Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie den CSS-Stil
So ändern Sie den CSS-Stil
- 藏色散人Original
- 2021-04-26 09:32:184845Durchsuche
So ändern Sie den CSS-Stil: Führen Sie zuerst jQuery ein, definieren Sie dann den Stil des Elements und geben Sie dann das Ereignis an, das die Farbänderung auslöst.

Die Betriebsumgebung dieses Artikels: Windows7-System, CSS3&&jquery Version 3.2.1, Dell G3-Computer.
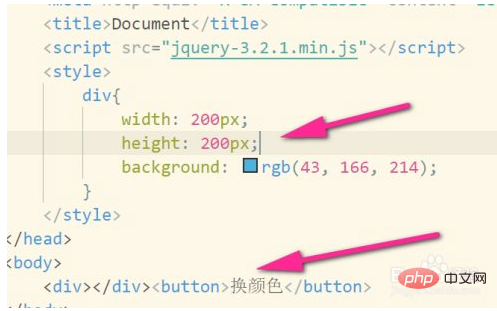
Wie im Bild gezeigt, importieren Sie jQuery und definieren Sie dann den Stil des Elements entsprechend Ihren eigenen Elementen. Hier werde ich den Stil des Div beiläufig definieren.

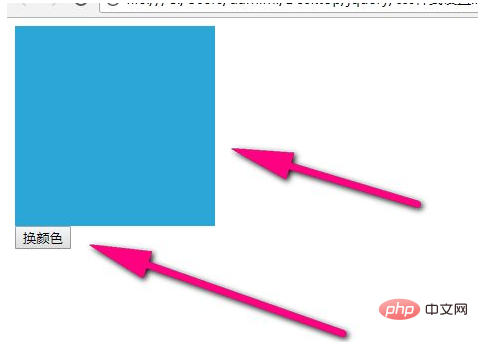
Dann schauen wir uns die Effekte an, die der Stil mit sich bringt, und beginnen dann mit der Einrichtung interaktiver Effekte, wie z. B. dem Ändern der Farben beim Klicken auf die Schaltfläche.

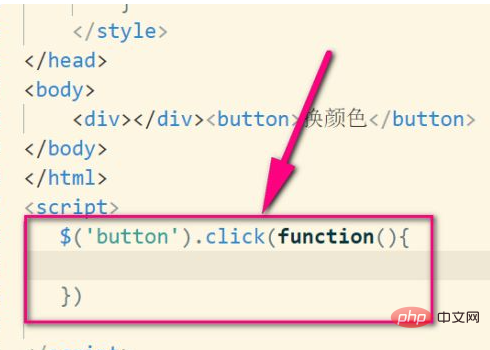
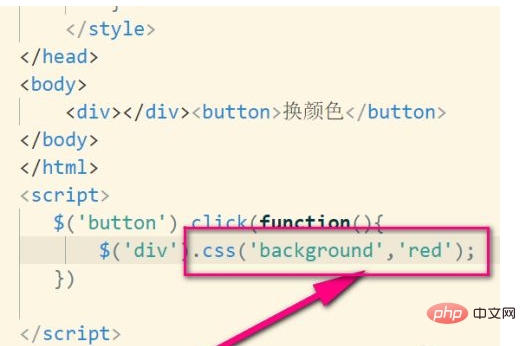
Zuallererst ist es natürlich, das Ereignis anzugeben, das den Farbwechsel auslöst, was ein Auslöser sein kann usw. Hier werde ich klicken, um den Farbwechsel auszulösen.

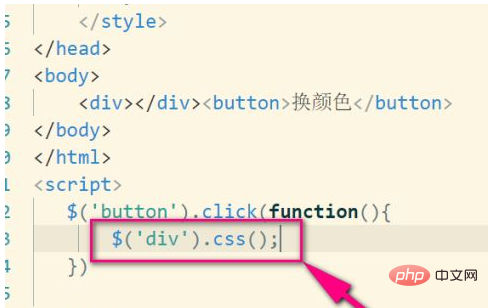
Wie im Bild gezeigt, können Sie mit css() den Stil des Originalelements überschreiben.

Wenn Sie den Stil eines einzelnen Elements ändern, dürfen Sie diese nicht durch Kommas trennen.

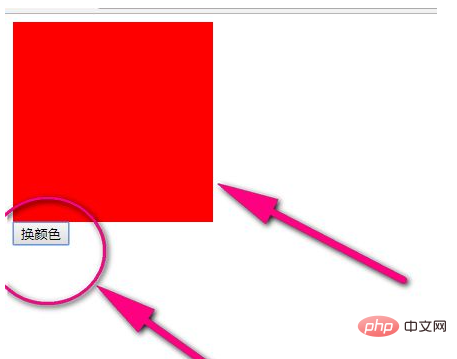
Auf diese Weise können Sie den interaktiven Effekt erzielen, aber dies ist nur eine Änderung des Effekts eines Stils.

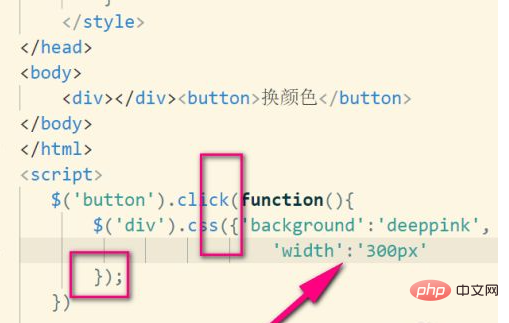
Sie können mehrere Stile mit geschweiften Klammern umschließen, die Stile durch Kommas trennen und dann Doppelpunkte für die Stilwerte verwenden, damit es effektiv ist.

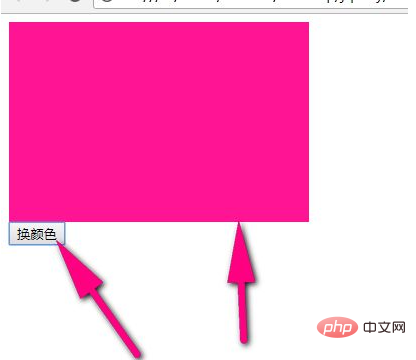
Endlich ist die Stilinteraktion abgeschlossen. Sie können selbst mehr lernen.

【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo ändern Sie den CSS-Stil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

