Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie abgerundete Ecken in CSS3 fest
So legen Sie abgerundete Ecken in CSS3 fest
- 藏色散人Original
- 2021-04-12 11:11:023273Durchsuche
In CSS3 können Sie das Attribut „border-radius“ verwenden, um abgerundete Ecken für jedes Element festzulegen. Der vollständige Code zum Festlegen abgerundeter Ecken lautet wie folgt: „border-radius:25px;padding:20px;width:200px;height:“ 150px;".

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
CSS3-Eigenschaft „Rahmenradius“
Mit der CSS3-Eigenschaft „Rahmenradius“ können Sie für jedes Element „abgerundete Ecken“ erstellen.
Das Folgende sind drei Beispiele:
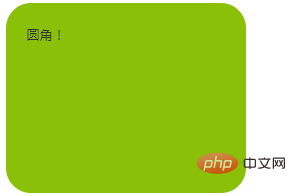
1. Geben Sie die abgerundeten Ecken von Elementen mit einer Hintergrundfarbe an:

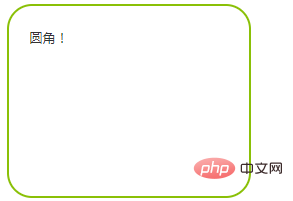
2. Geben Sie die abgerundeten Ecken von Elementen mit einem Rand an:

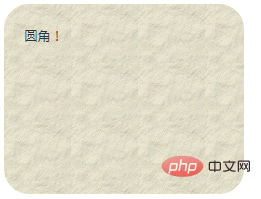
3 Ecken von Elementen mit einem Hintergrundbild:

Der Code lautet wie folgt:
Beispiel
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}CSS3-Rahmenradius – Geben Sie jede abgerundete Ecke an
Wenn Sie nur einen Wert im Attribut „Rahmenradius“ angeben, 4 Es werden abgerundete Ecken erzeugt.
Wenn Sie jedoch die vier Ecken einzeln angeben möchten, können Sie die folgenden Regeln verwenden:
Vier Werte: Der erste Wert ist die obere linke Ecke, der zweite Wert ist die obere rechte Ecke und Der dritte Wert ist die untere rechte Ecke, der vierte Wert ist die untere linke Ecke.
Drei Werte: Der erste Wert ist die obere linke Ecke, der zweite Wert ist die obere rechte Ecke und die untere linke Ecke, der dritte Wert ist die untere rechte Ecke
Zwei Werte: Der erste Wert ist die obere linke Ecke und untere rechte Ecke, der zweite Wert ist die obere rechte Ecke und die untere linke Ecke
Ein Wert: Die vier abgerundeten Ecken haben den gleichen Wert
[Empfohlenes Lernen: „CSS-Video-Tutorial "]
Das obige ist der detaillierte Inhalt vonSo legen Sie abgerundete Ecken in CSS3 fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

