Heim >Web-Frontend >js-Tutorial >So legen Sie die Höhe in Javascript auf div fest
So legen Sie die Höhe in Javascript auf div fest
- coldplay.xixiOriginal
- 2021-04-08 13:38:0712757Durchsuche
So legen Sie die Höhe eines Divs mit JavaScript fest: Erstellen Sie zuerst ein neues Projekt, ändern Sie dann den Stilwert des Divs in der HTML-Datei und führen Sie schließlich das Projekt aus.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, DELL G3-Computer.
So legen Sie die Höhe von div mithilfe von JavaScript fest:
1 Zuerst erstellen wir ein neues Testprojekt und erstellen dann eine neue Datei index.html, basic.js und basic.css

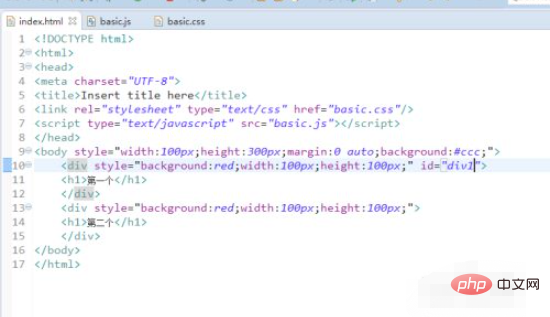
2. Die erste Methode ist js. Ändern Sie den Stilwert des Div in der HTML-Datei, um die Höhe des Div zu ändern. Der Dateicode in der HTML-Datei ist wie in der Abbildung dargestellt

3 Nach dem Ausführen sehen wir das Die Höhe der beiden Divs ist gleich. Als nächstes verwenden wir js. Ändern Sie die Höhe. Zu diesem Zeitpunkt geben wir den Code in js ein, um die ID von div1 zu erhalten Attribut und legen Sie dann die Höhe wie in der Abbildung gezeigt fest. Die zweite Methode besteht darin, den Höhenwert des Div in der CSS-Datei zu ändern Der Code in der CSS-Datei des Stylesheets ist wie in der Abbildung dargestellt. Nach dem Ausführen des Projekts werden Sie feststellen, dass die Höhen der beiden Divs gleich sind id-Attribut von div1 in der js-Datei und verwenden Sie dann obj.style.cssTest, um das eingebettete CSS zu ändern. Führen Sie dann das Projekt zwei Tage lang aus. Das Ergebnis ist jedes Mal das gleiche .
Das obige ist der detaillierte Inhalt vonSo legen Sie die Höhe in Javascript auf div fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

