Heim >Web-Frontend >js-Tutorial >So verwenden Sie Ajax-Anfragen
So verwenden Sie Ajax-Anfragen
- 醉折花枝作酒筹nach vorne
- 2021-04-22 09:33:083341Durchsuche
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die Ajax-Anfragemethode. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

AJAX steht für „Asynchronous Javascript And XML“ und bezieht sich auf eine Webentwicklungstechnologie, die interaktiveWebanwendungen erstellt.
AJAX ist ein Browser, der über js asynchron eine Anfrage initiiert, um eine teilweise Aktualisierung der Seite zu erreichen. Bei von Ajax angeforderten Teilaktualisierungen ändert sich die Adressleiste des Browsers nicht und bei Teilaktualisierungen wird der Inhalt der Originalseite nicht verworfen.
Beispiel einer nativen AJAX-Anfrage
<script>
//这个按钮绑定的函数,使用js发起Ajax请求,访问服务器AjaxServlet中JavaScriptAjax
function ajaxRequest() {// 1、我们首先要创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();// 2、调用open方法设置请求参数
xmlHttpRequest.open("GET","http://localhost:8080/json_Ajax_i18n/ajaxServlet?action=javaScriptAjax",true);// 3、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。
xmlHttpRequest.onreadystatechange = function () {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
var jsonObj = JSON.parse(xmlHttpRequest.responseText);
//把响应的数据显示在页面上
document.getElementById("p01").innerText = "编号:" + jsonObj.id + ",姓名:" + jsonObj.name ;
}
}// 4、调用send方法发送请求
xmlHttpRequest.send();
}
</script>
AJAX 请求的示例 <script type="text/javascript">
//这个按钮绑定的函数,使用js发起Ajax请求,访问服务器AjaxServlet中JavaScriptAjax
function ajaxRequest() {
// 1、我们首先要创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
// 2、调用open方法设置请求参数
xmlHttpRequest.open("GET","http://localhost:8080/json_Ajax_i18n/ajaxServlet?action=javaScriptAjax",true);
// 3、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。
xmlHttpRequest.onreadystatechange = function () {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
var jsonObj = JSON.parse(xmlHttpRequest.responseText);
//把响应的数据显示在页面上
document.getElementById("div01").innerText = "编号:" + jsonObj.id + ",姓名:" + jsonObj.name ;
}
}
// 4、调用send方法发送请求
xmlHttpRequest.send();
}
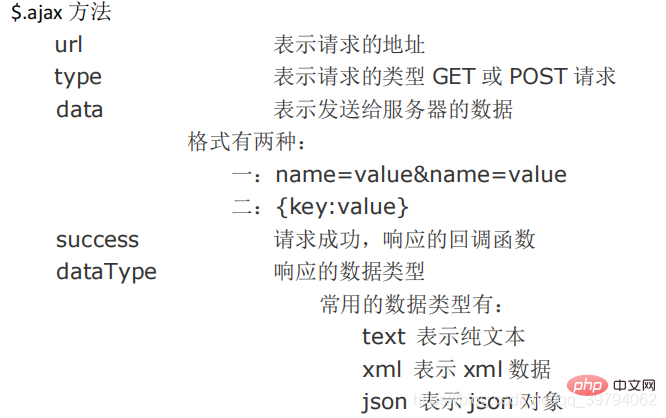
</script>jQuery 中的 AJAX 请求

// ajax--get请求
$("#getBtn").click(function(){
$.get("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryGet",function (data) {
alert("服务器返回的数据是:" + data);
},"json");
});
// ajax--post请求
$("#postBtn").click(function(){
// post请求
$.post("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryPost",function (data) {
alert("服务器返回的数据是:" + data);
},"json");
});
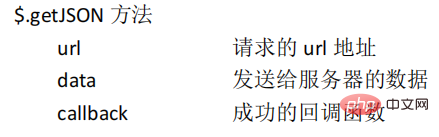
// ajax--getJson请求
$("#getJSONBtn").click(function(){
// 调用
$.getJSON("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryPost",function (data) {
alert("服务器返回的数据是:" + data);
});
});
// ajax请求
$("#submit").click(function(){
// 把参数序列化
//$("#form01").serialize();
$.getJSON("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQuerySerialize&" + $("#form01").serialize(),function (data) {
});
});表单序列化 serialize()可以把表单中所有表单项的内容都获取到,并以 name=value&name=valueAJAX-Anfrage in jQuery

 🎜rrreee🎜Formularserialisierung
🎜rrreee🎜Formularserialisierung serialize() kann den Inhalt aller Formularelemente im Formular abrufen und name=value&name= verwenden Wert für das Spleißen. 🎜rrreee🎜【Empfohlenes Lernen: 🎜Javascript-Tutorial für Fortgeschrittene🎜】🎜Das obige ist der detaillierte Inhalt vonSo verwenden Sie Ajax-Anfragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


