Heim >Web-Frontend >js-Tutorial >So löschen Sie eine Tabellentabelle in Javascript
So löschen Sie eine Tabellentabelle in Javascript
- 青灯夜游Original
- 2021-04-27 17:51:427164Durchsuche
So löschen Sie eine Tabelle mit JavaScript: Verwenden Sie zuerst die Methode „document.getElementById()“, um das Tabellenelementobjekt und sein übergeordnetes Elementobjekt abzurufen. Verwenden Sie dann die Anweisung „parent element object.removeChild(table element object)“. die Tabelle löschen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Javascript-Methode zum Löschen der Tabellentabelle:
Erhalten Sie das übergeordnete Elementobjekt und das Tabellenobjekt der Tabellentabelle.
Verwenden Sie die Methode „remove()“, um das zulässige Tabellenobjekt zu löschen.
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body id="body">
<table border="1" id="table">
<tr>
<th>name</th>
<th>job</th>
</tr>
<tr>
<td>灭绝师太</td>
<td>PHP中文网高级讲师</td>
</tr>
<tr>
<td>欧阳克</td>
<td>PHP中文网讲师</td>
</tr>
<tr>
<td>韦小宝</td>
<td>PHP中文网初级讲师</td>
</tr>
</table>
<p id="demo">点击按钮,删除table表格。</p>
<button onclick="myFunction()">点击按钮</button>
</body>
<script>
function myFunction() {
var body = document.getElementById("body");
var table = document.getElementById("table");
body.removeChild(table);
}
</script>
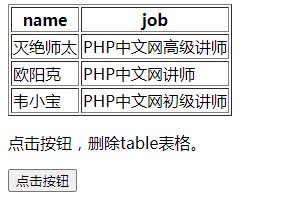
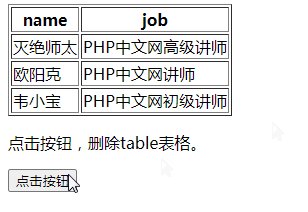
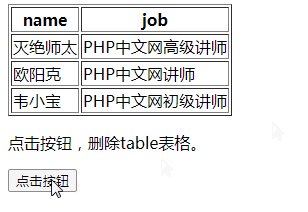
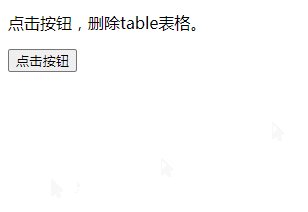
</html>Rendering:

Beschreibung: Die Methode
remove() kann verwendet werden, um alle Elemente auf dem übergeordneten Knoten zu entfernen, einschließlich aller Text- und untergeordneten Knoten.
Methoden zum Suchen von Elementen:
1. Holen Sie sich das Element basierend auf der ID
document.getElementById("id属性的值");2. Holen Sie sich das Element basierend auf dem Wert des Namensattributs
document.getElementsByTagName("标签的名字");4. Holen Sie sich Elemente basierend auf dem CSS-Pfad (holen Sie sich eins)
document.getElementsByName("name属性的值");【Empfohlenes Lernen:
Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonSo löschen Sie eine Tabellentabelle in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

