Heim >Web-Frontend >HTML-Tutorial >So stellen Sie ein, dass HTML-Bilder nicht gescrollt werden
So stellen Sie ein, dass HTML-Bilder nicht gescrollt werden
- 藏色散人Original
- 2021-04-01 14:05:007341Durchsuche
So stellen Sie ein, dass das Bild nicht in HTML gescrollt wird: Erstellen Sie zunächst eine neue HTML-Beispieldatei und geben Sie dann den Code „background-repeat:no-repeat;“ in das Tag <script> ein. </script>

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
1. Öffnen Sie zunächst den HTML-Editor, erstellen Sie eine neue HTML-Datei, zum Beispiel: index.html, und schreiben Sie die Grundcode des Problems.

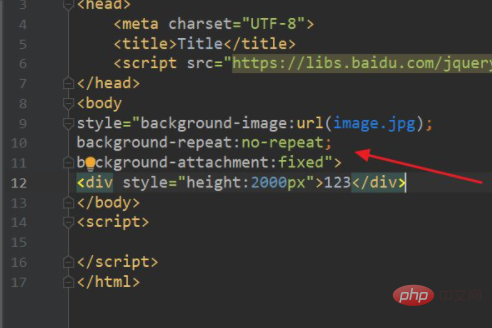
2. Geben Sie im <script>-Tag in index.html den js-Code ein: style="background-image:url(image.jpg);background-repeat:no-repeat;background-attachment: behoben". </script>

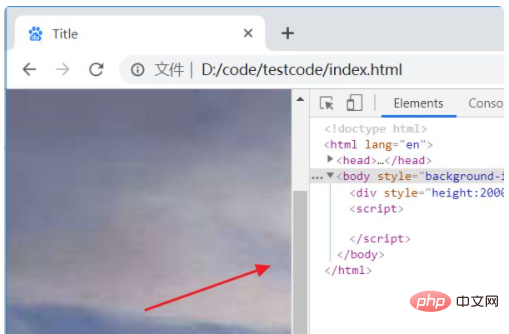
3. Der Browser führt die Seite index.html aus. Zu diesem Zeitpunkt ist die Bildlaufleiste gezogen, der Seiteninhalt kann verschoben werden, das Hintergrundbild jedoch nicht.

【Empfohlenes Lernen: HTML-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo stellen Sie ein, dass HTML-Bilder nicht gescrollt werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

