Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Farbe des Rahmens in CSS fest
So legen Sie die Farbe des Rahmens in CSS fest
- 醉折花枝作酒筹Original
- 2021-04-21 15:49:484317Durchsuche
Sie können das Attribut „Hintergrundfarbe“ in CSS verwenden, um die Farbe innerhalb des Rahmens zu ändern. Sie müssen nur den Stil „Hintergrundfarbe: Farbwert“ für das Eingabeelement festlegen. Das Attribut „Hintergrundfarbe“ legt die Hintergrundfarbe des Elements fest. Der Wert ist der Farbname, der Hexadezimalwert und der RGB-Code.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
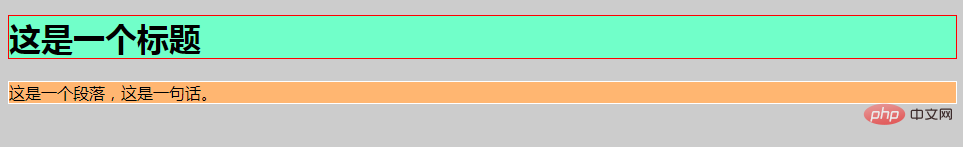
Erstellen Sie HTML-Dateien und legen Sie die Hintergrundfarbe der Seite fest. Erstellen Sie ein H1-Tag und einen Inhalt, erstellen Sie ein P-Tag und einen Inhalt, legen Sie die Rahmen- und Hintergrundfarbe für das H1-Element fest. Legt die Rahmen- und Rahmenhintergrundfarbe für das p-Element fest.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document</title>
<style>
h1{
border: 1px solid red;
background-color: rgb(113, 255, 201);
}
p{
border: 1px solid #fff;
background-color: rgb(255, 182, 113);
}
</style>
</head>
<body bgcolor="#ccc">
<h1>这是一个标题</h1>
<p>这是一个段落,这是一句话。</p>
</body>
</html>Der Effekt ist wie folgt:

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Farbe des Rahmens in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

