Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie CSS A ohne Zeilenumbrüche fest
So legen Sie CSS A ohne Zeilenumbrüche fest
- 藏色散人Original
- 2021-04-26 09:38:423068Durchsuche
So legen Sie CSS A ohne Zeilenumbrüche fest: Erstellen Sie zuerst eine neue HTML-Datei und verwenden Sie das A-Tag, um einen Link zu erstellen. Anschließend legen Sie den Stil des A-Tags fest Wenn Sie das Leerraumattribut auf „Nowrap“ setzen, kann dies dazu führen, dass der Text nicht umbrochen wird.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
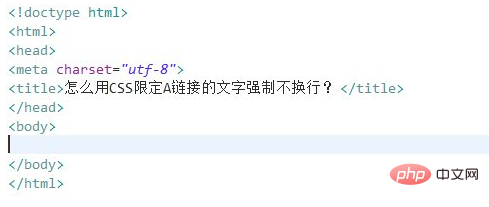
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mithilfe von CSS den Text eines Links einschränken, um zu verhindern, dass er umbrochen wird.

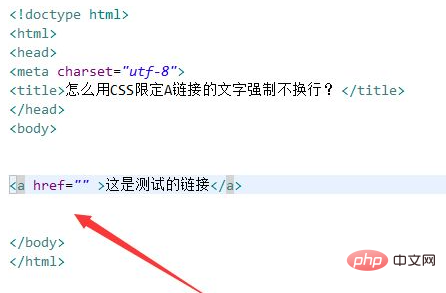
Verwenden Sie in der Datei test.html das Tag a, um einen Link zum Testen zu erstellen.

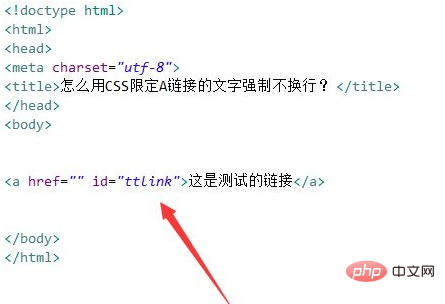
Fügen Sie in der Datei test.html ein ID-Attribut zum a-Tag für die folgende Stildefinition hinzu.

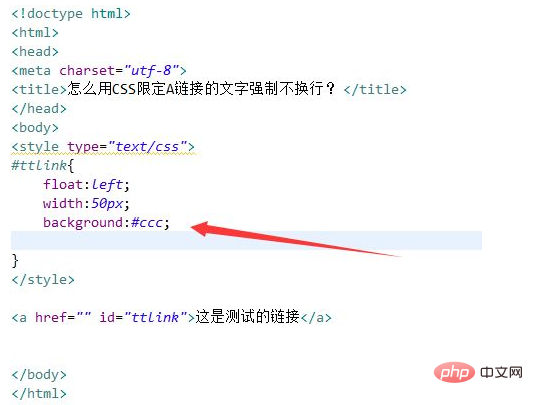
Schreiben Sie in die Datei test.html das Tag und der CSS-Stil der Seite wird in dieses Tag geschrieben.

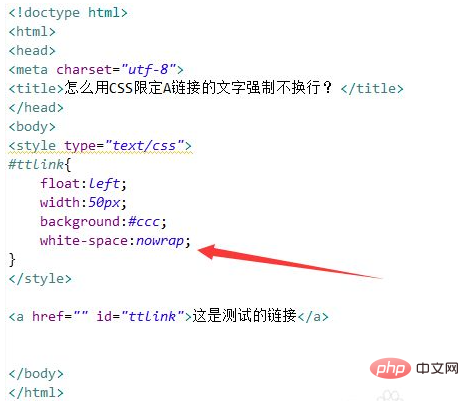
Legen Sie im CSS-Tag den Stil des a-Tags über die ID fest, definieren Sie es so, dass es nach links schwebt, die Breite beträgt 50 Pixel, die Hintergrundfarbe ist grau und das Leerraumattribut ist auf nowrap gesetzt. sodass der Text nicht umgebrochen wird, auch wenn er definiert ist. Wenn die Breite festgelegt ist, wird er aufgrund des erzwungenen Nicht-Zeilen-Pressens trotzdem angezeigt.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo legen Sie CSS A ohne Zeilenumbrüche fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

