Heim > Artikel > Web-Frontend > So zeigen Sie Elemente in CSS nicht an
So zeigen Sie Elemente in CSS nicht an
- coldplay.xixiOriginal
- 2021-04-15 17:07:134846Durchsuche
So legen Sie nicht angezeigte Elemente in CSS fest: 1. Verwenden Sie die Methode [display:none;] 2. Ändern Sie [display:none;] in [visibility: versteckt;]

Die Betriebsumgebung von Dieses Tutorial: Windows7-System, CSS3-Version, DELL G3-Computer.
So legen Sie fest, dass Elemente nicht in CSS angezeigt werden sollen:
(1) Anzeige: keine;
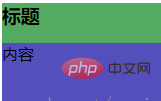
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
.box {
width: 160px;
height: 100px;
background: #cad5eb;
}
.title {
height: 40px;
background: #54a962;
}
.content {
height: 60px;
background: #5650bb;
}
</style>
</head>
<body>
<div class="box">
<h3 class="title">标题</h3>
<p class="content">内容</p>
</div>
</body>
</html>
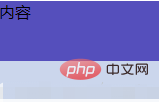
Nach der Einstellung von Anzeige: keine; ist der Effekt wie folgt:

Sie können sehen dass der ursprüngliche Titelteil fehlt und der Inhaltsteil den ursprünglichen Titelteil einnimmt
(2) Sichtbarkeit: versteckt; Das Ergebnis ist ganz anders
Das obige ist der detaillierte Inhalt vonSo zeigen Sie Elemente in CSS nicht an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!