Heim >Web-Frontend >js-Tutorial >So verwenden Sie Javascript, um durch Klicken auf eine Schaltfläche zu einer Seite zu springen
So verwenden Sie Javascript, um durch Klicken auf eine Schaltfläche zu einer Seite zu springen
- 青灯夜游Original
- 2021-04-27 17:38:4636829Durchsuche
So klicken Sie auf die Schaltfläche, um zur Seite zu springen: Verwenden Sie zunächst das Attribut onclick im Schaltflächenelement, um das Klickereignis zu binden, und legen Sie fest, dass bei Auftreten des Klickereignisses die Funktion myFunction() ausgeführt wird myFunction()-Funktion, definieren Sie die Anweisung „location.href=" Seitenadresse " zum Springen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Javascript-Methode zum Klicken auf eine Schaltfläche, um zur Seite zu springen:
Binden Sie das Klickereignis im Schaltflächenelement
Wenn ein Klickereignis auftritt, verwenden Sie die Anweisung „location.href“, um zu springen
Codebeispiel:
<p id="demo">点击按钮,进行页面跳转。</p>
<button onclick="myFunction()">点击按钮</button>
<script>
function myFunction() {
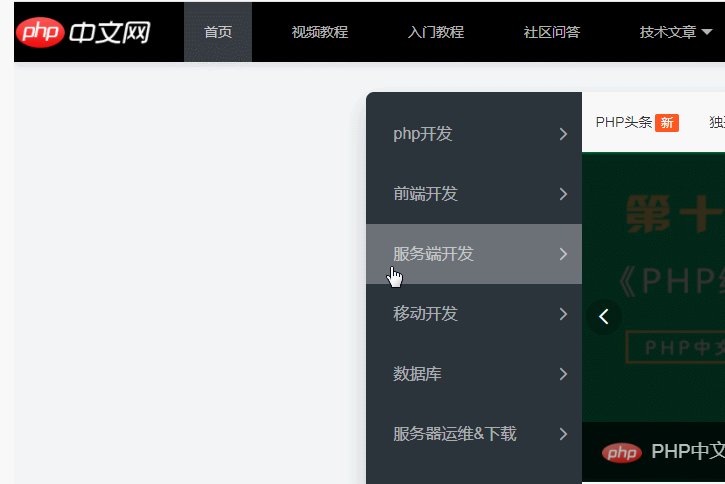
window.location.href='https://www.php.cn/';
}
</script>Rendering:

[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Javascript, um durch Klicken auf eine Schaltfläche zu einer Seite zu springen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

