Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie die Tabellenhöhe in HTML fest
So legen Sie die Tabellenhöhe in HTML fest
- 藏色散人Original
- 2021-04-02 10:26:5513387Durchsuche
So legen Sie die Höhe der Tabelle in HTML fest: Erstellen Sie zunächst eine HTML-Beispieldatei und geben Sie dann den Stilcode „style="height:100px"“ in das Tag
ein führt die Seite index.html aus. Das ist es.
Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer
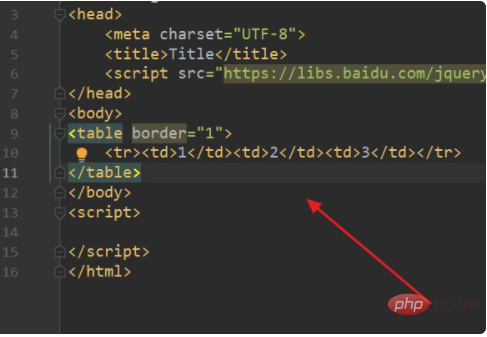
1. Öffnen Sie zunächst den HTML-Editor und erstellen Sie eine neue HTML-Datei, zum Beispiel: index.html und schreiben Sie den Problem-Basiscode.
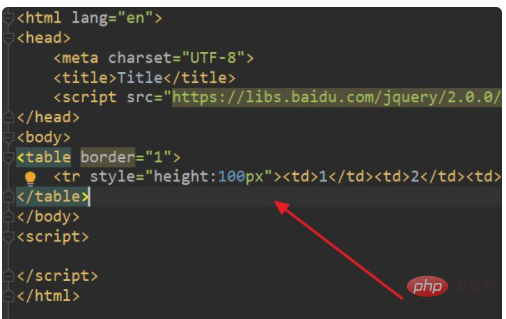
2. Geben Sie im
-Tag in index.html den Stilcode ein: style="height:100px".
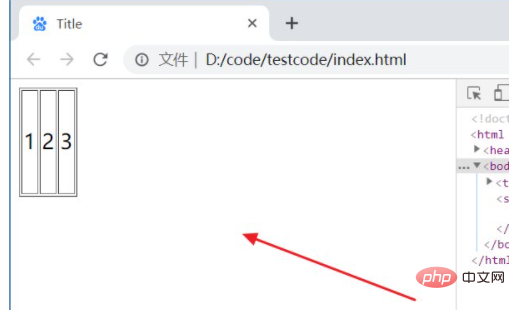
3. Der Browser führt die Seite index.html aus. Zu diesem Zeitpunkt ist die Zeilenhöhe der Tabelle erfolgreich eingestellt.
Empfohlenes Lernen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie die Tabellenhöhe in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!