Heim >Web-Frontend >CSS-Tutorial >Welche drei Möglichkeiten gibt es, Floating Float in CSS zu löschen?
Welche drei Möglichkeiten gibt es, Floating Float in CSS zu löschen?
- 青灯夜游Original
- 2021-04-13 12:02:0912195Durchsuche
Drei Möglichkeiten, Floating Float in CSS zu löschen: 1. Fügen Sie am Ende des übergeordneten Elements ein neues Element mit einem bestimmten „clear: Both;“-Stil hinzu. 2. Fügen Sie den Stil „overflow:auto;“ zum übergeordneten div-Element hinzu. 3. Fügen Sie das Pseudoelement „:after“ oder „:before“ zum übergeordneten Stil hinzu.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
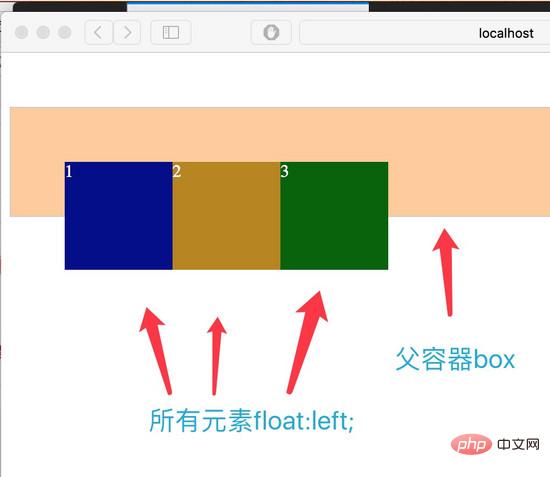
1. Die Definition von Floating
bewirkt, dass das Element aus dem Dokumentfluss ausbricht, sich in die angegebene Richtung bewegt und anhält, wenn es auf die übergeordnete Grenze oder benachbarte Floating-Elemente trifft.
ps: Dokumentenfluss: Der Dokumentenfluss ist die Position, die die anzeigbaren Objekte im Dokument einnehmen, wenn sie angeordnet sind.
Syntax
float wird oft von den Attributwerten left, right, none gefolgt.
float:none verwendet kein float.
float:left schwimmt nach links.
float:right schwimmt nach rechts 2. Der Zweck von Floating
Sie können den Textumbruch festlegen oder die Elementbreite mit Inhalt füllen (ähnlich wie beim Inline-Block). Bei der Verwendung von Floating ist Folgendes zu beachten: Wenn die Höhe des Floating-Elements höher als die des übergeordneten Containers ist, müssen Sie das Überlaufattribut des übergeordneten Containers auf „Auto“ setzen, damit er automatisch voll wird. 3. Floating-Nutzung
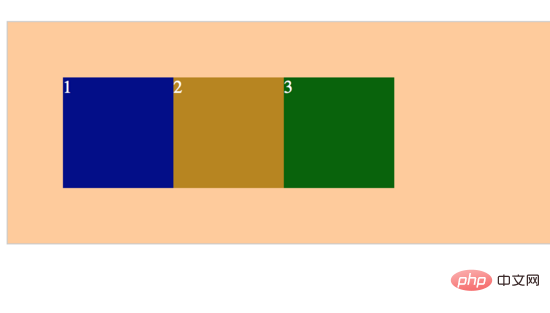
Vier. Clear Float
Methode 1: Neue Elemente hinzufügen, löschen: beides;
HTML:<div> <div>1</div> <div>2</div> <div>3</div> </div>CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.div1 {
width: 100px;
height: 100px;
background: darkblue;
float: left;
}
.div2 {
width: 100px;
height: 100px;
background: darkgoldenrod;
float: left;
}
.div3 {
width: 100px;
height: 100px;
background: darkgreen;
float: left;
}

HTML:<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div></div>
</div>
CSS:
.clear {
clear: both;
height: 0;
line-height: 0;
font-size: 0
}
Ergebnis: Es ist auch implementiert.
Methode 3: Pseudoelement hinzufügen: nach oder: vor (empfohlen) im übergeordneten StilHTML:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
overflow: auto;
zoom: 1; /*zoom: 1; 是在处理兼容性问题 */
}
Ergebnis: Natürlich versteht es sich von selbst
Mehr Programmierung Verwandtes Wissen finden Sie unter: Programmiervideos
! !Das obige ist der detaillierte Inhalt vonWelche drei Möglichkeiten gibt es, Floating Float in CSS zu löschen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

