Heim >Web-Frontend >js-Tutorial >So löschen Sie untergeordnete Knoten in Javascript
So löschen Sie untergeordnete Knoten in Javascript
- 青灯夜游Original
- 2021-04-19 14:41:396365Durchsuche
So löschen Sie untergeordnete Knoten in JavaScript: Rufen Sie zuerst das übergeordnete Knotenobjekt und das untergeordnete Knotenobjekt ab. Verwenden Sie dann die Methode „removeChild()“, um den untergeordneten Knoten zu löschen. Die Syntax lautet „übergeordnetes Knotenobjekt.removeChild (untergeordnetes Knotenobjekt)“. Die Methode „removeChild()“ kann einen untergeordneten Knoten auf dem übergeordneten Knoten löschen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Javascript untergeordneten Knoten löschen
Die Methode „removeChild()“ kann einen untergeordneten Knoten auf dem übergeordneten Knoten löschen.
Syntax:
parentNode.removeChild(nodeName)
nodeName: Der Name des aktuellen Knotens
parentNode: Der übergeordnete Knoten des aktuellen Knotens
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px dashed #006DAF;
padding: 10px;
}
p{
background-color: palegoldenrod;
}
</style>
</head>
<body>
<div>div元素--父元素
<p>p元素--子元素</p>
<p>p元素--子元素</p>
</div> <br />
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var div = document.querySelector("div");
var p = document.querySelector("p");
div.removeChild(p);
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
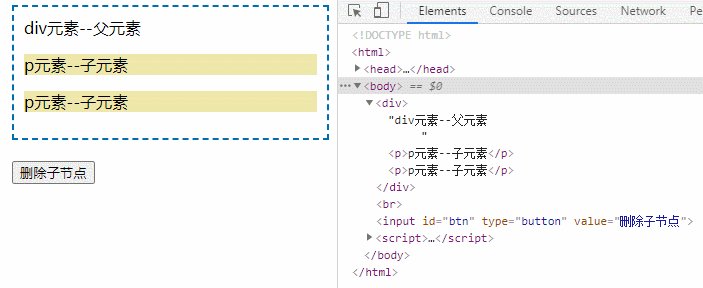
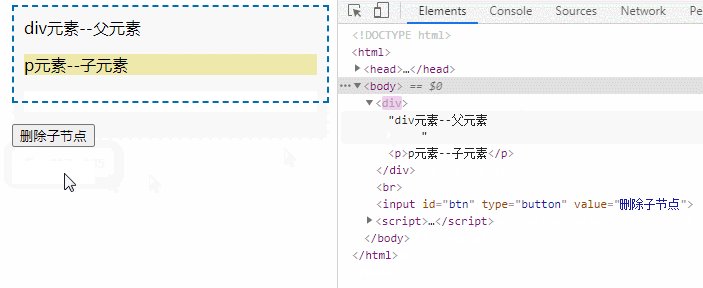
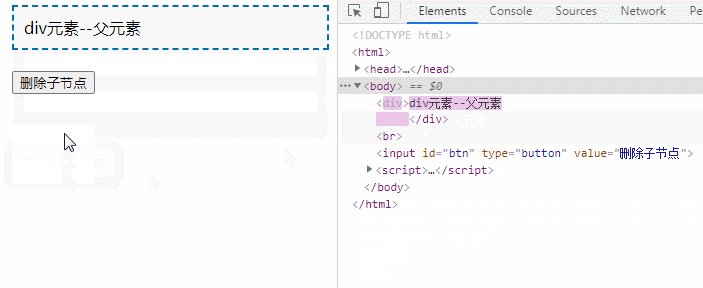
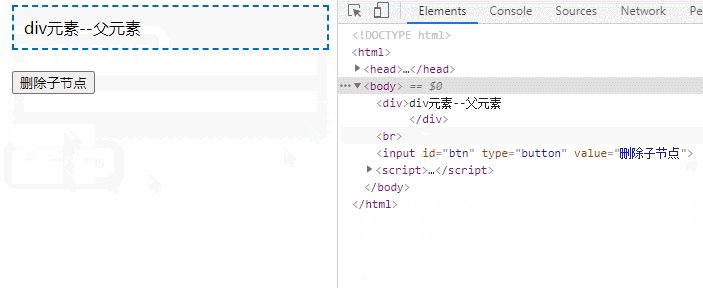
</html>Rendering:

[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonSo löschen Sie untergeordnete Knoten in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

