Heim >Web-Frontend >HTML-Tutorial >So legen Sie HTML ohne Zeilenumbrüche fest
So legen Sie HTML ohne Zeilenumbrüche fest
- 藏色散人Original
- 2021-04-02 10:02:0420372Durchsuche
So legen Sie keinen Zeilenumbruch in HTML fest: Schreiben Sie zuerst den entsprechenden Code in die HTML-, Div- und Textarea-Steuerelemente und fügen Sie dann den Stil „white-space: nowrap;“ hinzu, um keinen Zeilenumbruch im Text zu erreichen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
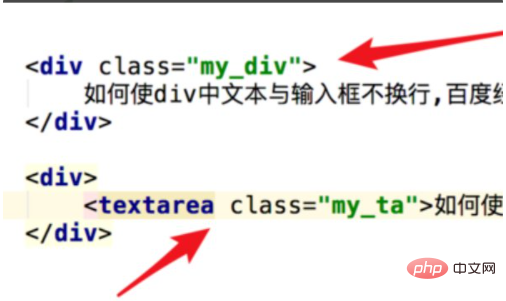
1. Zuerst schreiben wir den entsprechenden Code in die HTML-, Div- und Textbereichssteuerelemente mit etwas Textinhalt.

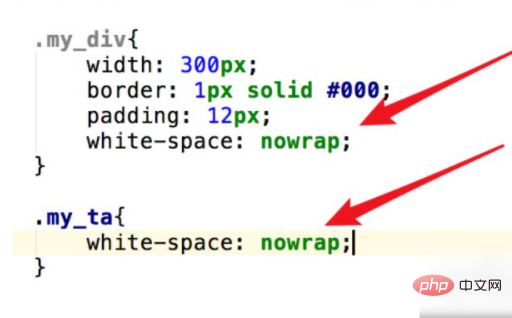
2. Um ein Umwickeln zu verhindern, können Sie direkt einen Stil hinzufügen. White-Space: Nowrap ist ein Stil, der das Umbrechen von Text verhindert.

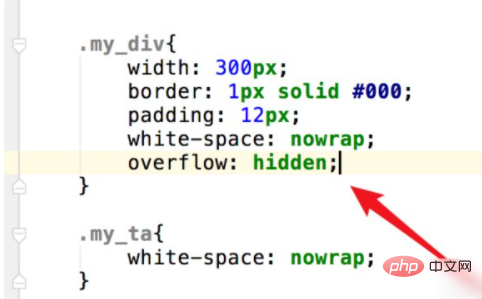
3. Sehen Sie sich nun die Seite an, der Text wird nicht umbrochen und das Texteingabefeld verfügt über eine Bildlaufleiste. Aber der Inhalt im Div ist zu lang, um angezeigt zu werden, und er ist nicht schön. Um zu verhindern, dass das Div zu lange angezeigt wird, können wir einen weiteren Stil hinzufügen: overflow: versteckt. Dadurch können lange Inhalte automatisch ausgeblendet werden.

Empfohlenes Lernen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie HTML ohne Zeilenumbrüche fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

