Heim >Web-Frontend >CSS-Tutorial >Wie man in CSS dafür sorgt, dass ein Element sein übergeordnetes Element überschreitet
Wie man in CSS dafür sorgt, dass ein Element sein übergeordnetes Element überschreitet
- 藏色散人Original
- 2021-04-13 10:22:276498Durchsuche
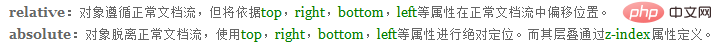
So implementieren Sie CSS, damit Elemente über das übergeordnete Element hinausgehen: 1. Setzen Sie die Positionierung des übergeordneten Containers auf „relativ“, was relative Positionierung bedeutet. 2. Setzen Sie die Positionierung des untergeordneten Containers auf „absolut“, was absolut bedeutet Positionierung.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
CSS bewirkt, dass der untergeordnete Container das übergeordnete Element überschreitet (der untergeordnete Container wird im übergeordneten Containereffekt angehalten)
Vorwort
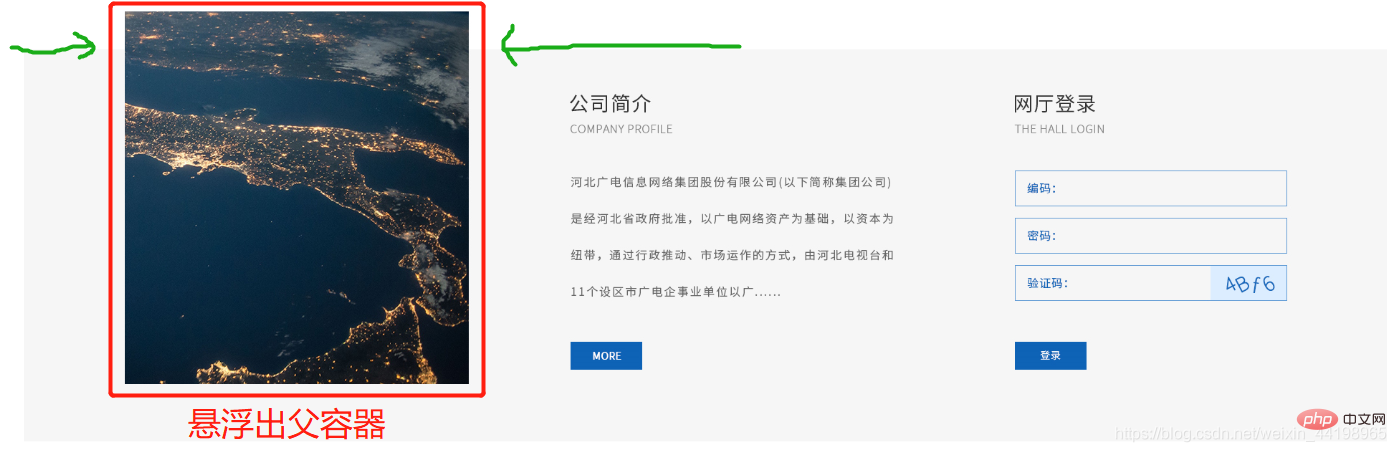
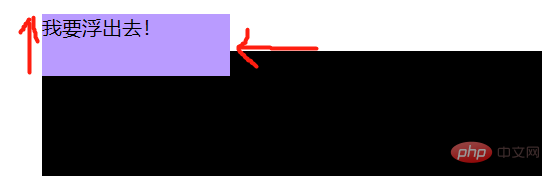
Manchmal benötigen wir einen Aufhängungseffekt wie im folgenden Bild: 

Implementierung
Unter Standard- und Normalbedingungen kann dies nur mit absoluter Positionierung erreicht werden. 绝对定位 来完成。
第一步:父容器定位设置为 relative(相对定位)。
第二步:子容器定位设置为 absolute(绝对定位)。
<p id="a"> <p id="b">我要浮出去!</p></p>
#a{
width:400px;
height:100px;
background:rgb(0, 0, 0);
position:relative;/*父元素>相对定位*/}#b{
width: 150px;
height:50px;
background:rgb(185, 155, 255);
position:absolute;/*子元素>绝对定位*/
top:-30px;/*控制浮出*/
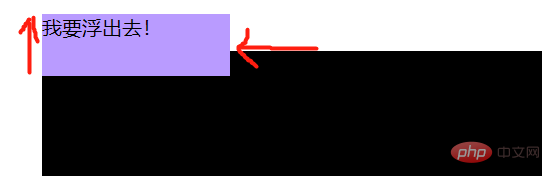
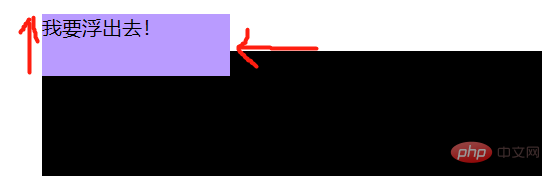
/* left:XX; */}效果图:
【推荐学习:css视频教程】
父元素设置 绝对定位 ,子元素设置 相对定位
eingestellt.rrreeerrreeeRendering:Schritt 2: Stellen Sie die Positionierung des Untercontainers auf absolut ein (absolute Positionierung)
.
 🎜🎜🎜Hinweis: Nur untergeordnete Elemente werden vom Dokumentfluss getrennt. Das übergeordnete Element ist relativ positioniert und wird nicht vom Dokumentfluss getrennt, sodass es nicht zu einer Seitenverschiebung kommt. 🎜🎜🎜🎜🎜🎜🎜🎜
🎜🎜🎜Hinweis: Nur untergeordnete Elemente werden vom Dokumentfluss getrennt. Das übergeordnete Element ist relativ positioniert und wird nicht vom Dokumentfluss getrennt, sodass es nicht zu einer Seitenverschiebung kommt. 🎜🎜🎜🎜🎜🎜🎜🎜Das obige ist der detaillierte Inhalt vonWie man in CSS dafür sorgt, dass ein Element sein übergeordnetes Element überschreitet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

