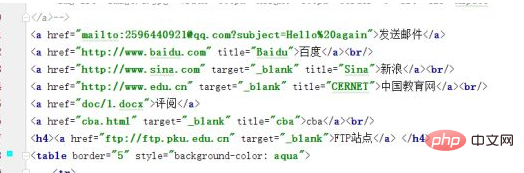
Probieren wir es aus, indem wir den Hyperlink-Code in den HTML-Editor eingeben.

Lassen Sie uns das HTML-Skript ausführen und testen.

Wir klicken auf einen Link. Die entsprechende URL wird umgeleitet.

【Empfohlenes Lernen: HTML-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo fügen Sie Links in HTML hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

