Heim >Web-Frontend >js-Tutorial >Bringen Sie Ihnen bei, wie Sie Online-Kursarbeiten kopieren und einfügen
Bringen Sie Ihnen bei, wie Sie Online-Kursarbeiten kopieren und einfügen
- 醉折花枝作酒筹nach vorne
- 2021-04-08 10:38:1312710Durchsuche
In diesem Artikel erfahren Sie, wie Sie Online-Kursaufgaben kopieren und einfügen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Wenn ich morgens aufwache und meine Augen öffne, hey, die Prüfungswoche ist wieder da. Zwischenaufgaben für jedes Fach wurden auf den jeweiligen Plattformen veröffentlicht. Alle möglichen unordentlichen Themen sind nervig.
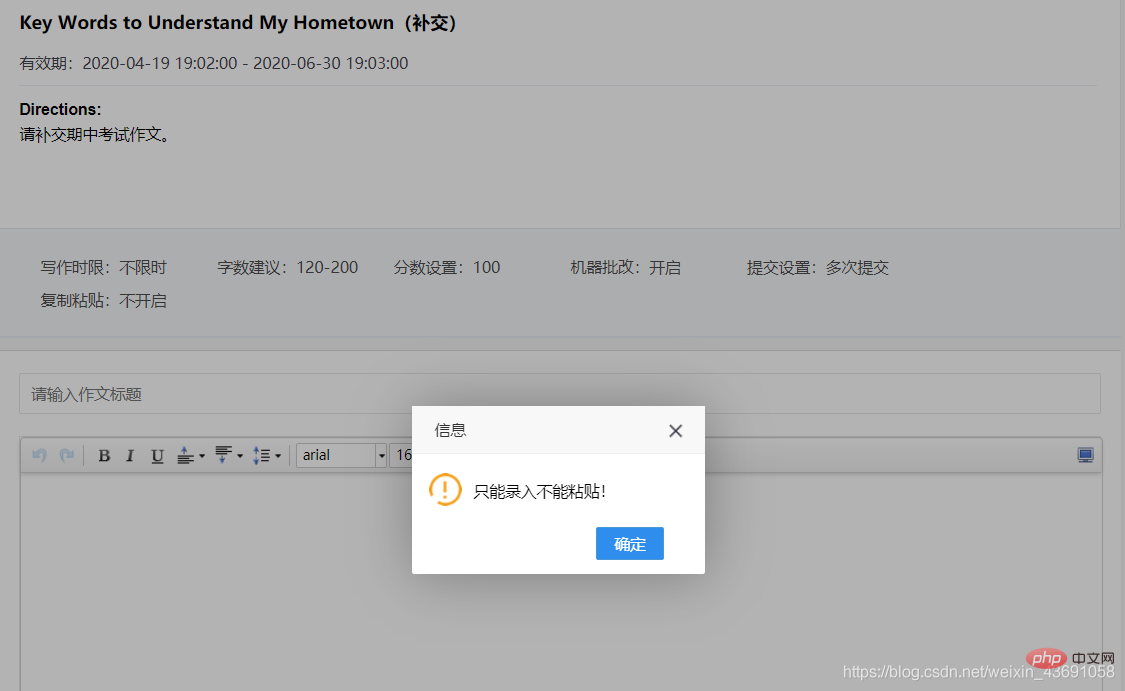
Nehmen wir als Beispiel die Englisch-Lehrplattform iwrite. Lassen Sie uns zunächst die englische Komposition nachholen, die ich zuvor vermisst habe. Sobald ich auf das Eingabefeld geklickt habe, tauchte ein Meldungsfeld auf, das das Einfügen verbot, emmm, das ist College, haben wir nicht überhaupt dieses Grundvertrauen zwischen Lehrern und Schülern? 
Als Quasi-Programmierer fällt mir dieses Problem jedoch nicht schwer. Die Essenz des Programmierens besteht darin, Informationen zu verarbeiten, die Bedeutung des Programmierens besteht darin, die Effizienz zu verbessern, und die Freude am Programmieren liegt in der Lösung von Problemen. Da ich heute auf dieses Problem gestoßen bin, lasst uns eine Tasse Tee einschenken und diesen Fehler langsam lösen
Warum kann ich nicht einfügen?
Zunächst müssen wir den mit Strg+C kopierten Inhalt verstehen. Warum können wir ihn nicht mit Strg+V einfügen? Durch das Studium des Front-End-Wissens weiß ich, dass das Nachrichten-Popup-Feld und das Mausverhalten auf der Webseite durch Javascript gesteuert werden . Wenn Sie also das Einfügen deaktivieren auf der Webseite, bedeutet das eigentlich, dass die Webseite das Einfügeverhalten der rechten Maustaste verbietet. Nachdem ich die Informationen überprüft habe, habe ich festgestellt, dass dies tatsächlich der Fall ist. Die folgenden Anweisungen in JavaScript aktivieren oder deaktivieren offensichtlich bestimmte Funktionen der Webseite wie iwrite, die Einfügefunktion wurde mit false verarbeitet. Wenn Sie während der Website-Entwicklung auch eklige Funktionen wie diese zu Ihrer Webseite hinzufügen möchten, geben Sie einfach den folgenden Code in Ihren Js-Code ein.
script type=text/javascript// 禁止右键菜单
document.oncontextmenu = function(){
return false;
};// 禁止文字选择
document.onselectstart = function(){
return false;
};// 禁止复制
document.oncopy = function(){
return false;
};// 禁止剪切
document.oncut = function(){
return false;
};// 禁止粘贴
document.onpaste = function(){
return false;
};/script Aus technischer Sicht suchen Sie einfach die Anweisung document.onpaste = function(){ return false }; und ändern Sie ihren Rückgabewert in true Die Webseite implementiert dynamische Js-Ereignisse für die Maus. Diese Idee wurde zuerst von Pass eliminiert, daher ist die einzige Möglichkeit, die Anweisung zum Deaktivieren des Einfügens zu überspringen, die Verwendung von disable JavaScript. ctrl+c复制下来的内容,为什么无法通过ctrl+v进行粘贴?通过前端知识的学习,我知道网页上的消息弹框和鼠标行为等都是由javascript控制的。那么在网页上禁止粘贴,实际上就是网页对鼠标右键的粘贴行为进行了禁止。
查阅资料后发现的确如此,下面是JavaScript中对网页特定功能开启或关闭的语句,显然,类似iwrite这样的平台的Js文件中,对粘贴功能进行了false处理。如果在网站开发中你也想要为你的网页加入类似这样恶心的功能,直接将下面这些代码录入到你的Js代码中即可。
从技术层面讲,直接在前端页面找到document.onpaste = function(){ return false; };语句,将其返回值改为true即可,但是,更多的网页对鼠标实现的是动态Js事件,这个思路首先被Pass掉,那就只能通过禁用JavaScript来跳过禁用粘贴的语句了。
既然知道了原因是因为JavaScript对粘贴功能进行了限制,那么解Bug的思路就很明确了,只要浏览器禁用JavaScript,问题就迎刃而解了。
等等,问题真的只是禁用JavaScript这么简单吗?实际上确实如此,禁用了JavaScript就相当于关闭了前端校验,在程序界有这样一句话:前端校验防君子,后端校验防小人。说的就是前端校验的安全性为0,而后端校验的安全性则固若金汤。
前端校验一般是为了增加用户体验,不过禁止粘贴这个功能的体验就很微妙,这就很烦;而重要的校验,如登录用户名、密码等重要信息,都是要交给后端,通过后端技术,如JSR303等进行校验。前者减少了服务器的压力,后者更加安全,两者配合额,妙哉妙哉。
举个栗子:假设有一个简单的用户登录功能,而我们只做了前端检验。那么此时用户可以按下F12键,通过浏览器的控制台来人为的修改前端代码,手动将前端校验规则改变或者直接关闭,此时即使输入错误的密码,也会可以登录成功的。原因就是缺少更加安全的后端校验。
幸运的是,禁用粘贴这个功能是由JavaScript控制的,仅仅涉及了前端内容。下面通过禁用JavaScript的方法解决这一问题
解决方案
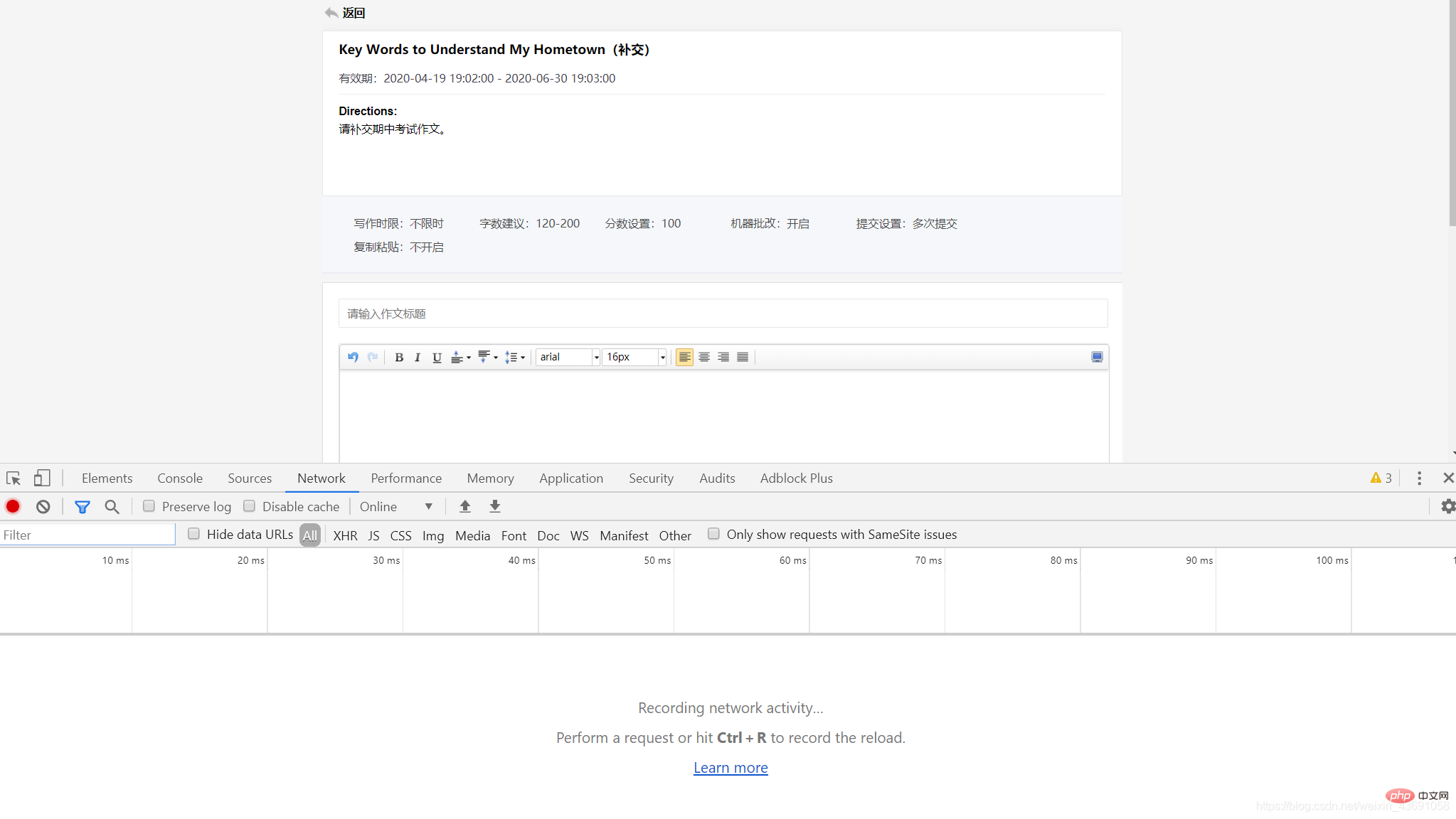
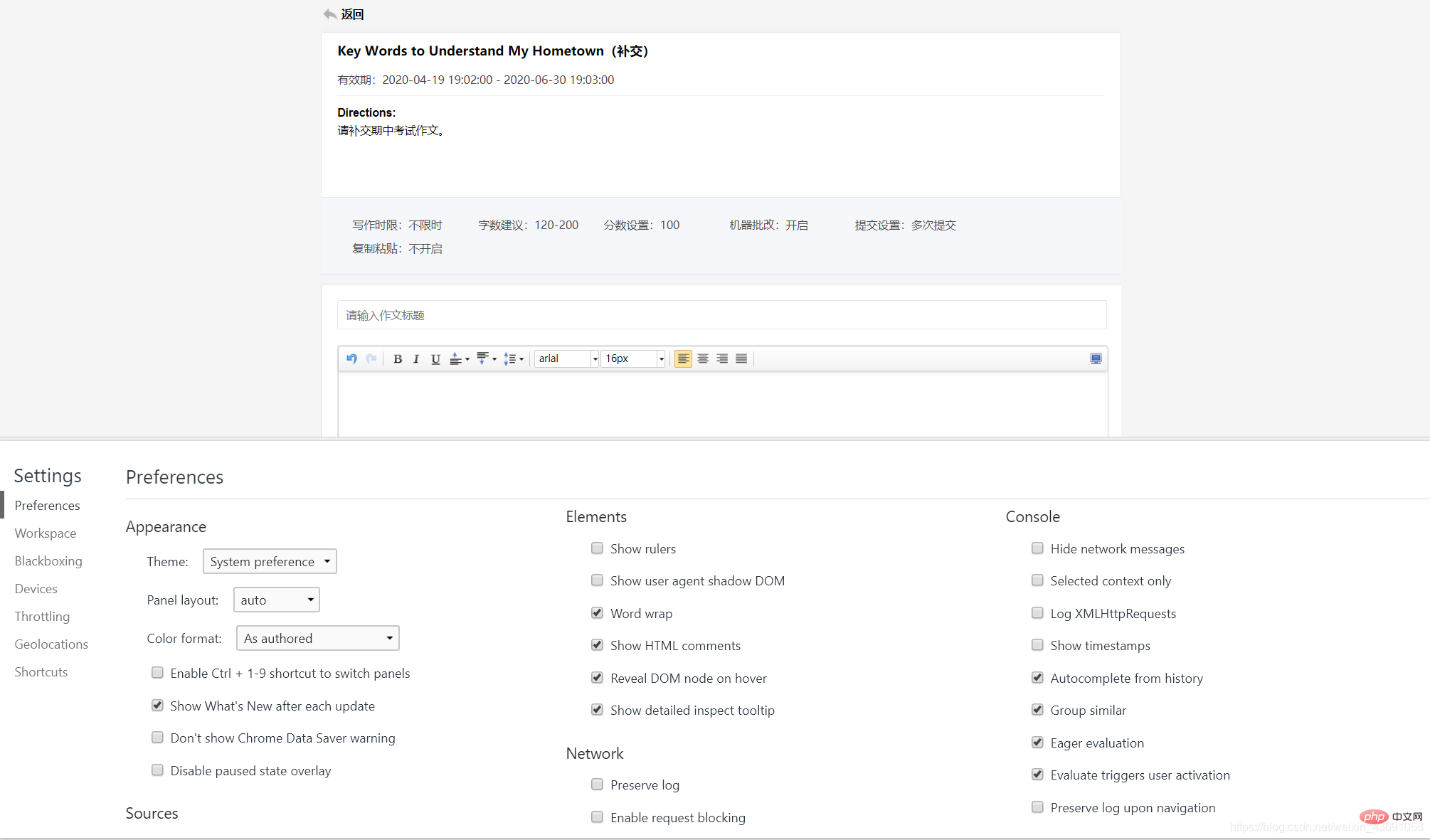
首先,在需要进行粘贴的页面按下F12键,打开控制台
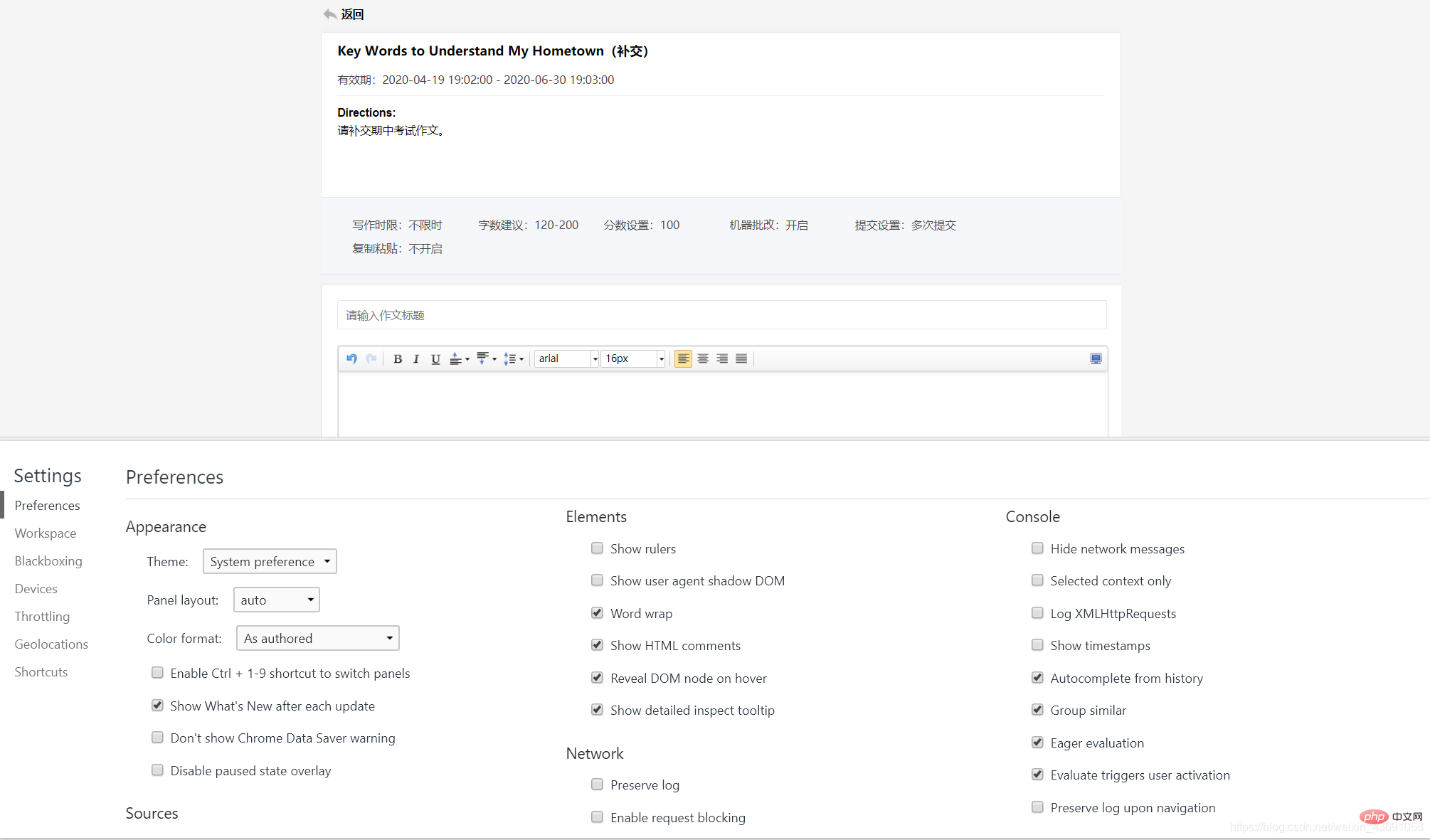
然后,在控制台页面按下F1键,打开控制台设置

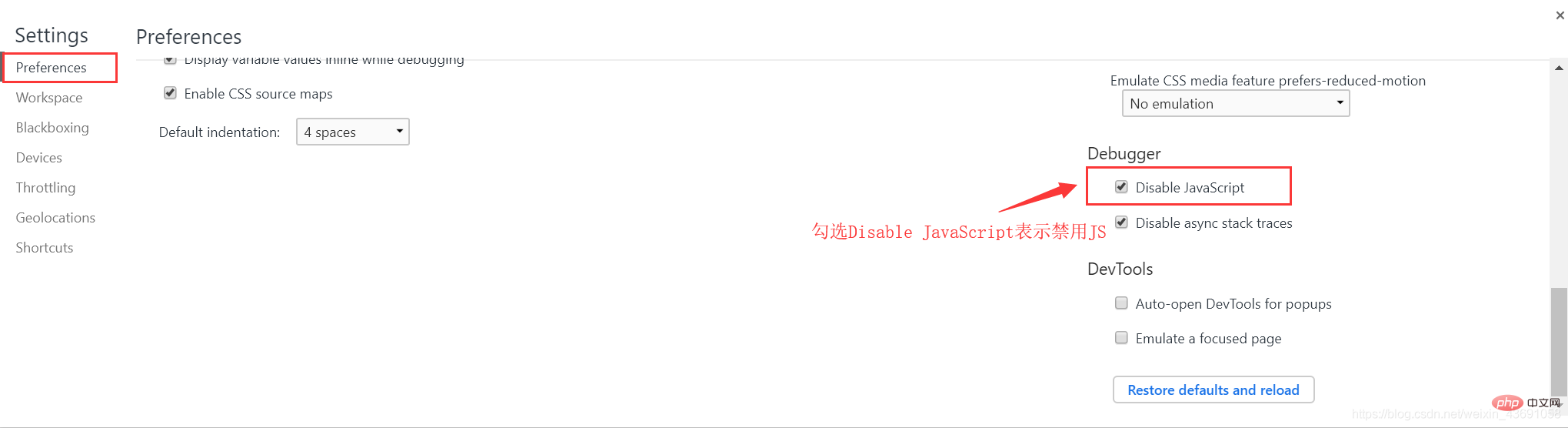
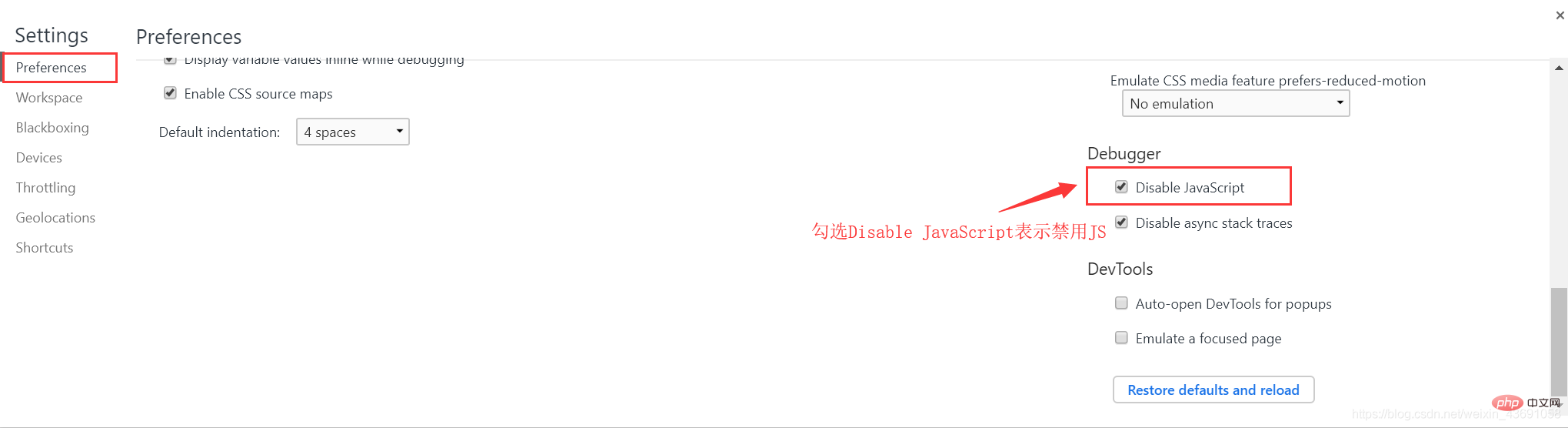
在控制台设置页面找到并勾选Debugger中的Disable JavaScript选框。
此时,JavaScript
JavaScript die Einfügefunktion einschränkt, ist die Idee, den Fehler zu beheben, sehr klar, solange der Browser JavaScript deaktiviert. Code>, das Problem wird gelöst. <p><img src="https://img.php.cn/upload/article/000/000/062/f89decfa7f676a8838d1dbfc17cdf85b-9.png" alt="Bringen Sie Ihnen bei, wie Sie Online-Kursarbeiten kopieren und einfügen">Moment mal, ist das Problem wirklich so einfach wie das Deaktivieren von <code>JavaScript? Tatsächlich ist dies der Fall, wenn man JavaScript deaktiviert verhindert Bösewichte. Dies bedeutet, dass die Sicherheit der Front-End-Verifizierung 0 ist, während die Sicherheit der Back-End-Verifizierung uneinnehmbar ist. 🎜Die Front-End-Überprüfung dient im Allgemeinen dazu, die Benutzererfahrung zu verbessern, aber die Erfahrung beim Verbot des Einfügens ist sehr subtil, was sehr ärgerlich ist und wichtige Überprüfungen wie Login-Benutzername, Passwort und andere wichtige Informationen an das Backend übergeben werden müssen Die Überprüfung erfolgt über Backend-Technologie wie JSR303 usw. Ersteres verringert den Druck auf den Server und letzteres ist sicherer. Die Kombination aus beidem ist wunderbar. 🎜🎜Zum Beispiel: Angenommen, es gibt eine einfache Benutzeranmeldefunktion und wir führen nur Front-End-Tests durch. Zu diesem Zeitpunkt kann der Benutzer die Taste
F12 drücken, um den Front-End-Code manuell über die Browserkonsole zu ändern, die Front-End-Verifizierungsregeln manuell zu ändern oder ihn zu diesem Zeitpunkt direkt zu schließen Wenn das Passwort falsch eingegeben wurde, können Sie sich erfolgreich anmelden. Der Grund ist das Fehlen einer sichereren Backend-Verifizierung. 🎜🎜Glücklicherweise wird die Funktion zum Deaktivieren des Einfügens durch JavaScript gesteuert und betrifft nur Frontend-Inhalte. 🎜Die folgende Methode löst dieses Problem durch Deaktivieren von JavaScript🎜🎜🎜🎜🎜🎜Lösung🎜🎜🎜🎜🎜Drücken Sie zunächst die Taste F12 auf der Seite, auf der Sie einfügen müssen, um die Konsole zu öffnen🎜🎜🎜🎜Drücken Sie dann auf der Konsolenseite die F1-Taste, um die Konsoleneinstellungen zu öffnen🎜🎜🎜 🎜 Suchen und aktivieren Sie das Kontrollkästchen
🎜 Suchen und aktivieren Sie das Kontrollkästchen JavaScript deaktivieren im Debugger auf der Seite mit den Konsoleneinstellungen. 🎜 🎜🎜Zu diesem Zeitpunkt
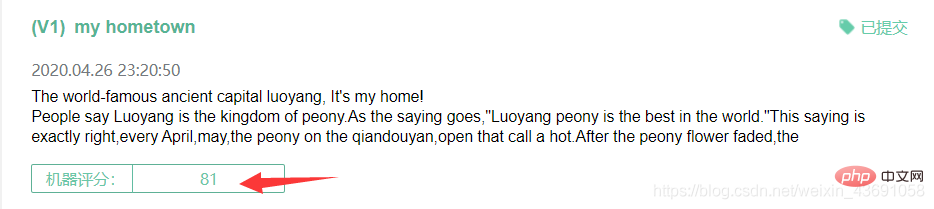
🎜🎜Zu diesem Zeitpunkt JavaScript-Funktion wurde deaktiviert und die Einfügefunktion auf der Seite wurde wiederhergestellt. Beeilen Sie sich und fügen Sie Ihre eigene Komposition ein. 🎜🎜🎜🎜 Nach der Einreichung habe ich erfolgreich eine Punktzahl von 81 Punkten erreicht. Ich gehe also davon aus, dass die Timing-Funktion der Seite nicht im Rahmen der maschinellen Bewertung liegt und Sie sie bedenkenlos verwenden können. 🎜
Die obige Lösung kann tatsächlich große Textabschnitte auf die gleiche Weise kopieren wie 内容无法复制的情况也是适用的。如某度文库,就是需要付费才可以进行文字复制,通过禁用JavaScript auf einigen Websites. Wenn Sie dieses kleine Lernproblem lösen, können Sie sehen, dass sowohl das Front-End als auch das Back-End tatsächlich sehr interessant sind!
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen bei, wie Sie Online-Kursarbeiten kopieren und einfügen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

