Heim >Web-Frontend >CSS-Tutorial >So ändern Sie den Stil der Bildlaufleiste mit CSS
So ändern Sie den Stil der Bildlaufleiste mit CSS
- 青灯夜游Original
- 2021-04-13 15:05:3313639Durchsuche
In CSS können Sie die Bildlaufleiste ändern, indem Sie Eigenschaften wie scrollbar-face-color, scrollbar-arrow-color und Selektoren wie „::-webkit-scrollbar“ und „::-webkit-scrollbar-thumb“ verwenden " Stil.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS-Einstellungscode:
*{
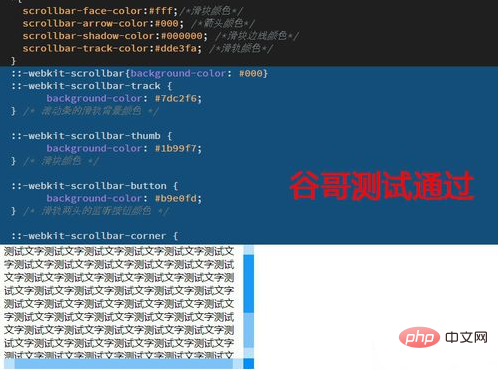
scrollbar-face-color:#fff;/*滑块颜色*/
scrollbar-arrow-color:#000; /*箭头颜色*/
scrollbar-shadow-color:#000000; /*滑块边线颜色*/
scrollbar-track-color:#dde3fa; /*滑轨颜色*/
}Diese Einstellung wirkt sich auf alle Bildlaufleisten aus.

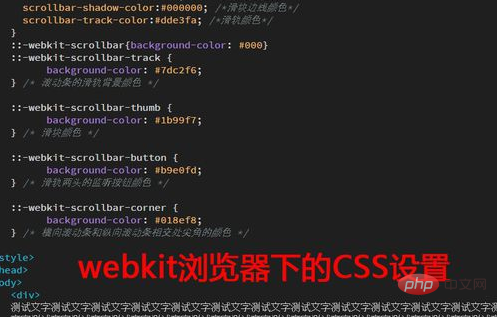
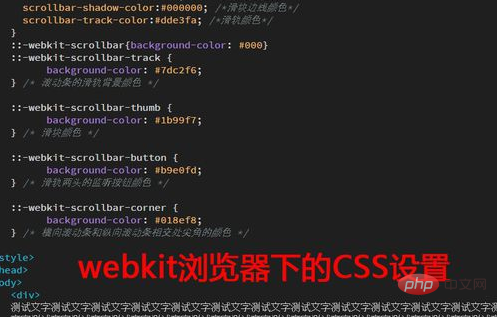
Es bedarf noch einiger Arbeit, um mit anderen Browsern kompatibel zu sein. Hier sind einige Einstellungen für Webkit-Browser. Ebenso müssen wir zunächst noch seine Eigenschaften verstehen:
::-webkit-scrollbar{}/*整体设置*/
::-webkit-scrollbar-button :滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track :外层轨道。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track-piece :内层轨道,具体区别看下面gif图,需要注意的就是它会覆盖第三个属性的样式。
::-webkit-scrollbar-thumb :滚动条里面可以拖动的那部分
::-webkit-scrollbar-corner :边角,两个滚动条交汇处
::-webkit-resizer :两个滚动条交汇处用于拖动调整元素大小的小控件(基本用不上)Verwenden Sie Pseudoelemente, um CSS festzulegen.

Fahren Sie mit dem Hinzufügen des folgenden Codes fort
::-webkit-scrollbar{background-color: #000}
::-webkit-scrollbar-track {
background-color: #7dc2f6;
}
::-webkit-scrollbar-thumb {
background-color: #1b99f7;
}
::-webkit-scrollbar-button {
background-color: #b9e0fd;
}
::-webkit-scrollbar-corner {
background-color: #018ef8;
}Testen Sie die Ausgabe erneut, jetzt können sowohl IE- als auch Google-Browser die Änderungen sehen.

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Stil der Bildlaufleiste mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

