Heim >Web-Frontend >Front-End-Fragen und Antworten >So stellen Sie die Schriftart in HTML fett ein
So stellen Sie die Schriftart in HTML fett ein
- 藏色散人Original
- 2021-04-28 09:22:5228993Durchsuche
So legen Sie die Fettschrift in HTML fest: Erstellen Sie zunächst eine neue HTML-Seite und fügen Sie die HTML-Struktur hinzu. Fügen Sie dann die Schriftart im Textbereich hinzu.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer.
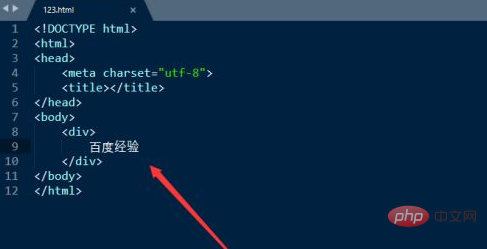
Als Erstes öffnen Sie den Sublime Text-Editor, erstellen eine neue HTML-Seite und fügen die HTML-Struktur hinzu, wie im Bild unten gezeigt.

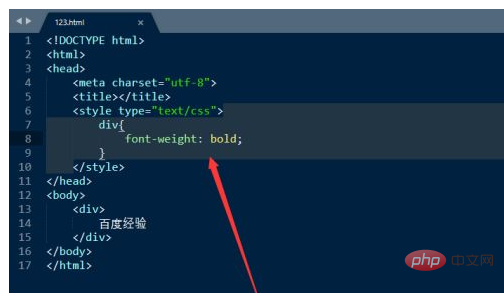
Dann fügen Sie die Schriftart im Textbereich hinzu und achten Sie darauf, sie einzufügen innerhalb eines div, wie im Bild unten gezeigt

Als nächstes können Sie die Schriftstärke verwenden, um die Fettschrift in CSS festzulegen. Sie müssen nur Fett einstellen, wie im Bild unten gezeigt

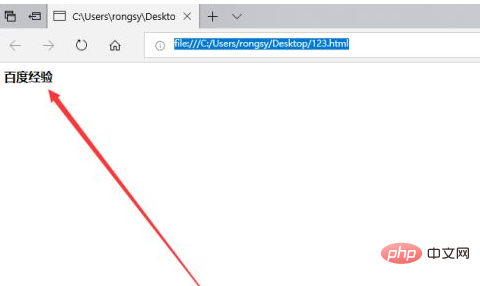
Nachdem Sie ausgeführt haben Auf der Seite können Sie sehen, dass die Schriftart wie folgt fett gedruckt ist. Wie im Bild gezeigt

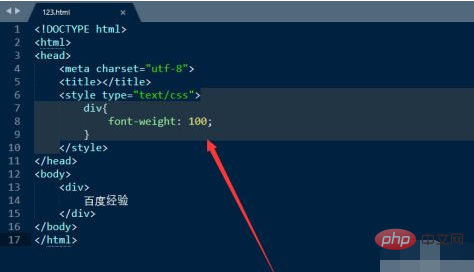
Darüber hinaus kann die Schriftstärke auch auf einen Wert von 100 bis 900 eingestellt werden. Je größer die Zahl, desto fetter ist sie , wie im Bild unten gezeigt

Wenn die Schriftstärke auf 100 eingestellt ist, ist die Schriftart am dünnsten, wie im Bild unten gezeigt

Wenn schließlich die Schriftstärke auf 900 eingestellt ist , es ist am dicksten, wie im Bild unten gezeigt [Empfohlenes Lernen: HTML-Video-Tutorial]

Das obige ist der detaillierte Inhalt vonSo stellen Sie die Schriftart in HTML fett ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

