Heim >Web-Frontend >HTML-Tutorial >So legen Sie die Schaltflächengröße in HTML fest
So legen Sie die Schaltflächengröße in HTML fest
- coldplay.xixiOriginal
- 2021-04-26 16:32:446459Durchsuche
Die Möglichkeit, die Schaltflächengröße in HTML festzulegen, besteht darin, Breite und Höhe direkt zum Eingabeelement hinzuzufügen. Der spezifische Code lautet wie folgt [] .

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So legen Sie die Schaltflächengröße in HTML fest:
Stellen Sie die Schaltflächengröße in HTML ein: Sie können Breite und Höhe direkt zum Eingabeelement hinzufügen. Der spezifische Code lautet wie folgt:
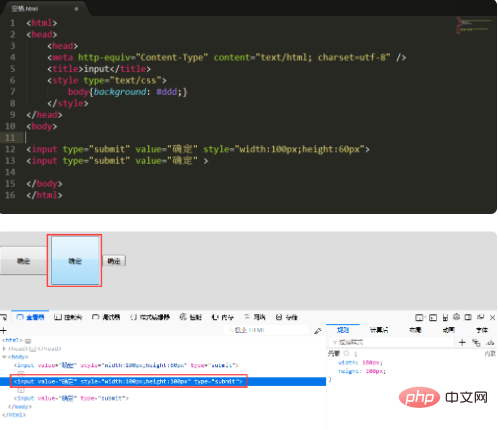
<input type="submit" value="确定" style="width:100px;height:60px">
Das Folgende ist die Eingabeschaltfläche Größe ohne Einstellung und Einstellung der Schaltflächengröße: Das Formulareingabeelement in

html ist ein Inline-Blockelement. Es kann sich in derselben Zeile wie andere Elemente befinden und seine eigene Breite und Höhe festlegen.
Wenn Sie die Größe (Breite, Höhe) der Eingabeschaltfläche gemäß der oben genannten Methode festlegen, der Effekt der Änderung der Eingabeschaltfläche jedoch immer noch nicht erreicht wird, können Sie überprüfen, ob der Code im HTML falsch ist oder mit anderen in Konflikt steht Codes.
Verwandte Lernempfehlungen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Schaltflächengröße in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

