Heim >Web-Frontend >HTML-Tutorial >So legen Sie die Schaltflächengröße in HTML fest
So legen Sie die Schaltflächengröße in HTML fest
- coldplay.xixiOriginal
- 2021-04-27 13:59:0525167Durchsuche
Die Möglichkeit, die Schaltflächengröße in HTML festzulegen, besteht darin, Breite und Höhe direkt zum Eingabeelement hinzuzufügen. Der Code lautet [].

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So legen Sie die Schaltflächengröße in HTML fest:
Stellen Sie die Schaltflächengröße in HTML ein: Sie können Breite und Höhe direkt zum Eingabeelement hinzufügen. Der spezifische Code lautet wie folgt:
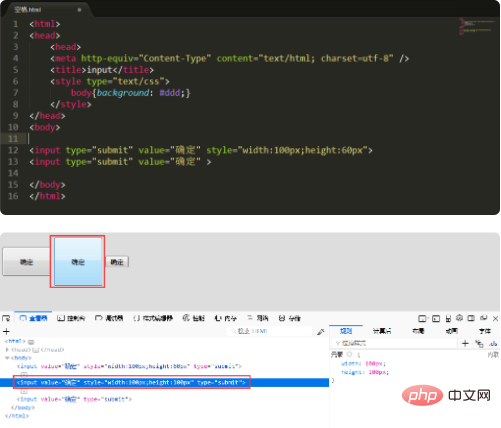
<input type="submit" value="确定" style="width:100px;height:60px">
Das Folgende ist die Eingabeschaltfläche Größe ohne Einstellung und Einstellung der Schaltflächengröße: Das Formulareingabeelement in

html ist ein Inline-Blockelement. Es kann sich in derselben Zeile wie andere Elemente befinden und seine eigene Breite und Höhe festlegen.
Wenn Sie die Größe der Eingabeschaltfläche (Breite, Höhe) gemäß der oben genannten Methode festlegen, aber immer noch nicht den Effekt einer Änderung der Eingabeschaltfläche erzielen, können Sie überprüfen, ob der Code im HTML falsch ist oder mit anderen Codes in Konflikt steht.
Erweiterte Informationen: Das Attribut „Typ“ in
Eingabe gibt den Typ des Eingabeelements an. Der Attributwert „Senden“ definiert die Schaltfläche „Senden“ und sendet die Formulardaten an den Server.
definiert eine anklickbare Schaltfläche, hat aber kein Verhalten. Der Schaltflächentyp wird häufig verwendet, um JavaScript-Programme zu starten, wenn der Benutzer auf die Schaltfläche klickt.
Beispiel:

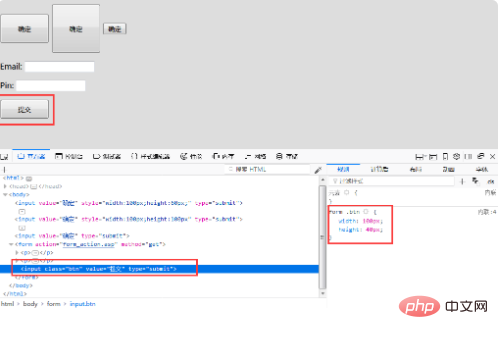
Effekt

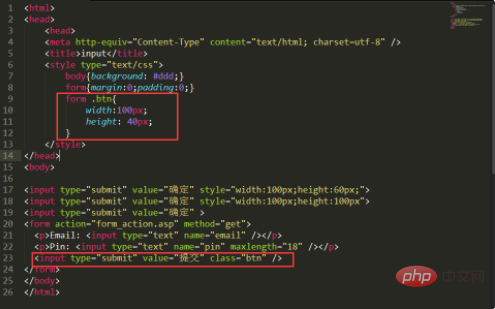
Quellcode:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>input</title>
<style type="text/css">
body{background: #ddd;}
form{margin:0;padding:0;}
form .btn{
width:100px;
height: 40px;
}
</style>
</head>
<body>
<input type="submit" value="确定" style="width:100px;height:60px;">
<input type="submit" value="确定" style="width:100px;height:100px">
<input type="submit" value="确定" >
<form action="form_action.asp" method="get">
<p>Email: <input type="text" name="email" /></p>
<p>Pin: <input type="text" name="pin" maxlength="18" /></p>
<input type="submit" value="提交" class="btn" />
</form>
</body>
</html>Verwandte Lernempfehlungen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Schaltflächengröße in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

