Heim >Web-Frontend >Front-End-Fragen und Antworten >wie man CSS speichert
wie man CSS speichert
- 藏色散人Original
- 2021-04-26 10:06:064780Durchsuche
So speichern Sie CSS: 1. Klicken Sie mit der rechten Maustaste auf die Webseite, sehen Sie sich den Quellcode an, kopieren Sie das CSS und speichern Sie es in einem Dokument. 2. Drücken Sie die Tastenkombination F12 oder klicken Sie mit der rechten Maustaste und wählen Sie „Überprüfen“, um das entsprechende zu finden CSS-Datei und speichern Sie sie.

Die Betriebsumgebung dieses Artikels: Windows7-System, Google87.0- und CSS3-Version, Dell G3-Computer.
Wie speichere ich den CSS-Stil?
1. Stellen Sie zunächst sicher, dass der gewünschte CSS-Stil im HTML-Format oder in einer separaten CSS-Datei vorliegt. Klicken Sie mit der rechten Maustaste auf die Webseite, um die Quelle anzuzeigen Code erstellen, dann kopieren und in einem Dokument speichern.
Zum Beispiel befindet sich der folgende CSS-Code im Style-Attribut, kopieren Sie den gesamten Inhalt im Style-Attribut, fügen Sie ihn in Notepad ein und nennen Sie ihn main.css.
<div style="width: 65px;height: 20px;border: 1px solid;">测试元素</div>
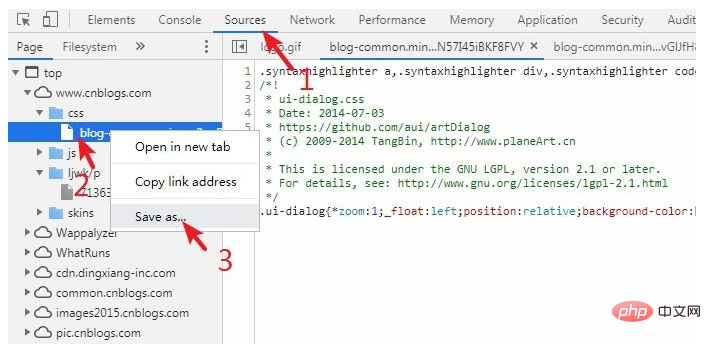
2. Wenn es sich bei dem CSS-Stil um eine separate Datei handelt, wird empfohlen, Google Chrome zu verwenden, die Tastenkombination F12 zu drücken und „Inspizieren“ auszuwählen. Dadurch werden die Entwicklertools geöffnet und dann die Quelle ausgewählt Ressourcenelement und suchen Sie dann die entsprechende CSS-Datei. Klicken Sie nach der Auswahl der Datei mit der rechten Maustaste und speichern Sie sie lokal.

【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonwie man CSS speichert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

