Heim >Web-Frontend >HTML-Tutorial >So legen Sie die Bildposition in HTML fest
So legen Sie die Bildposition in HTML fest
- coldplay.xixiOriginal
- 2021-04-26 16:14:0439425Durchsuche
So legen Sie die Bildposition in HTML fest: 1. Erstellen Sie eine neue Datei und legen Sie das Eingabestil-Tag im Head-Tag fest. 2. Legen Sie den Stil des Textkörpers fest und fügen Sie dem Textkörper ein Bild hinzu. Sie werden sehen, dass das Bild oben rechts auf dem Gerät angezeigt wird.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So legen Sie die Bildposition in HTML fest:
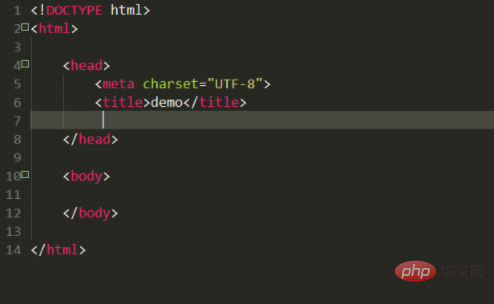
1 Sie können das Attribut „Hintergrundposition“ verwenden, um die Bildposition festzulegen. Die spezifische Methode besteht darin, zuerst die Hbuilder-Software zu verwenden, um eine neue HTML-Datei zu erstellen und festzulegen das Eingabestil-Tag im Kopf-Tag der Datei:

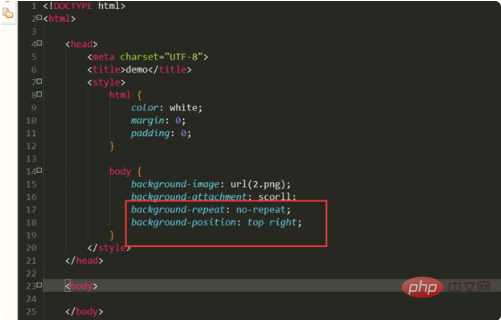
2 Legen Sie dann den Stil des Körpers fest, fügen Sie dem Körper ein Bild hinzu, stellen Sie es auf „Nicht wiederholend“ ein und legen Sie das Attribut „Hintergrundposition“ fest, um es zu erstellen Das Bild wird oben rechts angezeigt, und der zweite Parameter steuert die linke und rechte Position. Gehen Sie nach der Einstellung zum Browser, um den Effekt anzuzeigen:

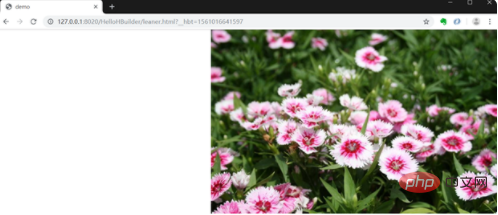
3 . Zu diesem Zeitpunkt sehen Sie das Bild in der oberen rechten Ecke des Browsers:

Verwandte Lernempfehlung: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Bildposition in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

