Heim >Web-Frontend >CSS-Tutorial >So ändern Sie die Farbe eines Bildes mit CSS
So ändern Sie die Farbe eines Bildes mit CSS
- 醉折花枝作酒筹Original
- 2021-04-21 16:55:385801Durchsuche
In CSS können Sie das Filterattribut verwenden, um die Farbe des Bildes zu ändern. Sie müssen nur den Stil „Filter: Stilwert“ für das Bildelement festlegen. Das Filterattribut legt den auf das Objekt angewendeten Filtereffekt fest oder ruft ihn ab, der den visuellen Effekt des Elements definiert (z. B. Unschärfe und Sättigung).

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Bei der Bearbeitung von Bildern denken wir oft an Bildbearbeitungstools wie PhotoShop. Als Front-End-Entwickler müssen wir uns häufig mit einigen Spezialeffekten befassen, z. B. damit, dass Symbole je nach Status unterschiedliche Farben anzeigen. Oder bearbeiten Sie beim Schweben den Kontrast und die Schatten des Bildes.

Glauben Sie, dass diese von der PS-Software verarbeitet werden? Nein, nein, nein, es ist rein in CSS geschrieben, es ist sehr magisch.
Leistungsstarker CSS:Filter
Der CSS-Filter (Filter) bietet grafische Spezialeffekte wie Unschärfe, Schärfung oder Verfärbung von Elementen. Filter werden häufig verwendet, um die Darstellung von Bildern, Hintergründen und Rändern anzupassen. MDN
Der CSS-Standard enthält einige Funktionen, die vordefinierte Effekte implementiert haben.
filter: none
| blur()
| brightness()
| contrast()
| drop-shadow()
| grayscale()
| hue-rotate()
| invert()
| opacity()
| saturate()
| sepia()
| url();<!--html--> <img src="https://note.youdao.com/yws/res/237/WEBRESOURCE7e77df2551fe1a1db1b9d91f4d518917" alt="原图">

Filter: keine
hat keine Wirkung, der Standardfilter ist keine
filter:blur() Gaußsche Unschärfe
verleiht dem Bild einen Gaußschen Unschärfeeffekt. Je größer der Längenwert, desto unschärfer das Bild.
Lass es uns tun. Probieren Sie es aus.
img {
filter:blur(2px);;
}
Helligkeit (%). Durch lineare Multiplikation
kann das Bild heller oder dunkler erscheinen.
img {
filter:brightness(70%);
}
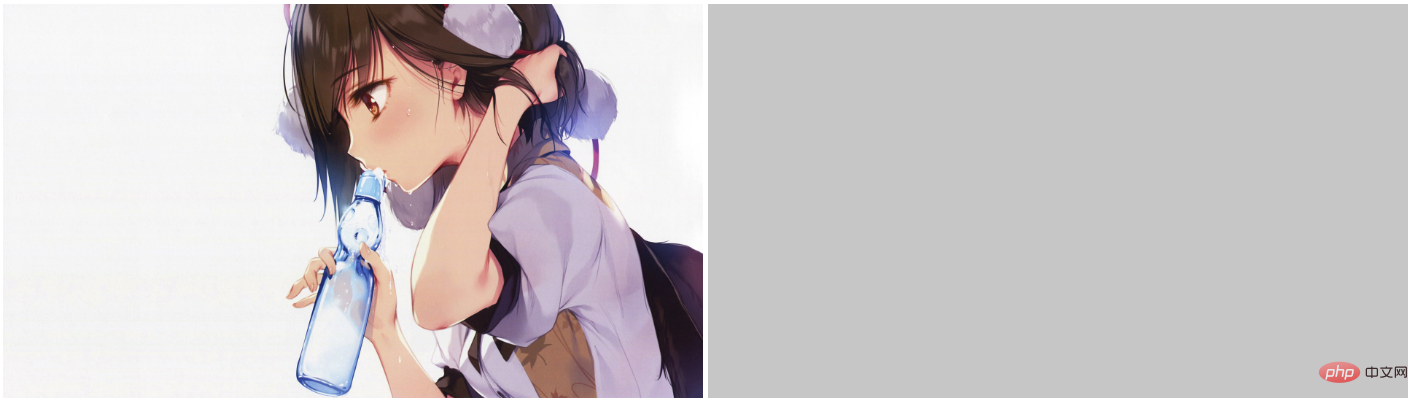
Drop-Shadow (H-Schatten-V-Schatten-Unschärfe-Spread-Farbe)
Legt einen Schatteneffekt für das Bild fest. Schatten werden unter dem Bild zusammengesetzt und können unscharfe, versetzte Versionen der Matte aufweisen, die in einer bestimmten Farbe gemalt werden können. Die Funktion akzeptiert Werte vom Typ 2682287aecd16e99c4f70c025ad645ed (im CSS3-Kontext definiert), mit der Ausnahme, dass das Schlüsselwort „inset“ nicht zulässig ist. Diese Funktion ist der vorhandenen Box-Shadow-Eigenschaft sehr ähnlich. Der Unterschied besteht darin, dass einige Browser über Filter eine Hardwarebeschleunigung für eine bessere Leistung bereitstellen. Mit dieser Lösung ändern wir tatsächlich die Farbe einiger Symbole, z Das schwarze Symbol wird zu einem blauen Symbol.
CSS-Technologie zur willkürlichen Farbzuweisung für kleine Symbole im PNG-Format
img {
filter:contrast(50%);
}Hier projizieren wir das Bild, um einen grauen Bereich gleicher Größe zu bilden.
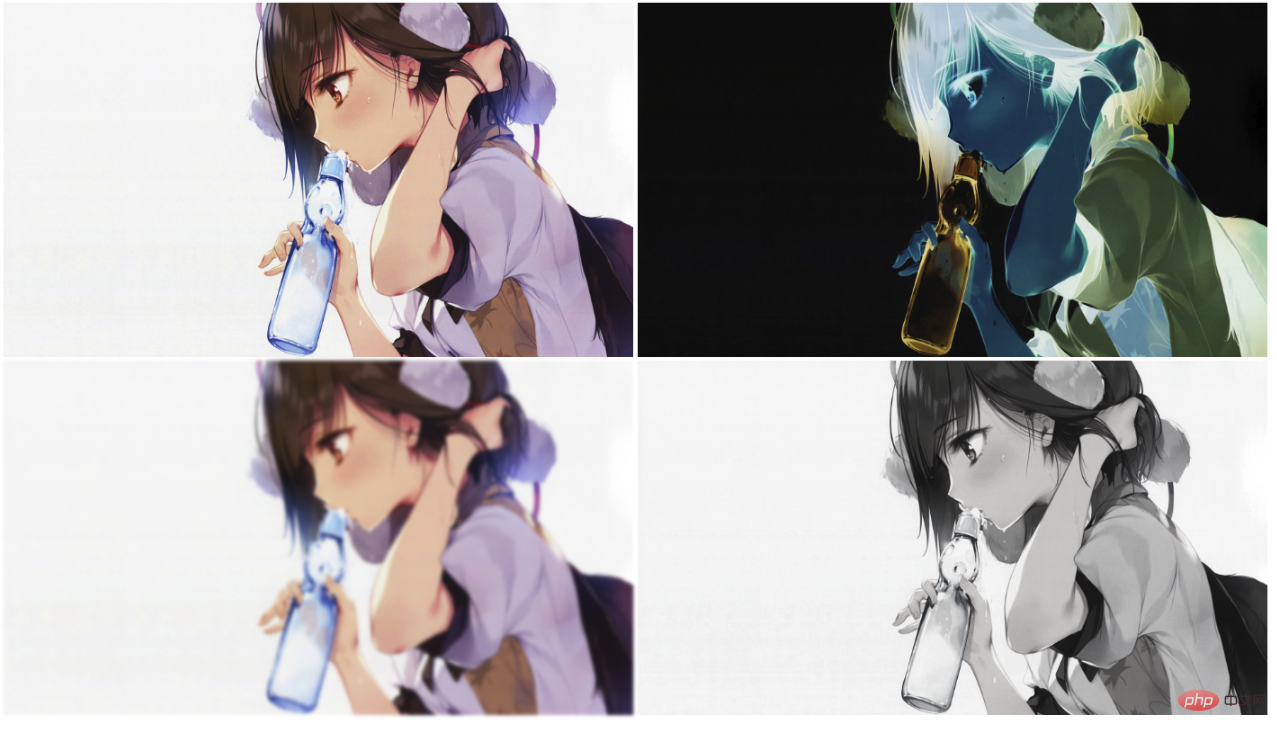
hue-rotate(deg) Farbtonrotation
img {
filter: drop-shadow(705px 0 0 #ccc);
}Schau, die kleine Schwester hat sich in einen Avatar verwandelt!
 invert(%) Invertieren
invert(%) Invertieren
Die Funktion dieser Funktion besteht darin, das Eingabebild umzukehren, ein bisschen wie der Effekt der Belichtung
img {
filter:hue-rotate(70deg);
}
 Grayscale(%) Konvertieren Sie das Bild in ein Graustufenbild
Grayscale(%) Konvertieren Sie das Bild in ein Graustufenbild
Dieser Effekt kann dazu führen, dass das Bild alt aussieht und ein Gefühl für die Wechselfälle der Zeit vermittelt. Menschen, die den antiken Stil mögen, werden diesen Effekt auf jeden Fall mögen.
 Sie können es so einstellen
Sie können es so einstellen
img {
filter:invert(100%)
}Sepia (%), um das Bild in Dunkelbraun umzuwandeln
Das Folgende gibt meiner kleinen Schwester einen warmen Ton.
img {
filter:grayscale(80%);
}
 Die ultimative Lösung gegen Verfärbungen! filter:url();
Die ultimative Lösung gegen Verfärbungen! filter:url();
Warum filter:url() die ultimative Lösung für Bildverfärbungen ist? Bitte erlauben Sie mir, es langsam zu erklären.
我们先科普一下PS的工作原理,我们都知道网页是有三原色的R(红) G(绿) B(蓝),常见的RGBA还包括一个opicity值,而opcity值是根据alpha通道计算出来的。也就是说,我们见到的网页的每一个像素点都是由红蓝绿再加alpha四个通道组成,每一个通道我们称之为色板,PS中的8位板的意思就是2的八次方256,意思就是每一个通道的取值范围都是(0-255) SVG 研究之路 (11) - filter:feColorMatrix
如果我们可以改变每个通道的值是不是就能完美的得到我们想要的任意颜色了呢,原理上,我们可以像ps那样利用svg滤镜得到任何我们想要的图像,不仅仅是变色。我们甚至可以凭空生成一幅图像。
svg feColorMatrix大法好
<svg height="0" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="change">
<feColorMatrix type="matrix" values="
0 0 0 0 0.55
0 0 0 0 0.23
0 0 0 0 0
0 0 0 0 1" />
</filter>
</defs>
</svg>
<img src="https://note.youdao.com/yws/res/237/WEBRESOURCE7e77df2551fe1a1db1b9d91f4d518917" alt="">img {
filter:url(#change);
}通过单通道我们可以将图片变成单一的颜色

<svg height="0" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="change">
<feColorMatrix values="3 -1 -1 0 0
-1 3 -1 0 0
-1 -1 3 0 0
0 0 0 1 0" />
</filter>
</defs>
</svg>通过双通道我们可以的到一些非常炫酷的PS效果

当然,在这里,只是举个例子,通过配置矩阵中的值,我们可以配置每一个像素点的值按照我们定义的规则显示
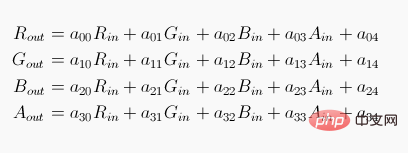
我们在这里详细讲一下feColorMatrix 矩阵的计算方式

其中Rin Gi
n Bin a(alpha) 为原始图片中每个像素点的rgba值
通过矩阵计算,得到的Rout Gout Bout Aout就是最终显示出来的rgba值。
将图片转为单色 拿棕色rgba(140,59,0,1)作为例子
根据上面的公式,我们可以简化一些计算,同一行中,只设置一个通道的值,其他通道为0
不难得出矩阵
0 0 0 0 目标值R 0 0 0 0 目标值G 0 0 0 0 目标值B 0 0 0 0 1
根据规则,只需要计算,255/想要显示的颜色对应通道 = 目标值
我们想要的棕色rgba(140,59,0,1) 换算成色板 rgba 为 140 59 0 255
可以算出目标值
0 0 0 0 0.55 0 0 0 0 0.23 0 0 0 0 0 0 0 0 0 1
总结
- css3提供了filter这个属性,使得通过前端技术实现更多炫酷的特效成为了可能
- 依赖于svg的滤镜,我们可以实现复杂的滤镜效果
注意
- css:filter与ie上的filter并不是相同的概念
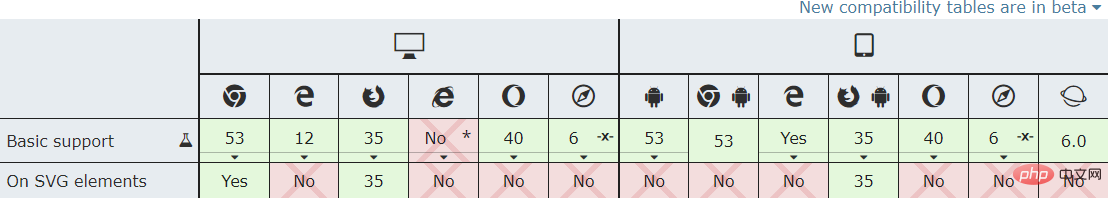
- css:filter在不同的浏览器上兼容性不一样,您在使用的时候需要注意浏览器的兼容性

推荐学习:css视频教程
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Farbe eines Bildes mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

