Heim >Web-Frontend >Front-End-Fragen und Antworten >So verstecken Sie Li in CSS
So verstecken Sie Li in CSS
- 藏色散人Original
- 2021-04-09 09:22:512599Durchsuche
So verbergen Sie li in CSS: Erstellen Sie zuerst eine neue HTML-Datei. Erstellen Sie dann mit ul-Tags und li-Tags einen Stil mit dem Klassennamen yc display attribute to none Li-Tag ausblenden.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie Sie das li-Tag in CSS ausblenden.

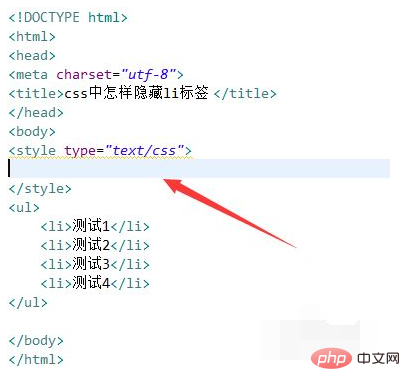
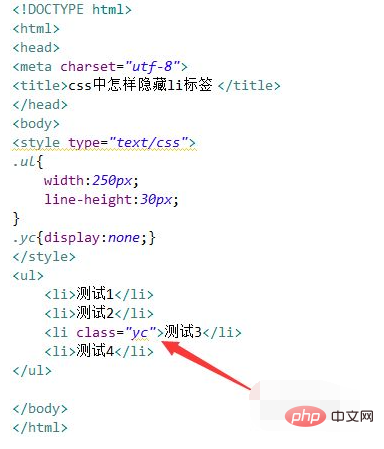
In der Datei test.html verwenden Sie ul-Tags und li-Tags, um eine Liste von Elementen zu erstellen. Der Code lautet wie folgt:

In der Datei test.html schreiben Sie

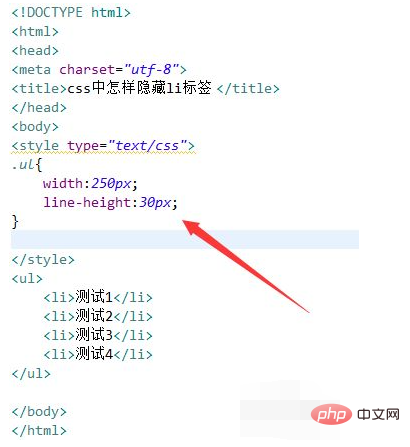
Legen Sie im CSS-Tag seinen CSS-Stil über den Namen des UL-Elements fest, verwenden Sie das Attribut width, um die Breite von UL auf 250 Pixel festzulegen, und verwenden Sie das Attribut line-height, um die Zeilenhöhe von UL auf 30 Pixel festzulegen.

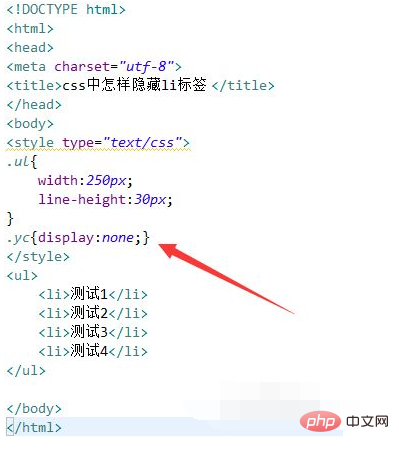
Erstellen Sie im CSS-Tag einen anderen Stil mit dem Klassennamen yc. Setzen Sie im yc-Stil das Anzeigeattribut auf „none“, d. h. blenden Sie das Element aus.

Fügen Sie in der Datei test.html das Klassenattribut zum li-Element hinzu, das ausgeblendet werden muss, und setzen Sie es auf yc, um den Effekt des Ausblendens des angegebenen li-Elements zu erzielen.

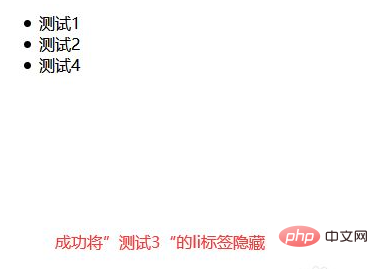
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo verstecken Sie Li in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

